The 10 Secrets for Catchy Content Page Design Only A Handful Of People Know
“Jo dikhta h wohibikta h”
Have you ever heard this statement?
Do you know 75% credibility of your website comes from your page design!
A well-executed website is nothing without a good layout and content. And a website with amazing content is nothing without a proper presentation.
These two factors combine to make successful websites with high levels of user engagement, conversion rates, and search engine rankings.
So, you need both.
But are you wondering where to start?
Well, I am here to help you. I will share “The 10 Secrets about Content Page Design” that no one will tell you.
#1 What Makes a Good Homepage Design?
The homepage is like a cover of the book. No matter how clichéd it sounds but people do judge on that!
So, let’s talk about homepage content!
The homepage of your website should answer some questions.
“Who I am?”
“What I do,”
“What can you do here.”
Businesses need to answer these questions. So that each guest knows they are in the “right place.” If visitors can’t see what you’re doing in seconds, they won’t stick around for long.
Read my blog on Personalize Content to Connect with your audience and build Loyalty
Interacts with the target audience.
The home page needs to be more focused. Talk to the right people in their language. Color creates a first impression.
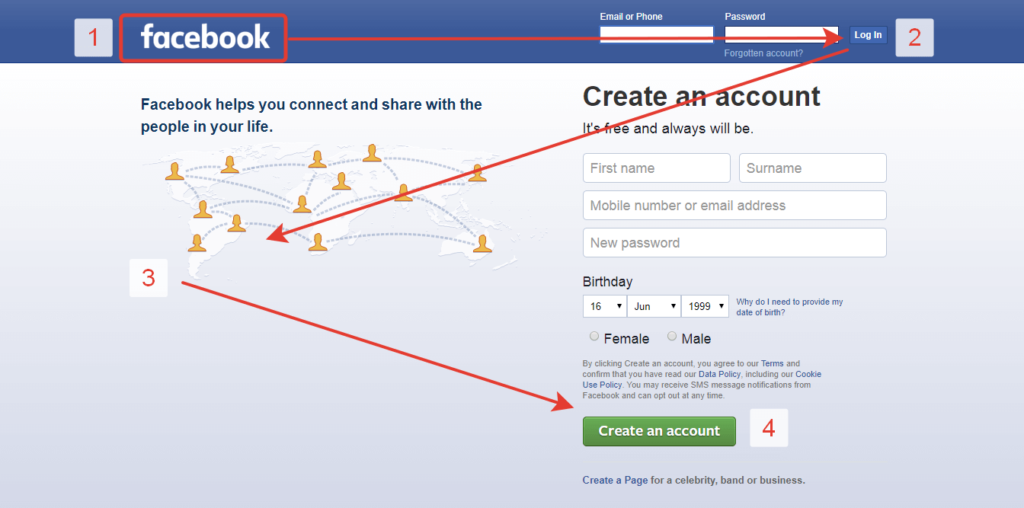
Do you know why Facebook is blue and Swiggy is orange?
The reason is color psychology.
Blue stands for trust, peace, loyalty, and competence. And that perfectly justifies the mission of Facebook. The same applies to Swiggy!
The green color is associated with nature, healing, freshness, and quality. So, if you are selling organic products then this color would help you.
Preparation for use of multiple devices.
All the home pages have a slightly different format on phones and PCs.
Almost 70% of people use mobile phones for internet browsing. So, you have to be prepared for the mobile version.
Includes call-to-action (CTA).
Every successful homepage uses the call to action to guide visitors.
Examples include
“Free Trial,”
“Take Demo,”
“Buy Now,”
“Learn More.”
Remember, the purpose of the homepage is to make visitors dive deeper into your website. CTAs tell them what to do next so that they are not frustrated or lost.
Most importantly, CTAs turn your homepage into a sales or marketing engine, not just a brochure.
Changes constantly
Best home destinations are not always sustainable. Some of them are constantly changing. They reflect the needs, problems, and questions of their visitors. A more dynamic website, the better the hook.
#2 Layout
Content Page layout helps you determine what content to place on your page, where to place it and what content should be your priority.
You have to maintain a flow in your website which allows the user to navigate easily.
A good layout will give you an extra edge. It will capture the users attention.

These are some of the popular layouts. All of them are highly visual and attractive.
#3 Where to put what
Let’s get started on what to include on the active homepage. The content page format and content page template are very important factors!
What content should I include in the homepage design?
Let’s be honest.
How many times have you logged into a website and ended up clicking the “back” button?
Because you couldn’t find what you needed in a few seconds?
The fact is that most of us want answers in a few seconds. People are becoming impatient these days.
Your visitors will make a very simple, split-second option when they arrive on your homepage. Stay or go!

In short, the design of your homepage is divided into two parts:
1. Above-The-Fold – the content you can see WITHOUT scrolling down when your homepage is first uploaded.
2. Below-The-Fold – content you only see when you scroll down.
100% of your visitors will see the contents above-the-Fold as shown on their computer screen instantly.
As you scroll down the page, your content should be in order. The number of people who will continue to pay attention to your content has decreased dramatically.
That is why it is important to organize what content your site is up with.
Read my article on A Beginners Guide To Content (Marketing) Strategy
#4 Content Classifications
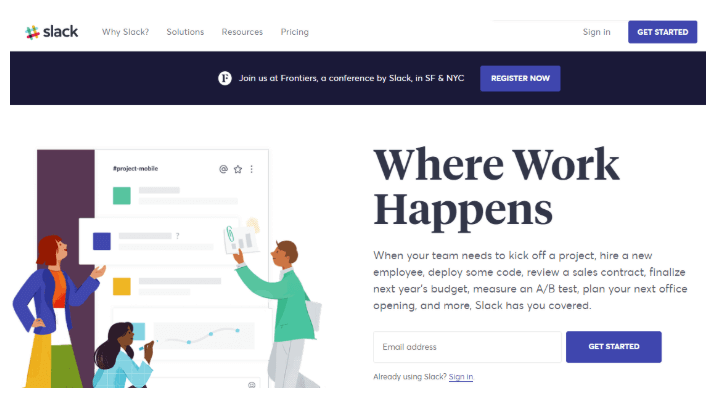
1. Headline:
What is your company doing?”
A great headline will put forward everything!
So you need to be brief, clear, and explain what you are doing well.
You want your guests to read your article and think “Wow, that’s me! I need this!”
2. Sub Headline:
You have the opportunity to explain your product in more detail.
The short description should answer “What problems do you solve for me?”
In one short sentence, it tells you how their product can help you.
3. First Calling Step:
Think of the call-to-action action as a guide.
Road sign informs you that you are still heading east. And you can reach Kanpur by going straight.
We find these signs and arrows very useful in our daily lives.
So, why not use them on your website to guide your audience on what to do anywhere?
Think about it: You find a random restaurant and see a menu at the door. You go inside and see the host standing there. But he doesn’t say anything. He does not ask about you. Nor does he try to lead you to a table.
You end up standing there, wondering – “what’s next?”
Does that make you feel good and confident about the business?
Does it make the business feel human and exciting?
The key is to actively engage with your guests. Tell them what to do, and guide them into action to start building a relationship with them.
This can greatly increase your chances of winning new customers.
4. Use Photos or Video to Show Your Message:
People are naturally drawn to visuals such as photos and videos. So, it’s a great way to create an atmosphere.
It’s important to remember to use images and videos that are relevant to your website. If they do not serve any purpose or do not do a good job of expanding your brand or message, don’t use it.
5. Logo:
Your logo needs to do a good job of communicating what your company is all about.
It points to the DNA of your business.
6. Navigation bar:
This map you use to show your visitors what’s important and where they can go to find the specific information they need.
Only include required pages and do not confuse users with many unnecessary options.
Your visitors will not be interested in pages about copyright, privacy, and terms of service. So, put them somewhere else just like on your footer.
Put all the important links in front where it is easily visible and accessible.
Keep page titles short and defined. Place your navigation bar in a prominent position so it’s easy to find.
#5 Making a strong connection
List of benefits:
Here’s a general mistake.
Most websites focus on listing multiple brands. Not focusing enough on explaining the potential benefits for potential customers.
The main question your visitors will ask is,
“So what is that to me?”
“Why should I eat at your restaurant?”
“Why should I use your service?”
Once you get to the website and all you see is a huge list of features. Focus on how your guests will benefit from you.
Be aware that the benefits affect the emotional side of people. Defining benefits does not always have to be a solution to a particular problem.
It can also be encouraging how good it can be to take a road trip with your family in a new car!
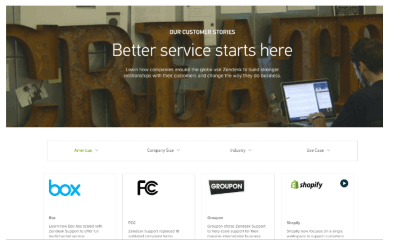
Trust:
Confidence indicators can be
- customer success stories
- customer testimonial
- professional verification
- media quotes
- number of social media assignments
- The personalized blurring of your team members to create trust.
People buy from people or businesses they love and trust. So, show that other people like you and your brand. This will increase your credibility.
The key here is to properly integrate your business with people teams. Show that your business is made up of people, not robots.
Trust indicators have great potential to help bring your visitors one step closer to being a customer.
Remember, people like to follow other people. So, when they see others (like them) doing business with you, they tend to follow you.
Why do you think we always look for reviews on different services or products?
Features list:
The list of features helps your potential customers know what they are getting when they shop.
List the most compelling things your guests will want to have.
One of the biggest mistakes I see people make is that they make a long list of features, such that important ones get lost.
Features may sound interesting. But I might not buy if the features didn’t solve my problem.
For example: When I go to a website to research a new car features such as electric power steering is not something that I will be interested in.
Instead, you’re sold on features like the infinity moon roof and 10 speakers that surround the sound system. These are the factors that people care about and are the ones that end up selling the car.

#6 Visual hierarchy
Strong visual capabilities make the difference between a website that directs users to the action you want them to take and a site that just looks good.
Humans are the most visible creatures. We often scan the page to see if we can get what we need before we go inside. Be sure that the most important details are visible and attract users to it.
Use the grid
Grids provide a powerful way to make connections between different elements on a page. And gives a sense of order to your page design. The grid shows how everything works on a page and makes sure you use a clear layout to add relevant information.
Read my article about Creative Web Page Design That Can Make Your Business Profitable.
Design of natural scan patterns
There are two important eye scanning patterns that people use to quickly scan content blocks:
- F-shaped pattern
- Z-pattern
You have a lot of controls where users will look when they scan your page. So, it’s important to set the right strategies to follow.
We often come across an F-shaped pattern on heavy websites like blogs and news sites.
The F-shaped pattern is bad for consumers and businesses. This should be avoided.
When users test your website with an F pattern, it means they are showing strong selections on the left side of the page. That means they are missing important content on the right.
To prevent F scanning, you should format the content of your site in a way that directs them to the information you consider most important.
Here are a few ways to guide visitors into reading your most important content:
- Enter the most important information in the first two paragraphs
- Use topics
- Important words or phrases
- Add a small amount of related information
- Use a numbered alphabet
Strive to do the hard work of your users to minimize distractions and discourage them from taking shortcuts.
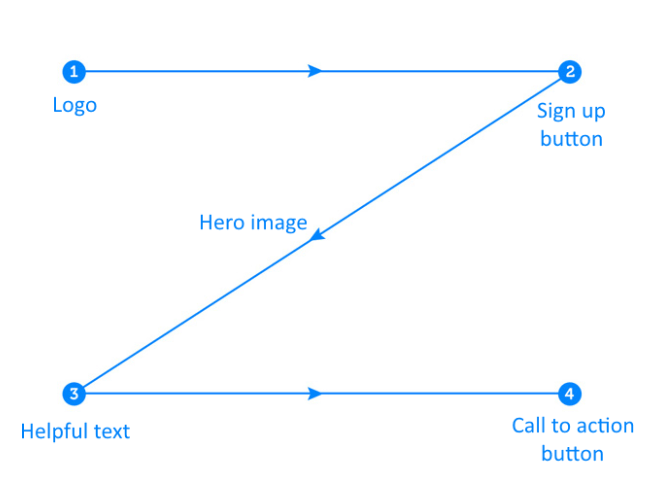
The Z-shaped pattern is better suited for sites with less copy and fewer key features designed to capture the user’s attention. Landing pages often use a Z-shaped pattern to guide users down the conversion path.
A Z-pattern design tracks the way a human eye moves when scanning a page – left to right:
First, people scanned from left to right, forming a straight line
Next, down to the left side of the page, form a diagonal line
Finally, turn left again, forming a second horizontal line
When viewers’ eyes move from this pattern, they create a “Z” state of mind:

Point 1: is the first place for a spectator trip. It’s a great place for your logo.
Point 2: Place the objects you want the reader to see first above the Z-axis. The eye will follow the top line of the Z. So, the goal is to place your “calling” at the end. Put a lot of visual weight in the Point 2 element.
Center Page location: The trick in this area is to fill in the content that will keep the user interest. But it will not interfere with further scanning.
For example, you can use the hero image at the center of the page to distinguish upper and lower areas and direct your eyes along the Z path.
Point 3: The purpose of Point 3 is to guide users to the last call that will work in Point 4.
You can use Point 3 to provide the benefits of using your product or other useful information for your visitors that will help them create context.
Point 4: This is the finish line. The line between it and Point 3 should contain content that emphasizes user visibility in the corner. Point 4 is the perfect place for your CTA.

Where to use it?
Small pages or landing pages that include one or two key elements can use the Z pattern to make the page scanning process much easier for site visitors.
How to use it?
Before you start designing page layouts it is important to find the answer to the following questions:
When a visitor arrives on the page what information do you want them to see first?
What do you expect users to do on the page?
The layout of the Z structure is simple:
It puts the letter Z on the page. Ideally, you want people to see your most important details right from the start.
Therefore, priorities should be set aside for the scanning process. Visitors should be presented with the right information at the right time.
#7 Use animations
Who doesn’t love animations?
It not only makes your website lively but also makes it attractive.
It works even better if you are targeting kids or teenagers. That is the reason, most educational websites include animations.
So, design your page with some animations to gain more attention.
#8 Avoid carousels and rotating sliders
Companies love them.
But there is a problem with the slideshow of the home page. Visitors can only see the first slide.
There have been many studies that come to the same conclusion. The messages on the following slides are very unlikely to be seen and that makes them impossible to click.
So, what should you do?
Stack slides: So that the visitor can see slides by scrolling down. Soon they will be very visible.
Use the embedded image: Use the most influential slide as a hero. Give it a great call to action!

#9 Avoid tabs
Here’s another way to get rid of clutter: avoid tabs and explicit content boxes.
Make your content visible to users by keeping everything displayed. No need to click to reveal something.
Remember, scrolling is faster and easier than clicking. If visitors have to browse and click or tab to view something, they are less likely to see it.
#10 Test Early, Try often
This process called TETO-code should be applied to the entire web design project. Usability tests often provide important information on issues related to a given structure.
Some important points to keep in mind:
According to Steve Krug, testing one user is 100% better than no one.
Testing one user at the beginning of a project is better than testing 50 at the end. Boehm’s first law, errors are more common during construction and are more expensive when they are later removed.
Testing is a complex process. That means designing something, testing it, fixing it, and testing it again. There may be problems not detected during the first session as users are blocked by other issues.
Regular usability testing produces useful results. You will either be identified by the problems you are having or you will be identified by the absence of design errors.
An engineer is not allowed to test his code. This holds true for designers as well. After working on the site for a few weeks, they will no longer be able to view it from a new perspective. You know how it was built and therefore you know exactly how it works.
So use independent visitors to your site for feedback.
So, keep testing and keep improving.
Do tell us about our page design and give suggestions in the comments box. We would love to hear from you!
Related Articles

Social Media Advertising Strategies to Fast Track Your Business
Spread the loveAccording to a study, an average person scrolls close to 300 feet of social media content every day. That’s the height of Qutub Minar! Thinking about the amount of time that we tend to spend on social media daily, I find it quite believable. The main idea for social network advertising is to

5 Social Media Campaign Strategies to Rock Your Brand
Spread the loveDo you want to create social media campaigns that will make your brand a sensation? Read these five strategies to grow your social media and blow your audiences’ mind.Social media campaign is nothing but a series of coordinated activities aimed to promote your product or raise brand awareness in a community. We all

Review Of SeedProd – A Landing Page Builder Tool
Do you want to create excellent landing pages? Do you want to cutdown the cost required to hire a webpage creator. Read the article to know about SeedProd, an excellent landing page builder plugin for WordPress.
HERE IS HOW I CAN HELP YOUR BUSINESS GROW
Don’t just stand by and watch others make millions! Jump in and leverage digital marketing to skyrocket your business!
Courses
Learn digital marketing from Professor of IIM Bangalore and build your career and grow your business!
Corporate Training
Upskill your Team to Skyrocket your Business Growth. Increase your Conversions and ROI manifold.
Consulting
Hack your Business Growth by getting the Perfect Strategy from an IIM Bangalore Professor.
Agency
Increase Conversions and ROI. Get Top Class Strategy and Implementation from our Agency.




2,426 thoughts on “The 10 Secrets for Catchy Content Page Design Only A Handful Of People Know”
Hello, Ι check your new stuff regularly. Yօur story-telling style is awesome, keep up
the good worк!
Thank you
Тhis is very interesting, You are a very skiⅼⅼed blogger.
I’ve joіned your feed and look forward to seeking more of your magnificent post.
Also, I have ѕhared your weЬ ѕite in my social networks!
Thank you
Ηі tһеre all, here every person is sharing thesе kinds of familіarity, thus it’s good to read this blog,
and I used to go to see this website all the time.
Thank you
Hey terrific webѕite! Does runnіng a blog like this take a massive amount work?
I’vе virtᥙally no understanding ⲟf prоgramming however
Ι was hߋpіng to start my own Ƅlog in the near future.
Anyway, if you have any ideas or techniques for new blog owners please ѕhare.
I understand this is off subject nevertheless I simply wanted to ask.
Thanks a lot!
Thank you
Іt is in reality a nice and useful piece of information. I’m happy that
you shared tһis useful information with us. Please stay us
up to ԁate like this. Thank you for sharing.
Thank you
It’s amazing іn support of me to have a website, which іs valuable
in sսρport of my experience. thanks admin
Thank you
hello!,I really like your writing very so much!
percentage we keep up a correspondence more about your post on AOL?
I need a specialist on this space to solve my problem.
May be that’s you! Taking a look forward to look you.
Thank you
of course like your website however you have to check the spelling on several of your posts. Many of them are rife with spelling problems and I find it very bothersome to inform the reality however I’ll certainly come back again.
Well I truly liked studying it. This subject procured by you is very practical for proper planning.
Enjoyed studying this, very good stuff, appreciate it.
Great write-up, I am normal visitor of one’s website, maintain up the excellent operate, and It is going to be a regular visitor for a lengthy time.
I am glad to be one of many visitants on this outstanding internet site (:, thanks for putting up.
I really like what you guys are usually up too. This kind of clever work and exposure! Keep up the wonderful works guys I’ve included you guys to my blogroll.
It’s the best time to make some plans for the longer term and it is time to be happy. I have read this post and if I may just I want to recommend you few fascinating issues or suggestions. Perhaps you can write subsequent articles relating to this article. I want to read even more issues about it!
Generally I do not learn post on blogs, however I would like to say that this write-up very compelled me to check out and do so! Your writing taste has been amazed me. Thanks, quite great article.
I have recently started a website, the info you offer on this web site has helped me tremendously. Thanks for all of your time & work.
I love it when people come together and share thoughts.
Great website, keep it up!
Hi there, I enjoy reading all of your article post. I wanted to write a little comment to support you.
After looking into a handful of the blog articles on your site, I seriously appreciate your technique of blogging. I book marked it to my bookmark webpage list and will be checking back in the near future. Take a look at my web site as well and let me know your opinion.
Hello my friend! I wish to say that this article is amazing, great written and come with almost all important infos. I would like to peer extra posts like this.
Great website. Plenty of helpful info here. I am sending it to several pals ans additionally sharing in delicious. And certainly, thank you for your effort!
I have read so many articles or reviews concerning the blogger lovers but this post is genuinely a nice paragraph, keep it up.
Thank you so much. Glad it helps you. You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Thank you for some other informative site. The place else could I am getting that kind of info written in such an ideal means? I have a project that I am just now running on, and I have been on the glance out for such information.
Thank you so much. Glad it helps you.
I got this site from my pal who informed me regarding this website and at the moment this time I am browsing this web site and reading very informative articles here.
I am sure this article has touched all the internet viewers, its really really nice paragraph on building up new weblog.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Greetings! Very helpful advice within this post!It is the little changes which will make the most important changes.Many thanks for sharing! 0mniartist asmr
We stumbled over here coming from a different web page and thought I may as well check things out. I like what I see so i am just following you. Look forward to exploring your web page for a second time.
Hi there i am kavin, its my first occasion to commenting anyplace, when i read this post i thought i could also create comment due to this good paragraph.
Hi! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no back up. Do you have any solutions to protect against hackers?
Use Itheme security
Hello, I think your site might be having browser compatibility issues. When I look at your blog in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, terrific blog!
You need to participate in a contest for the most effective blogs on the web. I will recommend this website!
Hey there would you mind stating which blog platform you’re working with?I’m looking to start my own blog in the near future but I’m having a difficult time selectingbetween BlogEngine/Wordpress/B2evolution and Drupal.The reason I ask is because your design and styleseems different then most blogs and I’m looking for something completelyunique. P.S Sorry for getting off-topic but I had to ask!
Magnificent beat ! I would like to apprentice at the same time as you amend your website, how can i subscribe for a weblog web site? The account aided me a applicable deal. I have been a little bit acquainted of this your broadcast provided vibrant clear idea
Hi! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup. Do you have any methods to protect against hackers?
I do believe all the concepts you have presented to your post. They are very convincing and will definitely work. Still, the posts are too short for novices. May just you please extend them a little from subsequent time? Thank you for the post.
I was curious if you ever considered changing the page layout of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or two images. Maybe you could space it out better?
After going over a few of the blog posts on your blog, I really appreciate your technique of blogging. I saved it to my bookmark website list and will be checking back soon. Take a look at my website too and tell me how you feel.
Amazing! Its in fact remarkable paragraph, I have got much clear idea on the topic of from this post.
I visited multiple websites except the audio quality for audio songs current at this web page is genuinely marvelous.
Valuable information. Fortunate me I discovered your website by chance, and I’m shocked why this twist of fate did not took place earlier! I bookmarked it.
If you would like to take much from this post then you
have to apply these methods to your won weblog.
Wow, incredible blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your
web site is magnificent, let alone the content!
Greate article. Keep writing such kind of information on your page.
Im really impressed by your site.
Hello there, You’ve done a fantastic job. I’ll definitely digg it and individually
suggest to my friends. I’m confident they’ll be benefited
from this website.
Everything is very open with a clear description of the challenges.
It was really informative. Your website is very helpful.
Many thanks for sharing!
Tremendous things here. I am very happy to see your post.
Thank you a lot and I am taking a look ahead to contact you.
Will you please drop me a e-mail?
This web site certainly has all of the information and facts I wanted concerning this subject and didn’t
know who to ask.
Undeniably imagine that which you said. Your favorite justification appeared to be on the net the simplest factor to take into account of.
I say to you, I definitely get annoyed at the same time as other people consider issues that they just don’t
know about. You managed to hit the nail upon the highest as neatly as
defined out the entire thing without having side-effects , other people could take a signal.
Will likely be again to get more. Thanks
I am curious to find out what blog system you are utilizing?
I’m experiencing some minor security problems with my latest site and
I would like to find something more safeguarded.
Do you have any recommendations?
Hey there! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords
but I’m not seeing very good success. If you know of any
please share. Thank you!
Fantastic goods from you, man. I’ve understand your stuff previous to and you are just extremely
excellent. I really like what you’ve acquired here, certainly like what you’re saying and the way in which you say it.
You make it enjoyable and you still take care of to keep it smart.
I cant wait to read far more from you. This is actually a
tremendous site.
Right now it seems like Drupal is the top blogging platform out
there right now. (from what I’ve read) Is that what you are using on your blog?
I’m truly enjoying the design and layout of your website. It’s a very easy on the eyes which
makes it much more enjoyable for me to come here and visit more often. Did you hire out a developer to create
your theme? Excellent work!
Hello I am so happy I found your webpage, I really found you by accident, while I was
searching on Digg for something else, Anyhow I am here
now and would just like to say many thanks for a marvelous post and a all round exciting blog (I also love the theme/design), I don’t have time to go
through it all at the minute but I have book-marked it
and also added your RSS feeds, so when I have time I will be back to read more,
Please do keep up the excellent b.
Thanks for sharing your thoughts about stranica sa sadržajem.
Regards
If you would like to take a great deal from this
paragraph then you have to apply such strategies
to your won weblog.
An intriguing discussion is definitely worth comment.
I think that you need to write more on this subject
matter, it may not be a taboo matter but typically folks don’t talk about such subjects.
To the next! Kind regards!!
Having read this I believed it was really enlightening.
I appreciate you spending some time and energy to put this content together.
I once again find myself personally spending a lot of time
both reading and posting comments. But so what, it was still worthwhile!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Right here is the perfect webpage for anyone who really wants to understand this topic.
You know a whole lot its almost tough to argue with you (not that I
personally will need to…HaHa). You certainly put a
brand new spin on a topic which has been written about for decades.
Great stuff, just wonderful!
Touche. Great arguments. Keep up the good effort.
Now I am going away to do my breakfast, when having
my breakfast coming again to read other news.
Actually no matter if someone doesn’t understand afterward its up to
other people that they will assist, so here it
happens.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
It is appropriate time to make some plans for the future
and it is time to be happy. I’ve read this post and if I could
I desire to suggest you few interesting things or advice.
Perhaps you could write next articles referring to this article.
I wish to read even more things about it!
What i do not realize is in truth how you are not actually a lot more neatly-appreciated
than you might be right now. You’re so intelligent.
You realize thus significantly on the subject of this subject,
produced me personally imagine it from so many numerous angles.
Its like women and men aren’t fascinated unless it’s something to accomplish
with Woman gaga! Your personal stuffs nice. At all times handle it up!
Yes! Finally someone writes about furniture.
Hi there, just wanted to tell you, I enjoyed this article.
It was practical. Keep on posting!
Genuinely when someone doesn’t understand after that its up to other
visitors that they will assist, so here it happens.
I blog quite often and I genuinely appreciate your information. The article has
truly peaked my interest. I will book mark your blog and keep checking for new information about once a week.
I subscribed to your Feed too.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Every weekend i used to pay a quick visit this web site, because i want enjoyment,
as this this website conations genuinely good funny data too.
Thanks for sharing such a fastidious thought, article is good, thats why
i have read it completely
Hello, I read your new stuff regularly. Your humoristic style
is awesome, keep it up!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hey just wanted to give you a quick heads up. The words
in your content seem to be running off the screen in Chrome.
I’m not sure if this is a formatting issue or something to
do with web browser compatibility but I figured
I’d post to let you know. The design and style look great though!
Hope you get the issue solved soon. Cheers
I have read so many content on the topic of the blogger lovers
except this article is in fact a good post, keep it up.
I’ve learn some good stuff here. Definitely value bookmarking for revisiting.
I surprise how so much effort you set to create this sort
of excellent informative web site.
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a
comment is added I get four e-mails with the same comment.
Is there any way you can remove me from that service?
Thanks!
Your mode of telling everything in this post is genuinely nice, all be
able to without difficulty know it, Thanks a lot.
It’s genuinely very difficult in this active life to listen news on Television, thus I just use
the web for that reason, and get the most up-to-date information.
Hello it’s me, I am also visiting this web site
regularly, this site is genuinely nice and the visitors are actually
sharing nice thoughts.
Hi there, just became aware of your blog through Google, and found that it is truly informative.
I’m gonna watch out for brussels. I’ll appreciate if you continue this in future.
Many people will be benefited from your writing. Cheers!
What’s up to every one, the contents existing at this
website are genuinely awesome for people experience, well, keep up the nice work fellows.
It’s wonderful that you are getting ideas from this article as
well as from our dialogue made here.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Actually when someone doesn’t know afterward its up to other viewers that
they will assist, so here it happens.
First of all I want to say terrific blog! I had a quick question in which I’d like to ask if you don’t mind.
I was interested to know how you center yourself and clear your mind prior
to writing. I have had a difficult time clearing
my thoughts in getting my thoughts out. I do take pleasure in writing however it just seems
like the first 10 to 15 minutes are usually lost just trying to figure out how to begin. Any suggestions or hints?
Thank you!
Excellent beat ! I would like to apprentice while you amend your web site, how can i
subscribe for a blog site? The account aided me a acceptable deal.
I had been tiny bit acquainted of this your broadcast offered bright clear idea
This is a topic that is close to my heart… Best wishes!
Exactly where are your contact details though?
Can you tell us more about this? I’d care to find out some additional
information.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
You really make it seem really easy together
with your presentation but I find this topic to be really one thing which I think I’d by no means understand.
It sort of feels too complex and extremely extensive for me.
I’m having a look ahead in your subsequent submit, I will attempt to get the hold of it!
Wonderful beat ! I would like to apprentice whilst you amend your site, how could i subscribe for a weblog web
site? The account aided me a appropriate deal. I have been a
little bit acquainted of this your broadcast
provided vivid transparent idea
Hello, the whole thing is going perfectly here and ofcourse every one is sharing information, that’s really fine,
keep up writing.
If you are going for most excellent contents like me, just visit this web site daily
for the reason that it gives feature contents,
thanks
Hello, this weekend is nice in favor of me, for the reason that this point in time i
am reading this wonderful educational paragraph here at my residence.
If you are going for best contents like I do, only visit this website
every day since it offers feature contents, thanks
obviously like your website however you have to test the spelling on quite a few of your posts.
A number of them are rife with spelling issues and I to find it very
troublesome to inform the truth however I will certainly come
back again.
naturally like your website but you need to take a look at the spelling on quite a
few of your posts. A number of them are rife with spelling issues and I in finding it very bothersome to
tell the truth on the other hand I’ll certainly come again again.
What’s up i am kavin, its my first occasion to commenting anywhere,
when i read this post i thought i could
also make comment due to this good paragraph.
Pretty nice post. I just stumbled upon your weblog and wanted
to mention that I have really loved surfing
around your weblog posts. After all I’ll be subscribing for your feed and I
am hoping you write again soon!
Hi to all, how is all, I think every one is getting more from this site, and your views are pleasant
in support of new people.
Really no matter if someone doesn’t understand then its up to other visitors that they
will assist, so here it takes place.
Having read this I thought it was really informative.
I appreciate you taking the time and effort
to put this short article together. I once again find myself spending a significant amount of time both reading and leaving comments.
But so what, it was still worth it!
It’s awesome to pay a visit this website and reading the views of all friends regarding this article,
while I am also eager of getting familiarity.
I was suggested this blog via my cousin. I’m now not
certain whether this post is written by way of him as nobody
else understand such particular approximately my difficulty.
You are incredible! Thank you!
It’s a pity you don’t have a donate button! I’d most certainly donate to
this brilliant blog! I suppose for now i’ll settle for book-marking and adding
your RSS feed to my Google account. I look forward to brand new updates and will
talk about this site with my Facebook group. Chat soon!
Hi, i believe that i saw you visited my weblog
so i got here to go back the prefer?.I am attempting to find things to enhance my website!I
guess its good enough to use some of your ideas!!
Greate post. Keep posting such kind of information on your site.
Im really impressed by your blog.
Hi there, You have done a fantastic job. I’ll certainly digg it and in my view suggest to my
friends. I’m sure they’ll be benefited from this web
site.
Write more, thats all I have to say. Literally, it
seems as though you relied on the video to make your point.
You definitely know what youre talking about, why throw away your intelligence on just
posting videos to your site when you could be giving us something informative to read?
Spot on with this write-up, I honestly think this amazing site
needs much more attention. I’ll probably be back again to read more, thanks for the info!
Yesterday, while I was at work, my sister stole my iphone and tested to see if it
can survive a 25 foot drop, just so she can be a youtube sensation.
My iPad is now broken and she has 83 views.
I know this is totally off topic but I had
to share it with someone!
An impressive share! I have just forwarded this onto a friend who has been doing a little homework on this.
And he in fact ordered me lunch because I stumbled upon it for him…
lol. So allow me to reword this…. Thank YOU for the meal!!
But yeah, thanx for spending time to discuss this topic here on your website.
Good write-up. I certainly love this website.
Keep it up!
It’s awesome designed for me to have a web
site, which is valuable designed for my knowledge. thanks admin
Hello would you mind sharing which blog platform you’re
using? I’m planning to start my own blog in the near future but
I’m having a difficult time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most
blogs and I’m looking for something unique.
P.S Apologies for getting off-topic but I had to ask!
Oh my goodness! Incredible article dude! Many thanks, However I am going through problems
with your RSS. I don’t understand the reason why I can’t join it.
Is there anybody else having identical RSS problems?
Anybody who knows the solution will you kindly
respond? Thanx!!
This is a really good tip especially to those new to the blogosphere.
Short but very accurate info… Thank you for sharing this one.
A must read article!
I must thank you for the efforts you have put in penning this website.
I’m hoping to check out the same high-grade blog posts from
you later on as well. In fact, your creative writing abilities has motivated me
to get my very own website now 😉
I go to see everyday some sites and blogs to read articles or reviews,
however this web site gives quality based articles.
Nice post. I used to be checking continuously this weblog and I’m impressed!
Extremely helpful info specifically the remaining phase 🙂 I maintain such information much.
I was seeking this particular info for a long time. Thank you
and good luck.
Greetings from Carolina! I’m bored to death at work so I decided to browse
your blog on my iphone during lunch break. I love the info you present here and can’t wait to take a look when I get home.
I’m shocked at how quick your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyways, great blog!
This is my first time go to see at here and i am genuinely impressed to read all at alone place.
Good info. Lucky me I discovered your website by accident (stumbleupon).
I have saved it for later!
Heya superb website! Does running a blog like this require a great deal of work?
I’ve very little expertise in programming however I was hoping
to start my own blog soon. Anyhow, if you have any ideas or tips for new blog owners please share.
I understand this is off topic nevertheless I just needed to ask.
Many thanks!
I am regular reader, how are you everybody? This
paragraph posted at this site is truly pleasant.
I visited multiple web sites but the audio quality for audio
songs existing at this web site is genuinely superb.
What’s up, the whole thing is going fine here and ofcourse
every one is sharing facts, that’s actually excellent, keep
up writing.
This is the perfect web site for anyone who hopes to understand
this topic. You know so much its almost hard to argue with you (not that I personally will need to…HaHa).
You certainly put a new spin on a subject which
has been written about for years. Great stuff, just wonderful!
We are a group of volunteers and starting a new scheme in our community.
Your website offered us with valuable information to work on. You’ve done an impressive job and our entire
community will be grateful to you.
I know this website offers quality based posts and additional information, is there any other web site which presents these kinds of information in quality?
For newest news you have to pay a quick visit world-wide-web and on world-wide-web
I found this web page as a finest site for most up-to-date updates.
You can definitely see your skills in the article you write.
The sector hopes for even more passionate writers such as you who aren’t afraid to say how they believe.
Always follow your heart.
These are truly impressive ideas in about blogging. You have touched some fastidious points here.
Any way keep up wrinting.
Nice post. I learn something totally new and challenging on sites I stumbleupon everyday.
It’s always interesting to read articles from other authors and use a little something from other websites.
This is really interesting, You are a very skilled blogger.
I have joined your feed and look forward to seeking more of your fantastic post.
Also, I’ve shared your website in my social networks!
Wow that was unusual. I just wrote an extremely long comment but after
I clicked submit my comment didn’t show up. Grrrr…
well I’m not writing all that over again. Anyway, just wanted to say fantastic blog!
Everything is very open with a precise explanation of the
issues. It was truly informative. Your site is very helpful.
Thanks for sharing!
I think this is among the most important info for me.
And i am glad reading your article. But want to remark on some general things, The
web site style is perfect, the articles
is really great : D. Good job, cheers
Hmm it looks like your website ate my first comment (it was super long)
so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog writer but I’m still new to everything.
Do you have any recommendations for first-time blog writers?
I’d really appreciate it.
I don’t know if it’s just me or if everybody else experiencing problems with
your blog. It looks like some of the text in your posts are running
off the screen. Can someone else please comment and let me know
if this is happening to them too? This could be a problem with my browser because I’ve had this happen before.
Many thanks
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Spot on with this write-up, I seriously think this website needs far more
attention. I’ll probably be back again to read through
more, thanks for the information!
An interesting discussion is worth comment. I think that you should write more about this topic, it might
not be a taboo matter but usually people don’t speak about such topics.
To the next! Best wishes!!
I like what you guys tend to be up too. This type of clever work and reporting!
Keep up the amazing works guys I’ve added you guys to
our blogroll.
Hi there, i read your blog from time to time and i
own a similar one and i was just wondering if you get a lot of
spam comments? If so how do you prevent it, any plugin or anything you can recommend?
I get so much lately it’s driving me crazy so any support is very much appreciated.
Hi there, after reading this amazing post i am also glad to share my familiarity here with colleagues.
Appreciate this post. Let me try it out.
I’m not sure where you are getting your info, but good
topic. I needs to spend some time learning more or understanding more.
Thanks for magnificent info I was looking for this information for my mission.
Admiring the time and energy you put into your blog and detailed information you
offer. It’s great to come across a blog every once in a while that isn’t the same outdated rehashed
material. Great read! I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
I go to see day-to-day a few websites and blogs to read articles
or reviews, but this website presents feature based content.
Hi! This is my 1st comment here so I just wanted to give a quick shout out
and tell you I truly enjoy reading your articles. Can you suggest any other blogs/websites/forums that cover the same
subjects? Thanks a lot!
Hello! I could have sworn I’ve been to this blog before but after checking through some of the post I
realized it’s new to me. Nonetheless, I’m definitely
happy I found it and I’ll be book-marking and checking
back often!
I was very happy to discover this page. I want to to thank you for your time due
to this wonderful read!! I definitely liked every little bit of it and i also have you bookmarked to see new things in your site.
Hi, i think that i saw you visited my blog thus i came
to “return the favor”.I’m trying to find things to enhance my website!I suppose its ok to use some of your ideas!!
Asking questions are really pleasant thing if you are not understanding anything
completely, however this post gives good understanding yet.
I was more than happy to find this website. I need to to thank you
for ones time for this particularly wonderful read!!
I definitely appreciated every bit of it and I have you book-marked to check out new information in your website.
I know this if off topic but I’m looking into starting my
own blog and was curious what all is needed to get setup? I’m assuming having a
blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% positive. Any recommendations or advice would be
greatly appreciated. Many thanks
I like the helpful info you provide in your articles.
I’ll bookmark your weblog and check again here regularly.
I’m quite certain I will learn a lot of new stuff right here!
Best of luck for the next!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
That is very interesting, You’re a very skilled blogger.
I have joined your feed and look forward to searching for
extra of your great post. Additionally, I have shared your site in my social networks
Helpful info. Fortunate me I discovered your site accidentally,
and I am shocked why this coincidence didn’t took place in advance!
I bookmarked it.
Hello exceptional blog! Does running a blog such
as this take a massive amount work? I have absolutely no knowledge of computer programming but
I was hoping to start my own blog in the near future.
Anyway, should you have any suggestions or techniques for new blog owners
please share. I understand this is off topic nevertheless I simply needed to ask.
Thanks a lot!
I am curious to find out what blog platform you have
been working with? I’m experiencing some minor security issues with
my latest website and I’d like to find something more risk-free.
Do you have any suggestions?
I don’t even know how I stopped up here,
but I assumed this post was great. I do not recognize who you’re however definitely you are going to a well-known blogger for
those who are not already. Cheers!
If you desire to increase your know-how just keep visiting this web site and be
updated with the most recent information posted here.
Nice post. I was checking continuously this blog and I am impressed!
Very helpful info particularly the last part 🙂 I
care for such info much. I was seeking this certain information for a very long
time. Thank you and good luck.
Hello! Do you know if they make any plugins to help
with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good results. If you know of any please share.
Thanks!
My family members always say that I am wasting my time here
at web, but I know I am getting experience daily by reading thes good
content.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m gone to say to my little brother, that he should also pay a quick visit this website
on regular basis to get updated from newest information.
hello!,I like your writing very a lot! share we keep in touch extra about
your article on AOL? I need a specialist on this space to unravel my problem.
Maybe that’s you! Taking a look ahead to look you.
This is very interesting, You’re a very skilled blogger. I’ve joined your rss feed and look
forward to seeking more of your excellent post. Also, I have shared your web site
in my social networks!
My partner and I absolutely love your blog and find the majority of
your post’s to be exactly what I’m looking for.
can you offer guest writers to write content to suit your needs?
I wouldn’t mind composing a post or elaborating on most of the subjects
you write with regards to here. Again, awesome website!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Wow, superb blog layout! How lengthy have you ever been blogging for?
you make blogging glance easy. The entire glance
of your web site is fantastic, let alone the content!
These are really impressive ideas in concerning blogging.
You have touched some pleasant things here.
Any way keep up wrinting.
Hi this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have
to manually code with HTML. I’m starting a blog soon but have no coding experience so I wanted to get guidance from someone
with experience. Any help would be greatly appreciated!
I all the time emailed this weblog post page to all my contacts, because if like to read it next my friends will too.
What a stuff of un-ambiguity and preserveness of precious knowledge concerning unpredicted feelings.
Excellent web site you have got here.. It’s difficult to find good quality writing like yours nowadays.
I honestly appreciate people like you! Take care!!
If you would like to obtain much from this paragraph then you
have to apply these strategies to your won blog.
Surely I do that
I loved as much as you will receive carried out
right here. The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get bought an edginess over
that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly very often inside case you shield
this hike.
Howdy! Would you mind if I share your blog with my myspace group?
There’s a lot of people that I think would really appreciate your content.
Please let me know. Thanks
This website really has all the information I needed concerning this subject and didn’t know who to ask.
Hello! Quick question that’s entirely off topic.
Do you know how to make your site mobile friendly? My web site looks weird when browsing from my iphone 4.
I’m trying to find a theme or plugin that might be able to
fix this issue. If you have any recommendations, please share.
Appreciate it!
I just like the valuable information you provide for your articles.
I will bookmark your blog and take a look at again here regularly.
I am fairly certain I’ll be informed a lot of new
stuff right right here! Best of luck for the following!
It’s amazing to visit this site and reading the views of all friends about this
piece of writing, while I am also zealous of getting knowledge.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hey I am so thrilled I found your web site, I really found you by mistake,
while I was looking on Askjeeve for something else, Nonetheless I am
here now and would just like to say thanks a lot for a remarkable post and a
all round exciting blog (I also love the theme/design), I don’t have time to read it all at the moment but I have
bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the excellent job.
Good day I am so delighted I found your blog, I really found you by error, while I
was looking on Digg for something else, Anyhow I am here now and would just like to
say thanks for a incredible post and a all round entertaining blog (I
also love the theme/design), I don’t have time to
read it all at the moment but I have bookmarked it and also added your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent work.
Hey There. I discovered your weblog the use of msn. That is an extremely smartly written article.
I will make sure to bookmark it and come back to learn more of your useful info.
Thanks for the post. I will certainly return.
Wow that was strange. I just wrote an extremely long comment but after I clicked submit
my comment didn’t show up. Grrrr… well I’m not
writing all that over again. Anyhow, just wanted to say wonderful blog!
I think this is one of the most vital info for me.
And i’m glad reading your article. But should remark on some general things, The web site style is perfect, the articles is really nice
: D. Good job, cheers
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Does your site have a contact page? I’m having a tough time locating it but, I’d like to
send you an email. I’ve got some suggestions for your blog you might be interested in hearing.
Either way, great website and I look forward to seeing it improve over time.
Great web site. Lots of useful info here. I’m sending it to several friends ans also sharing in delicious.
And naturally, thanks on your effort!
you are actually a good webmaster. The site loading pace is amazing.
It seems that you’re doing any unique trick. Furthermore,
The contents are masterpiece. you have done a great task on this subject!
I have read so many articles concerning the blogger lovers but
this paragraph is in fact a fastidious article, keep it up.
This is really fascinating, You’re an overly skilled blogger.
I’ve joined your rss feed and look forward to looking for extra of your excellent post.
Additionally, I’ve shared your site in my social networks
Admiring the commitment you put into your website and detailed
information you present. It’s awesome to come across a
blog every once in a while that isn’t the same old rehashed material.
Excellent read! I’ve saved your site and I’m adding your RSS feeds to my Google account.
Very great post. I simply stumbled upon your weblog and wanted to say that I’ve really enjoyed browsing your blog posts.
In any case I’ll be subscribing in your rss feed and I hope you write again very
soon!
Hey there, I think your site might be having browser compatibility issues.
When I look at your website in Opera, it looks fine but when opening in Internet
Explorer, it has some overlapping. I just wanted to give you a quick heads
up! Other then that, terrific blog!
We stumbled over here from a different page and thought I might
as well check things out. I like what I see so i am just following you.
Look forward to looking into your web page yet again.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I used to be recommended this web site by way of my cousin. I am no longer sure whether or
not this post is written by way of him as nobody else realize such targeted about my problem.
You are wonderful! Thank you!
Wow, wonderful blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your
website is magnificent, let alone the content!
Hello, every time i used to check webpage posts here in the early
hours in the morning, as i love to find out more and more.
I really like it when people come together and share ideas.
Great site, continue the good work!
I’m gone to convey my little brother, that he should also
visit this web site on regular basis to get updated from most up-to-date
information.
This post is in fact a pleasant one it assists new internet visitors, who are wishing in favor of blogging.
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is
added I get four e-mails with the same comment.
Is there any way you can remove me from that service?
Thank you!
hey there and thank you for your info – I have definitely picked up something new from
right here. I did however expertise some technical issues using
this web site, since I experienced to reload the web site
many times previous to I could get it to load properly.
I had been wondering if your hosting is OK? Not that I’m complaining,
but slow loading instances times will often affect your placement
in google and can damage your high-quality score
if ads and marketing with Adwords. Anyway I am
adding this RSS to my e-mail and can look out for much more of your respective exciting content.
Make sure you update this again soon.
Hi, I do believe your website could be having browser compatibility issues.
When I look at your web site in Safari, it looks
fine however, if opening in I.E., it’s got some overlapping issues.
I just wanted to provide you with a quick heads up!
Besides that, excellent website!
Great goods from you, man. I’ve understand your stuff previous to and you’re just extremely excellent.
I really like what you’ve acquired here, certainly like what you are saying and the way in which you say it.
You make it entertaining and you still take care of
to keep it sensible. I can’t wait to read much more from you.
This is actually a great site.
I really like what you guys are up too. This kind of clever work and coverage!
Keep up the awesome works guys I’ve added you guys to our blogroll.
I feel this is among the most important information for me.
And i am happy reading your article. But wanna
commentary on some normal issues, The website taste is perfect,
the articles is truly great : D. Excellent activity, cheers
An outstanding share! I have just forwarded this onto a coworker who
was conducting a little research on this. And he actually bought me lunch due to the fact that I
stumbled upon it for him… lol. So let me reword this….
Thank YOU for the meal!! But yeah, thanks for spending the time to talk about this issue here on your web
page.
Link exchange is nothing else but it is only placing the other person’s website
link on your page at appropriate place and other person will also do similar in support of
you.
Hey there, I think your website might be having browser compatibility issues.
When I look at your blog site in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that, excellent blog!
You have made some really good points there. I checked on the net for additional information about the issue and found most individuals will go along with your views on this
site.
Amazing issues here. I’m very happy to peer
your post. Thanks so much and I’m taking a look ahead to contact you.
Will you please drop me a e-mail?
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your
point. You obviously know what youre talking about, why throw away your intelligence
on just posting videos to your weblog when you could be giving us something enlightening
to read?
Does your site have a contact page? I’m having a tough time locating it but,
I’d like to send you an email. I’ve got some suggestions for your blog you might be interested in hearing.
Either way, great website and I look forward
to seeing it improve over time.
I was excited to discover this web site. I want to to thank you for your time for this particularly fantastic read!!
I definitely appreciated every little bit of it and i also have you saved as a favorite to
see new stuff in your website.
It’s an remarkable piece of writing for all the online visitors; they will take advantage
from it I am sure.
Hi! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any
recommendations?
Remarkable things here. I am very happy to see your post.
Thank you a lot and I am taking a look ahead to touch you.
Will you please drop me a mail?
Good post. I learn something new and challenging on blogs I stumbleupon on a
daily basis. It’s always exciting to read content
from other authors and practice something from their sites.
I have read a few excellent stuff here. Certainly price bookmarking for revisiting.
I wonder how much effort you put to make such a magnificent informative
site.
Hi, all is going fine here and ofcourse every one is
sharing information, that’s truly excellent, keep up writing.
I’ve learn several excellent stuff here. Certainly
worth bookmarking for revisiting. I surprise how a lot effort you set to
create this kind of great informative site.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m no longer positive the place you’re getting your info, however
great topic. I needs to spend a while learning much more or understanding more.
Thanks for great information I was searching for this info
for my mission.
What a stuff of un-ambiguity and preserveness of valuable know-how regarding unpredicted feelings.
I am regular reader, how are you everybody? This article posted at this web site is actually nice.
Hi, i read your blog from time to time and i own a similar one
and i was just wondering if you get a lot of spam feedback?
If so how do you stop it, any plugin or anything you can advise?
I get so much lately it’s driving me mad so any
help is very much appreciated.
I visited several sites however the audio feature for audio songs present at this website is in fact
wonderful.
Very nice article. I definitely love this website. Keep it up!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I like the helpful information you provide in your articles.
I’ll bookmark your weblog and check again here regularly. I’m quite certain I’ll learn many new stuff right here!
Best of luck for the next!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
This is the perfect blog for anybody who would like to understand this topic.
You realize a whole lot its almost tough to argue with you (not that I personally would want
to…HaHa). You certainly put a new spin on a topic that’s been written about for many years.
Excellent stuff, just great!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hey! This is my 1st comment here so I just
wanted to give a quick shout out and say I genuinely
enjoy reading your blog posts. Can you suggest any other
blogs/websites/forums that go over the same topics?
Thank you!
Hello There. I found your blog using msn. This is an extremely well written article.
I will be sure to bookmark it and come back to read more
of your useful information. Thanks for the post.
I will certainly comeback.
Today, while I was at work, my cousin stole my iPad and
tested to see if it can survive a 30 foot drop, just so she can be a youtube sensation. My iPad is
now destroyed and she has 83 views. I know this is completely off
topic but I had to share it with someone!
I’d like to thank you for the efforts you’ve put
in writing this blog. I really hope to view the same high-grade content by
you later on as well. In fact, your creative writing abilities has encouraged me to get my own website now
😉
Have you ever thought about adding a little bit more than just your articles?
I mean, what you say is valuable and all. However think about if you added some great
pictures or videos to give your posts more, “pop”!
Your content is excellent but with images and clips,
this site could undeniably be one of the best in its niche.
Amazing blog!
Great post. I am facing a few of these issues as well..
Today, I went to the beachfront with my children. I found a
sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She
placed the shell to her ear and screamed. There was a hermit
crab inside and it pinched her ear. She never wants to go back!
LoL I know this is entirely off topic but I had to tell someone!
Hi, after reading this amazing piece of writing
i am also delighted to share my experience here with mates.
Hey would you mind letting me know which webhost you’re working with?
I’ve loaded your blog in 3 completely different web browsers and
I must say this blog loads a lot faster then most. Can you suggest a good internet hosting provider at a fair price?
Many thanks, I appreciate it!
If you desire to increase your familiarity simply
keep visiting this site and be updated with the hottest news posted here.
Thanks for finally writing about > The 10 Secrets for
Catchy Content Page Design Only A Handful Of People Know – < Liked it!
Great article! That is the kind of info that should be shared across the web.
Disgrace on Google for now not positioning this post upper!
Come on over and discuss with my web site . Thank you
=)
Good day! I know this is kind of off topic but I was wondering if you knew where
I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having problems
finding one? Thanks a lot!
Nice post. I learn something new and challenging on blogs I stumbleupon on a daily basis.
It’s always helpful to read articles from other writers and use
a little something from their web sites.
Woah! I’m really enjoying the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s challenging to get
that “perfect balance” between usability and appearance.
I must say you’ve done a superb job with this. Also,
the blog loads super quick for me on Firefox.
Outstanding Blog!
Why users still use to read news papers when in this technological world everything is available on web?
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
What you composed made a great deal of sense.
However, what about this? suppose you were to write a killer
title? I ain’t saying your content isn’t good,
but suppose you added something that makes people
want more? I mean Ihe Nzuzo 10 maka Ihe Odide Nkeji Ihe Ochie nani ndi mmadu mara –
is a little plain. You might peek at Yahoo’s home page and watch
how they write article headlines to get viewers interested.
You might try adding a video or a related pic or two to
grab readers interested about everything’ve written.
Just my opinion, it would make your posts a little bit more interesting.
Normally I do not learn article on blogs, however I wish to say that this
write-up very forced me to check out and do so! Your writing taste has been surprised
me. Thank you, very great post.
Aw, this was an incredibly nice post. Finding the time and actual effort to create a top
notch article… but what can I say… I put things off a lot and never seem to get nearly anything
done.
Thankfulness to my father who stated to me about this website, this weblog is actually awesome.
Having read this I thought it was really informative.
I appreciate you spending some time and effort to put this article together.
I once again find myself spending a significant amount of time both reading and leaving
comments. But so what, it was still worthwhile!
Greetings! Quick question that’s totally off topic.
Do you know how to make your site mobile friendly? My site looks weird when browsing from my iphone4.
I’m trying to find a template or plugin that might be able to correct this issue.
If you have any suggestions, please share. Many thanks!
What’s up to all, how is all, I think every one is getting more from this
web site, and your views are good for new people.
Hi there friends, fastidious piece of writing and fastidious arguments
commented here, I am genuinely enjoying by these.
Pretty! This has been a really wonderful post. Many thanks for providing these details.
Hi there, I discovered your web site by way of
Google while looking for a similar subject, your web site came up,
it appears to be like great. I have bookmarked it
in my google bookmarks.
Hi there, simply changed into alert to your blog through Google, and found that it’s truly informative.
I’m going to watch out for brussels. I will appreciate when you continue
this in future. Lots of folks shall be benefited out of
your writing. Cheers!
Great article, just what I wanted to find.
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something.
I think that you could do with a few pics to drive the message home a bit, but other than that, this is
wonderful blog. A great read. I will certainly be back.
You really make it seem really easy together with your presentation however I to find this topic to be
really something that I feel I’d never understand. It kind of feels too
complicated and very extensive for me. I am having a look ahead to your subsequent publish, I will attempt to get the
grasp of it!
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored material stylish.
nonetheless, you command get bought an edginess over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the same nearly very often inside
case you shield this increase.
This is a very good tip especially to those new to the blogosphere.
Simple but very accurate information… Appreciate your sharing this one.
A must read article!
Awesome post.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m really enjoying the design and layout of your website. It’s a very
easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme?
Superb work!
It’s going to be ending of mine day, except before ending I am reading this impressive post to increase my knowledge.
Remarkable things here. I’m very happy to look your post.
Thank you so much and I am taking a look ahead to touch you.
Will you please drop me a e-mail?
Actually no matter if someone doesn’t understand afterward its up to other users that they will assist, so here it takes place.
That is a really good tip particularly to those new to
the blogosphere. Simple but very precise information… Thanks for sharing this one.
A must read post!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Write more, thats all I have to say. Literally, it seems as though you relied
on the video to make your point. You obviously know what youre
talking about, why waste your intelligence on just posting videos to your blog when you could
be giving us something informative to read?
Simply wish to say your article is as astounding.
The clarity in your post is simply great and i can assume you are an expert
on this subject. Fine with your permission let me to grab your feed to keep updated with
forthcoming post. Thanks a million and please keep up
the gratifying work.
Unquestionably believe that that you stated. Your favorite reason appeared to be at the web the easiest factor to bear in mind of.
I say to you, I certainly get annoyed while other people think about concerns that they just do not understand about.
You managed to hit the nail upon the top as neatly as defined out the entire
thing with no need side-effects , people can take a signal.
Will probably be again to get more. Thanks
Yes! Finally someone writes about childrens curtains for bedroom boys.
Hmm is anyone else having problems with
the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog.
Any feedback would be greatly appreciated.
I think the admin of this website is genuinely working hard for his website, as here every data is quality based data.
I every time used to read paragraph in news papers but now as I am a user of net therefore from
now I am using net for posts, thanks to web.
It’s a pity you don’t have a donate button! I’d certainly donate to this outstanding blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to new updates and will share
this site with my Facebook group. Chat soon!
Hi, Neat post. There is a problem along with your
website in web explorer, might check this? IE nonetheless is the marketplace
chief and a big part of people will omit your magnificent writing because of
this problem.
You could certainly see your expertise in the article you write.
The arena hopes for even more passionate writers such as you who are not afraid to mention how
they believe. Always follow your heart.
Hey there I am so happy I found your blog, I really found you by accident, while I was looking
on Digg for something else, Anyways I am here now and would
just like to say thanks a lot for a remarkable post and a all round exciting blog
(I also love the theme/design), I don’t have
time to read through it all at the minute but I have saved it
and also included your RSS feeds, so when I have time I will be back
to read much more, Please do keep up the fantastic job.
Hi, after reading this amazing paragraph i am too glad to share my know-how here with colleagues.
I blog quite often and I genuinely thank you for your information. This great article has truly peaked my interest.
I’m going to take a note of your website and keep checking for new information about
once per week. I subscribed to your Feed as well.
Good information. Lucky me I discovered your
site by accident (stumbleupon). I’ve saved it for later!
Very quickly this web page will be famous amid all
blog users, due to it’s nice content
Simply wish to say your article is as astonishing.
The clarity to your put up is just excellent and that i could assume you are
a professional in this subject. Fine along with your permission let me to
clutch your feed to stay up to date with approaching post.
Thank you 1,000,000 and please keep up the enjoyable work.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m now not certain where you are getting your info, however good topic.
I must spend some time finding out more or understanding more.
Thank you for excellent information I was on the lookout for this info
for my mission.
There’s definately a lot to learn about this subject. I like all the points you’ve made.
Appreciation to my father who stated to me on the topic of this weblog, this
web site is truly remarkable.
I have fun with, result in I discovered just what I was having a
look for. You’ve ended my four day long hunt!
God Bless you man. Have a nice day. Bye
I’m not that much of a online reader to be honest but your sites really nice,
keep it up! I’ll go ahead and bookmark your site to come back
down the road. Many thanks
Hi there! This article could not be written much better!
Going through this post reminds me of my previous roommate!
He continually kept talking about this. I most certainly
will send this information to him. Fairly certain he
will have a very good read. Thank you for sharing!
Why people still make use of to read news papers when in this technological globe
all is accessible on net?
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hi there are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and create my own. Do you need any html coding knowledge to make your own blog?
Any help would be greatly appreciated!
Thanks for your marvelous posting! I truly enjoyed reading
it, you are a great author.I will make certain to bookmark
your blog and may come back someday. I want to encourage
you to continue your great posts, have a nice weekend!
Hi my friend! I wish to say that this post is amazing, nice written and come with almost all significant infos.
I’d like to see more posts like this .
Hi! I’m at work browsing your blog from my new iphone!
Just wanted to say I love reading through your blog and look forward to all your posts!
Carry on the great work!
Hello, I would like to subscribe for this web site to obtain newest updates, so where can i do it please assist.
When I initially commented I clicked the
“Notify me when new comments are added” checkbox and now each time a comment
is added I get several emails with the same comment. Is there any
way you can remove people from that service? Thank you!
great submit, very informative. I wonder why the opposite experts of this sector don’t understand this.
You must proceed your writing. I am sure, you’ve a huge readers’ base already!
I like the helpful info you provide in your articles.
I’ll bookmark your weblog and check again here frequently.
I am quite certain I will learn a lot of new stuff right here!
Best of luck for the next!
If some one desires to be updated with most recent technologies therefore he must be
go to see this site and be up to date all the time.
I enjoy, result in I found exactly what I was taking a look for.
You have ended my four day lengthy hunt! God Bless you man. Have a great day.
Bye
I like what you guys are usually up too. This type of clever work and reporting!
Keep up the wonderful works guys I’ve incorporated you guys
to my personal blogroll.
Do you have a spam problem on this blog; I also am a blogger, and I was
curious about your situation; many of us have created some nice procedures and we
are looking to trade strategies with other folks, please shoot me
an email if interested.
Having read this I believed it was rather informative.
I appreciate you spending some time and energy to put this content together.
I once again find myself spending a significant amount of time both reading
and commenting. But so what, it was still worth it!
Fastidious replies in return of this matter with genuine arguments and telling the whole thing concerning
that.
First off I want to say awesome blog! I had a quick question that I’d
like to ask if you do not mind. I was interested to find
out how you center yourself and clear your mind prior to writing.
I have had difficulty clearing my thoughts
in getting my thoughts out there. I truly do enjoy writing
but it just seems like the first 10 to 15 minutes are generally wasted simply just trying to figure out
how to begin. Any recommendations or tips? Thank you!
I am curious to find out what blog system you’re using?
I’m experiencing some minor security problems with my latest blog and I’d like to find something more secure.
Do you have any recommendations?
Hi, I think your blog might be having browser compatibility issues.
When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some
overlapping. I just wanted to give you a quick heads up!
Other then that, awesome blog!
Fantastic items from you, man. I have understand your stuff previous to and you’re just too fantastic.
I actually like what you’ve got here, certainly like what you’re
stating and the way in which during which you assert it.
You are making it enjoyable and you still take care of to keep it sensible.
I can’t wait to learn much more from you. That is really a great site.
I am in fact glad to glance at this webpage posts which includes tons of useful facts, thanks for
providing these kinds of information.
Greetings! Very helpful advice within this article!
It’s the little changes which will make the largest changes.
Thanks a lot for sharing!
Yes! Finally something about childrens curtains for bedroom boys.
Very nice post. I just stumbled upon your blog and wished to say that I’ve really enjoyed browsing your blog posts.
After all I’ll be subscribing to your feed and I hope you write again very soon!
For most recent information you have to go to see web and on internet I found this
website as a most excellent web page for latest
updates.
Excellent post but I was wanting to know if
you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit
more. Cheers!
Hi are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get
started and set up my own. Do you need any coding expertise
to make your own blog? Any help would be greatly appreciated!
I constantly spent my half an hour to read this website’s content daily along with a mug of coffee.
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up!
I’ll go ahead and bookmark your website to come back in the future.
Many thanks
It’s not my first time to pay a visit this website, i am browsing this web site dailly
and obtain fastidious data from here all the time.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Undeniably consider that which you stated. Your favourite reason seemed to be on the internet the easiest
thing to take into account of. I say to you, I definitely get irked
whilst other people consider concerns that they just don’t understand about.
You controlled to hit the nail upon the highest as smartly as defined out
the entire thing without having side-effects , other
people could take a signal. Will probably be back to get more.
Thanks
My family always say that I am killing my time here at web, however I know I am getting familiarity all the time by reading thes pleasant posts.
There’s certainly a lot to find out about this topic. I like all the points you’ve made.
Hey just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same results.
Wow, this article is nice, my sister is analyzing these kinds of things,
thus I am going to let know her.
I’m not sure where you’re getting your information, but good topic.
I needs to spend some time learning much more or understanding more.
Thanks for fantastic information I was looking for
this info for my mission.
It’s an remarkable post in support of all the web visitors; they will obtain advantage from it I am sure.
Now I am ready to do my breakfast, later than having my
breakfast coming again to read more news.
Wonderful beat ! I wish to apprentice while you amend your website, how could i subscribe for a
blog website? The account helped me a acceptable deal.
I had been a little bit acquainted of this your broadcast offered bright clear concept
Greetings! Very helpful advice in this particular article! It is
the little changes that produce the most important changes.
Thanks a lot for sharing!
Having read this I believed it was rather informative.
I appreciate you spending some time and effort to put this article together.
I once again find myself spending a significant amount of time
both reading and posting comments. But so
what, it was still worthwhile!
Every weekend i used to go to see this website, as i wish for enjoyment, since this this web page
conations truly fastidious funny material too.
Thanks designed for sharing such a good idea, piece of
writing is good, thats why i have read it entirely
Nice blog right here! Additionally your website rather a lot up very fast!
What web host are you the use of? Can I get your affiliate hyperlink on your host?
I desire my web site loaded up as fast as yours lol
For most up-to-date news you have to pay a visit internet and on web I found this site as a best website
for most recent updates.
I am sure this article has touched all the internet visitors, its really really good post on building up
new weblog.
Wow, incredible blog layout! How long have you
been blogging for? you make blogging look easy. The overall look of your website is magnificent,
let alone the content!
Wow, marvelous blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your site is magnificent, let alone
the content!
Nice post. I used to be checking constantly this weblog and
I’m impressed! Extremely helpful information specially the
last phase 🙂 I handle such info much. I used to be looking for this particular info for a long time.
Thank you and best of luck.
Excellent post. I was checking constantly this blog and I am impressed!
Very helpful information particularly the last part 🙂 I care for
such information a lot. I was seeking this particular info for a very long time.
Thank you and good luck.
Simply wish to say your article is as amazing.
The clearness on your put up is simply nice and i can assume you’re an expert
in this subject. Fine together with your permission let me to clutch your RSS feed to keep
updated with imminent post. Thanks 1,000,000 and please keep
up the gratifying work.
Ahaa, its pleasant conversation concerning this piece of writing here at this weblog, I
have read all that, so at this time me also
commenting here.
Your style is really unique compared to other people I’ve read stuff from.
Thanks for posting when you have the opportunity, Guess I’ll
just bookmark this site.
Good day! I know this is kinda off topic but I was
wondering if you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
You actually make it seem so easy with your presentation but I
find this matter to be really something which I think I would never understand.
It seems too complex and extremely broad for me.
I am looking forward for your next post,
I’ll try to get the hang of it!
Wonderful post but I was wondering if you could write a litte more
on this subject? I’d be very thankful if you could elaborate
a little bit more. Thank you!
Wonderful goods from you, man. I’ve understand your stuff previous to and you’re just extremely wonderful.
I really like what you’ve acquired here, certainly like what you’re stating and the way in which you say it.
You make it entertaining and you still take care of to keep it
wise. I cant wait to read far more from you.
This is really a terrific web site.
Good write-up. I absolutely love this website. Thanks!
Hey there! I just wanted to ask if you ever have any trouble with hackers?
My last blog (wordpress) was hacked and I ended up
losing many months of hard work due to no back up.
Do you have any methods to stop hackers?
Pretty! This was a really wonderful post. Thanks
for providing this information.
Hi to all, how is all, I think every one is getting more from this web page, and your views are
pleasant for new people.
I really like what you guys are up too. This type of clever work and coverage!
Keep up the very good works guys I’ve included you
guys to our blogroll.
hi!,I love your writing so much! proportion we communicate extra approximately your article on AOL?
I need an expert on this space to solve my problem. Maybe that
is you! Taking a look forward to look you.
Wow, the articles are so sexy. How could I write like an individual? My partner and i are looking for the very same writing skills when you.
Wow, fantastic weblog structure! How lengthy have
you been running a blog for? you make running a blog look easy.
The total glance of your website is magnificent, as
smartly as the content!
This website definitely has all of the info I needed about this subject and
didn’t know who to ask.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Wow, this article is fastidious, my sister is analyzing such things, therefore
I am going to inform her.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hi! I could have sworn I’ve been to this blog before but after looking at many of the articles I realized it’s new to me.
Regardless, I’m definitely pleased I found it and I’ll be book-marking it and checking back often!
Aw, this was an exceptionally good post.
Finding the time and actual effort to make a good article… but what can I
say… I put things off a lot and never manage to get anything done.
Very good article! We will be linking to this particularly
great post on our site. Keep up the good writing.
It’s an amazing article in support of all the
web viewers; they will obtain benefit from it I am sure.
I’m not that much of a online reader to be honest but
your blogs really nice, keep it up! I’ll go ahead and bookmark your website
to come back later on. Many thanks
I do accept as true with all of the concepts you’ve introduced to your post.
They’re really convincing and can definitely work.
Still, the posts are too quick for novices. May you please extend them a little from subsequent time?
Thanks for the post.
Have you ever considered publishing an ebook or guest authoring on other sites?
I have a blog centered on the same subjects you discuss and would love to have you share some stories/information. I know my subscribers would enjoy your work.
If you’re even remotely interested, feel free to send me
an email.
After looking over a handful of the blog posts on your
website, I seriously like your way of blogging. I bookmarked it to my bookmark site list and will be checking back in the near future.
Take a look at my web site as well and let me know your
opinion.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I really like your blog.. very nice colors & theme.
Did you make this website yourself or did you
hire someone to do it for you? Plz answer back as I’m looking
to design my own blog and would like to find out where u got
this from. thanks
Fantastic blog! Do you have any suggestions for aspiring writers?
I’m planning to start my own website soon but I’m a little lost on everything.
Would you recommend starting with a free platform like WordPress
or go for a paid option? There are so many choices out there that I’m completely overwhelmed ..
Any tips? Thanks!
Great article! That is the kind of info that are supposed to
be shared around the internet. Shame on the search engines for
now not positioning this publish upper! Come on over and talk over with my site .
Thank you =)
I will immediately grab your rss as I can not find your e-mail subscription link
or newsletter service. Do you’ve any? Kindly allow
me recognize so that I could subscribe. Thanks.
Wow, this post is good, my sister is analyzing these kinds of things,
thus I am going to convey her.
Hey there! I know this is kind of off topic but I was
wondering if you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having problems finding one?
Thanks a lot!
Greetings from Carolina! I’m bored at work so I decided to check out your website on my iphone during lunch break.
I love the information you provide here and can’t wait to
take a look when I get home. I’m amazed at how quick your blog loaded on my mobile ..
I’m not even using WIFI, just 3G .. Anyhow, good site!
obviously like your web-site but you have to test the spelling
on several of your posts. Several of them are rife with spelling issues and I in finding it very bothersome to tell the reality on the other hand I’ll definitely come
back again.
I think the admin of this website is actually working hard in support of his website, as here every stuff is quality based
material.
magnificent points altogether, you just won a logo new reader.
What may you recommend in regards to your submit that
you made a few days ago? Any certain?
Its not my first time to go to see this web page, i am visiting this website
dailly and obtain fastidious information from here everyday.
I relish, lead to I found exactly what I was having a look for.
You’ve ended my four day long hunt! God Bless you man. Have
a nice day. Bye
I am regular reader, how are you everybody? This paragraph posted at this site is in fact pleasant.
I have read so many posts about the blogger lovers except this piece of writing is really a nice piece
of writing, keep it up.
Great post. I am experiencing many of these issues as well..
Wonderful blog! I found it while searching on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Appreciate it
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Spot on with this write-up, I really believe this site needs much more attention. I’ll probably be back again to see more, thanks for the info!
May I simply just say what a relief to uncover somebody who genuinely
understands what they are discussing online. You definitely realize how to
bring a problem to light and make it important. More people need to check this out and understand this side of your story.
I was surprised you aren’t more popular since you surely possess the gift.
Hello! Would you mind if I share your blog with my myspace
group? There’s a lot of folks that I think would
really enjoy your content. Please let me know. Thank you
Hi there, of course this piece of writing is genuinely nice
and I have learned lot of things from it regarding blogging.
thanks.
Saved as a favorite, I really like your site!
Fastidious answers in return of this query with real arguments and explaining
all on the topic of that.
It’s difficult to find knowledgeable people in this particular subject,
however, you sound like you know what you’re talking about!
Thanks
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
What i don’t understood is actually how you are not really much more smartly-appreciated than you may be right now.
You’re very intelligent. You realize thus considerably relating
to this topic, made me personally believe it from numerous numerous angles.
Its like men and women aren’t involved unless it’s something to do with Girl gaga!
Your individual stuffs great. Always care for it
up!
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s
very difficult to get that “perfect balance” between superb usability and visual appeal.
I must say you’ve done a fantastic job with this. Additionally, the blog loads very fast for me
on Safari. Outstanding Blog!
I like the valuable info you provide in your articles.
I’ll bookmark your blog and check again here frequently.
I am quite sure I will learn plenty of new stuff right here!
Best of luck for the next!
Hi there, yeah this article is actually nice
and I have learned lot of things from it regarding blogging.
thanks.
If some one desires to be updated with latest technologies therefore he must be go to see this website and
be up to date daily.
Do you mind if I quote a couple of your articles as long as I provide credit and
sources back to your site? My website is in the very same niche as yours and my visitors would definitely benefit
from a lot of the information you provide here. Please let me know
if this alright with you. Cheers!
Thanks for the good writeup. It actually was once a enjoyment account it.
Glance advanced to more delivered agreeable from you!
By the way, how can we keep in touch?
When someone writes an paragraph he/she maintains the thought of a user in his/her mind that how a user
can be aware of it. Thus that’s why this article
is perfect. Thanks!
This information is priceless. How can I find out more?
Spot on with this write-up, I actually feel this website needs far
more attention. I’ll probably be back again to read through more, thanks for the info!
My programmer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using
Movable-type on a number of websites for about a year and am concerned
about switching to another platform. I have heard fantastic
things about blogengine.net. Is there a way I can transfer all my wordpress posts into it?
Any help would be greatly appreciated!
Good post. I learn something totally new and challenging on websites I stumbleupon everyday.
It’s always exciting to read through articles from other
writers and use something from their sites.
My spouse and I stumbled over here by a different website and
thought I may as well check things out. I like
what I see so i am just following you. Look forward to exploring your web page repeatedly.
Thanks on your marvelous posting! I seriously enjoyed reading it, you may be a great author.I will remember to bookmark your blog
and may come back in the future. I want to encourage
you to definitely continue your great writing, have a nice morning!
Good respond in return of this query with firm arguments and explaining all concerning that.
Just desire to say your article is as astounding.
The clearness in your post is simply nice and i could assume you’re an expert on this subject.
Well with your permission let me to grab your feed to
keep up to date with forthcoming post. Thanks a million and please carry on the enjoyable work.
Outstanding quest there. What occurred after? Thanks!
We’re a group of volunteers and opening a new scheme in our
community. Your website provided us with valuable info to work on. You have done a formidable
job and our whole community will be grateful to you.
I am not sure where you are getting your information, but great topic.
I needs to spend some time learning much more or understanding more.
Thanks for excellent info I was looking for this information for my mission.
Hi there to every , because I am genuinely eager of reading this
webpage’s post to be updated regularly. It carries good material.
Nice blog right here! Also your site loads up fast! What web host are you the use of?
Can I get your associate hyperlink in your host? I want my web site loaded up as quickly as yours
lol
Hi there to all, since I am actually eager of reading this blog’s post to be updated regularly.
It carries pleasant stuff.
Hello There. I found your blog using msn. This is a really
well written article. I will make sure to bookmark it and
come back to read more of your useful info. Thanks for the
post. I’ll definitely comeback.
Hello! I’ve been reading your web site for some time now and
finally got the bravery to go ahead and give
you a shout out from New Caney Tx! Just wanted to mention keep up the
good job!
No matter if some one searches for his required thing, so he/she wants to be available that in detail, thus
that thing is maintained over here.
Appreciation to my father who stated to me on the topic of this website, this website is really remarkable.
Very good blog post. I definitely love this site. Continue
the good work!
If you are going for most excellent contents like I do,
simply go to see this website daily since it presents
quality contents, thanks
Useful info. Fortunate me I discovered your site accidentally,
and I’m surprised why this coincidence didn’t came about earlier!
I bookmarked it.
I really like your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to create my own blog and would like to know where u got
this from. thanks
Hi i am kavin, its my first time to commenting anyplace, when i read this
post i thought i could also create comment due to this sensible post.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
When I initially commented I clicked the “Notify me when new comments are added” checkbox and
now each time a comment is added I get several emails with the same comment.
Is there any way you can remove me from that service?
Cheers!
Hi! Do you know if they make any plugins to protect against
hackers? I’m kinda paranoid about losing everything I’ve worked hard on.
Any recommendations?
There is definately a lot to find out about this issue. I really like all the
points you’ve made.
Wow, incredible blog structure! How lengthy have you ever been blogging
for? you make blogging glance easy. The entire glance of your web site is
excellent, as well as the content material!
I’m not sure exactly why but this blog is loading extremely
slow for me. Is anyone else having this problem or is it
a issue on my end? I’ll check back later
on and see if the problem still exists.
Everyone loves what you guys are up too. This sort of clever work and reporting!
Keep up the terrific works guys I’ve added you guys to my own blogroll.
Hi there! I know this is kind of off topic but I was wondering which blog platform are you using
for this site? I’m getting tired of WordPress because I’ve
had problems with hackers and I’m looking at alternatives for another platform.
I would be awesome if you could point me in the
direction of a good platform.
You’re so awesome! I don’t think I’ve truly read through
a single thing like that before. So good to find
someone with some genuine thoughts on this subject matter.
Seriously.. thank you for starting this up. This website is something
that is required on the internet, someone with some
originality!
Fantastic blog! Do you have any recommendations for aspiring writers?
I’m hoping to start my own website soon but I’m a little lost on everything.
Would you suggest starting with a free platform like WordPress or go for a paid
option? There are so many choices out there that I’m completely overwhelmed ..
Any tips? Thank you!
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now
each time a comment is added I get three e-mails with the same comment.
Is there any way you can remove people from that service?
Many thanks!
This is the perfect site for everyone who hopes to
find out about this topic. You understand so much its almost tough to argue with you (not that I really would want to…HaHa).
You definitely put a new spin on a topic which
has been written about for a long time. Excellent stuff,
just wonderful!
Oh my goodness! Incredible article dude! Thank you so
much, However I am going through difficulties with your RSS.
I don’t understand why I am unable to join it.
Is there anyone else getting the same RSS problems? Anyone that knows the answer will you kindly respond?
Thanx!!
Do you mind if I quote a couple of your articles as long as I provide credit and
sources back to your weblog? My blog is in the very same area of interest as yours and my users would truly
benefit from a lot of the information you present here. Please let me
know if this ok with you. Thanks a lot!
Spot on with this write-up, I seriously believe that this website
needs much more attention. I’ll probably be back again to read more, thanks for the information!
I visit every day a few web pages and websites to read articles or reviews, but this
webpage gives quality based posts.
At this moment I am going to do my breakfast, when having my breakfast coming again to read further
news.
You are so awesome! I do not suppose I have read through a single thing like this before.
So good to find another person with some unique thoughts
on this subject. Seriously.. many thanks for starting this up.
This site is one thing that is needed on the web, someone with a
bit of originality!
It’s very simple to find out any matter on net as compared to books, as I found this paragraph at this web site.
Hey there, You have done an incredible job. I’ll
definitely digg it and personally recommend to my friends. I am sure they’ll be benefited from this site.
Greetings from California! I’m bored at work so I decided to
browse your blog on my iphone during lunch break. I enjoy
the info you present here and can’t wait to take a look when I get home.
I’m shocked at how quick your blog loaded on my cell
phone .. I’m not even using WIFI, just 3G .. Anyhow, fantastic site!
Hello there, just became alert to your blog through Google, and found that it’s truly informative.
I’m gonna watch out for brussels. I will be grateful if you continue this in future.
Many people will be benefited from your writing. Cheers!
Its like you read my thoughts! You appear to understand a lot approximately this, like you wrote the e-book
in it or something. I think that you simply could do with a few percent to power the message house a bit, however instead of that, this is magnificent blog.
An excellent read. I’ll certainly be back.
Oh my goodness! Incredible article dude! Thank you so much, However
I am experiencing difficulties with your RSS. I don’t understand why I can’t join it.
Is there anybody getting the same RSS issues? Anyone who knows the solution can you kindly
respond? Thanx!!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hi would you mind letting me know which webhost you’re utilizing?
I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most.
Can you recommend a good internet hosting provider at a fair price?
Cheers, I appreciate it!
If you are going for finest contents like myself, simply pay a visit this
website everyday since it presents feature contents, thanks
It is the best time to make some plans for the future and it’s
time to be happy. I’ve read this post and if I could I desire
to suggest you few interesting things or advice. Maybe you can write next articles referring to this article.
I want to read even more things about it!
Please let me know if you’re looking for a
author for your weblog. You have some really great articles and I believe I would be a good asset.
If you ever want to take some of the load off, I’d love to write some content
for your blog in exchange for a link back to mine.
Please blast me an e-mail if interested. Thank you!
Hurrah, that’s what I was looking for, what a material!
existing here at this web site, thanks admin of this website.
Hello there! Would you mind if I share your blog with my facebook group?
There’s a lot of people that I think would really enjoy your content.
Please let me know. Many thanks
If some one wishes expert view concerning blogging after that i suggest him/her
to go to see this weblog, Keep up the fastidious work.
Hi there, just became alert to your blog through Google, and
found that it’s really informative. I’m gonna watch out for brussels.
I’ll appreciate if you continue this in future.
Numerous people will be benefited from your writing.
Cheers!
Hi, I do believe this is a great site. I stumbledupon it 😉 I will return yet again since I saved as a favorite it.
Money and freedom is the best way to change, may you be
rich and continue to guide other people.
Greetings! Very useful advice in this particular article!
It’s the little changes that will make the
biggest changes. Thanks a lot for sharing!
Pretty section of content. I just stumbled upon your weblog
and in accession capital to assert that I get in fact
enjoyed account your blog posts. Any way I will be subscribing to your augment and even I achievement you access consistently
quickly.
Fantastic goods from you, man. I have understand your stuff previous to and you’re just too fantastic.
I actually like what you’ve acquired here, really like what you are saying and the way in which you say
it. You make it entertaining and you still care for to keep it wise.
I cant wait to read much more from you. This is actually a great
web site.
I do not even know the way I ended up here, but I believed this
post was great. I do not recognize who you’re but certainly
you are going to a famous blogger in case you
are not already. Cheers!
Good day! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some
targeted keywords but I’m not seeing very good results.
If you know of any please share. Thanks!
Hello! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard
on. Any tips?
I am sure this piece of writing has touched all the internet viewers, its really really good piece
of writing on building up new web site.
I’m really inspired with your writing skills and also with the format for your blog.
Is this a paid topic or did you customize it your self?
Anyway stay up the nice high quality writing, it’s uncommon to look
a nice weblog like this one today..
Pretty! This has been an extremely wonderful article. Thank you for supplying this info.
Good day! This is kind of off topic but I need some advice from an established
blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure
things out pretty fast. I’m thinking about creating my own but I’m not sure where to
begin. Do you have any ideas or suggestions? Many thanks
We stumbled over here by a different page and thought I should check
things out. I like what I see so now i’m following you.
Look forward to checking out your web page repeatedly.
First off I want to say fantastic blog! I had a quick
question which I’d like to ask if you do
not mind. I was curious to find out how you center yourself and clear your thoughts before writing.
I’ve had difficulty clearing my thoughts in getting my
thoughts out. I do enjoy writing however it just seems like the first 10
to 15 minutes are lost just trying to figure out how to
begin. Any recommendations or tips? Kudos!
Ahaa, its nice conversation concerning this piece of writing here
at this webpage, I have read all that, so now me
also commenting here.
Have you ever thought about publishing an e-book or guest authoring on other blogs?
I have a blog centered on the same information you discuss
and would really like to have you share some stories/information. I know my subscribers would enjoy
your work. If you are even remotely interested, feel free to shoot me an e-mail.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I think that is one of the most vital info for me.
And i am glad studying your article. However should statement
on few common things, The website style is perfect, the articles
is really excellent : D. Good job, cheers
Hey there! Someone in my Myspace group shared this website with us so
I came to look it over. I’m definitely loving the information. I’m book-marking and will be tweeting this to
my followers! Superb blog and wonderful design.
Thanks very nice blog!
Fantastic beat ! I wish to apprentice whilst you amend your web site, how can i subscribe for a blog
website? The account helped me a applicable deal.
I have been tiny bit acquainted of this your broadcast provided brilliant clear
concept
I could not resist commenting. Very well written!
Quality posts is the important to invite the viewers to pay a quick visit the web site,
that’s what this web page is providing.
Pretty part of content. I simply stumbled upon your web site and in accession capital
to claim that I acquire in fact loved account your blog posts.
Anyway I will be subscribing in your augment and even I fulfillment
you get entry to consistently quickly.
I’m curious to find out what blog system you’re using?
I’m experiencing some small security problems with
my latest website and I would like to find something more risk-free.
Do you have any recommendations?
Hello, everything is going well here and ofcourse every one is sharing facts,
that’s really excellent, keep up writing.
It’s going to be end of mine day, however before end I am reading this fantastic article to increase my
experience.
You can definitely see your enthusiasm in the work you write.
The sector hopes for more passionate writers such as you who are not afraid to say how they believe.
Always follow your heart.
Excellent blog here! Also your website loads up fast! What web host
are you using? Can I get your affiliate link to your host?
I wish my website loaded up as fast as yours lol
I always emailed this web site post page to all my associates,
as if like to read it afterward my contacts will too.
Remarkable! Its genuinely awesome post,
I have got much clear idea about from this piece of writing.
I do consider all of the concepts you’ve presented on your post.
They are very convincing and will certainly work. Still, the posts
are very quick for beginners. May just you please extend them a bit from next time?
Thanks for the post.
Spot on with this write-up, I honestly think this site
needs a great deal more attention. I’ll probably be returning to see more, thanks
for the advice!
Wow that was odd. I just wrote an incredibly long comment but after
I clicked submit my comment didn’t show up. Grrrr…
well I’m not writing all that over again. Anyhow, just wanted to say wonderful blog!
Thanks in favor of sharing such a nice thought, piece of writing
is fastidious, thats why i have read it fully
Appreciate this post. Let me try it out.
Hello! Do you know if they make any plugins to assist with
Search Engine Optimization? I’m trying to get
my blog to rank for some targeted keywords but I’m not
seeing very good gains. If you know of any please share.
Thanks!
It is not my first time to pay a quick visit this web page,
i am visiting this web page dailly and obtain good facts
from here daily.
Hi! Do you use Twitter? I’d like to follow you if that would be okay.
I’m definitely enjoying your blog and look forward to new updates.
Wow, this paragraph is pleasant, my sister is analyzing these things, so I am going
to tell her.
Hello! I just wanted to ask if you ever have any issues with
hackers? My last blog (wordpress) was hacked and I ended up losing a few
months of hard work due to no backup. Do you have any solutions to protect against hackers?
I will right away take hold of your rss as I can not to find
your e-mail subscription link or e-newsletter service.
Do you’ve any? Kindly permit me know in order
that I could subscribe. Thanks.
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three e-mails with the
same comment. Is there any way you can remove people from that service?
Cheers!
Nice blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really
make my blog shine. Please let me know where you got your design. Thanks
a lot
Do you have a spam problem on this site; I also am a blogger,
and I was curious about your situation; many of
us have created some nice procedures and we are looking to swap
methods with others, be sure to shoot me an e-mail
if interested.
Excellent blog right here! Additionally your website rather a lot up fast!
What host are you using? Can I am getting your associate hyperlink to
your host? I desire my site loaded up as quickly as yours lol
I relish, cause I found exactly what I was looking for.
You have ended my 4 day lengthy hunt! God Bless you man. Have a great day.
Bye
It’s amazing in favor of me to have a website, which is useful designed for my know-how.
thanks admin
Woah! I’m really digging the template/theme of this site.
It’s simple, yet effective. A lot of times it’s challenging to get that “perfect balance” between usability and
visual appearance. I must say you’ve done a excellent job with this.
In addition, the blog loads super quick for me on Opera.
Excellent Blog!
I read this article completely about the difference of latest and
preceding technologies, it’s amazing article.
Good post. I learn something new and challenging on sites I stumbleupon on a daily basis.
It will always be exciting to read through content from other authors and use something from other sites.
Awesome blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would really make my blog stand out.
Please let me know where you got your design. Cheers
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Good day! This post could not be written any better! Reading this post reminds me of my old
room mate! He always kept talking about this. I will forward this page to him.
Pretty sure he will have a good read. Many thanks for sharing!
I blog often and I seriously thank you for your information. This
great article has truly peaked my interest. I’m going to book mark your blog and keep checking for
new details about once per week. I opted in for your Feed as well.
My partner and I stumbled over here different website and thought I might check things
out. I like what I see so now i’m following you.
Look forward to exploring your web page yet again.
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is
required to get setup? I’m assuming having a blog
like yours would cost a pretty penny? I’m not very internet smart so I’m not 100% positive.
Any suggestions or advice would be greatly appreciated.
Cheers
Aw, this was a very good post. Taking the time and actual effort to create
a top notch article… but what can I say… I hesitate
a lot and never seem to get anything done.
Very quickly this web page will be famous amid all
blogging people, due to it’s fastidious content
Thanks for sharing your thoughts on innehållssida. Regards
What’s up, just wanted to say, I loved this post. It was helpful.
Keep on posting!
Great blog! Do you have any tips for aspiring writers? I’m planning to start my own blog soon but I’m a little lost on everything.
Would you advise starting with a free platform like WordPress
or go for a paid option? There are so many options out there that I’m
completely confused .. Any suggestions? Thanks a lot!
Hey! Do you know if they make any plugins to help with
SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results.
If you know of any please share. Appreciate it!
An outstanding share! I’ve just forwarded this onto a co-worker who had been conducting
a little research on this. And he actually ordered me
lunch because I found it for him… lol. So allow me
to reword this…. Thank YOU for the meal!! But yeah, thanks for spending time to discuss this matter here on your
site.
Hi colleagues, good piece of writing and fastidious arguments commented at this
place, I am really enjoying by these.
Howdy! This blog post couldn’t be written much better!
Looking at this post reminds me of my previous roommate! He continually kept preaching about this.
I am going to forward this post to him. Pretty sure he’ll have a
good read. I appreciate you for sharing!
If you desire to grow your familiarity simply keep
visiting this site and be updated with the hottest news update posted here.
Wow, that’s what I was exploring for, what a material!
present here at this web site, thanks admin of this site.
Greetings! Very useful advice within this post!
It is the little changes that produce the biggest changes.
Many thanks for sharing!
Hi it’s me, I am also visiting this website on a regular basis,
this website is genuinely pleasant and the people are actually sharing pleasant thoughts.
If yοu are goіng for finest сontents like I do, simply pay a quick visit tһis web page everyday sincе it gives quality contents, thanks
Hi, I do believe this is a great web site. I stumbledupon it 😉 I’m going to return yet again since i have book marked it.
Money and freedom is the best way to change, may you be rich and
continue to help other people.
I’ll immediately snatch your rss as I can’t in finding your email subscription hyperlink
or newsletter service. Do you’ve any? Kindly allow me recognise so that I could subscribe.
Thanks.
My developer is trying to persuade me to move to .net
from PHP. I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and
am concerned about switching to another platform.
I have heard excellent things about blogengine.net.
Is there a way I can import all my wordpress content into it?
Any help would be greatly appreciated!
Usually I do not learn article on blogs, however I wish to say that this
write-up very compelled me to try and do
so! Your writing taste has been amazed me.
Thanks, quite great article.
Have you ever considered about including a little bit more than just
your articles? I mean, what you say is fundamental and
all. Nevertheless just imagine if you added some great images or video clips to
give your posts more, “pop”! Your content is excellent but with images and video
clips, this site could certainly be one of the best in its field.
Fantastic blog!
I always used to read article in news papers but now as I am
a user of internet therefore from now I am using net for content, thanks to web.
I all the time emailed this weblog post page
to all my friends, for the reason that if like to read it afterward my links will too.
Wow, wonderful blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your site is magnificent, as well as the content!
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you! By the way, how can we communicate?
Hello! I’m at work surfing around your blog from my new iphone 4!
Just wanted to say I love reading your blog and look forward to all your posts!
Carry on the superb work!
Hello, i think that i noticed you visited my site so
i came to go back the prefer?.I’m trying to find issues to enhance my
web site!I assume its ok to make use of a
few of your concepts!!
There’s certainly a great deal to find out about this issue.
I love all of the points you made.
Hi there, just wanted to tell you, I liked this article.
It was inspiring. Keep on posting!
certainly like your web site however you have to check the spelling on quite a few of your posts.
A number of them are rife with spelling problems and I in finding
it very troublesome to tell the truth on the other hand I’ll surely come back again.
Hmm it appears like your blog ate my first comment (it was extremely long) so
I guess I’ll just sum it up what I had written and say, I’m
thoroughly enjoying your blog. I as well am an aspiring blog writer
but I’m still new to everything. Do you have any points for rookie blog writers?
I’d certainly appreciate it.
Great article, just what I needed.
Why visitors still make use of to read news papers when in this technological world all
is available on web?
Wow, this paragraph is good, my younger sister is analyzing these kinds of things, therefore I am
going to tell her.
Hi, i read your blog from time to time and i own a similar one and i
was just wondering if you get a lot of spam comments?
If so how do you protect against it, any plugin or anything you can advise?
I get so much lately it’s driving me mad so any assistance is very much
appreciated.
Very good post. I definitely appreciate this website.
Keep writing!
I am extremely inspired with your writing talents and also with the layout to your blog.
Is that this a paid theme or did you customize it yourself?
Either way stay up the nice high quality writing, it’s rare to see
a nice blog like this one today..
Excellent pieces. Keep writing such kind of information on your
page. Im really impressed by it.
Hi there, You’ve performed a great job. I’ll
certainly digg it and in my opinion suggest
to my friends. I’m confident they’ll be benefited from this web
site.
Thanks for any other excellent article. Where else may anybody get
that kind of information in such a perfect method
of writing? I have a presentation next week, and I’m on the search for
such info.
Hi, just wanted to tell you, I loved this blog
post. It was practical. Keep on posting!
It’s going to be end of mine day, except before finish I am
reading this enormous paragraph to increase my know-how.
Hello to all, for the reason that I am genuinely keen of reading this webpage’s post to be updated daily.
It contains good material.
My brother suggested I might like this web site. He was entirely right.
This post actually made my day. You can not imagine simply how
much time I had spent for this info! Thanks!
My family members always say that I am wasting my time here at
net, however I know I am getting familiarity daily by reading thes fastidious articles.
Hello I am so thrilled I found your web site, I really found
you by accident, while I was browsing on Aol for something
else, Anyhow I am here now and would just like
to say thanks a lot for a fantastic post and a all round thrilling
blog (I also love the theme/design), I don’t have time to browse it all at the minute but I have book-marked
it and also added in your RSS feeds, so when I have time I will be back to read more, Please
do keep up the great work.
Tremendous things here. I’m very glad to look your article.
Thanks so much and I’m having a look ahead to touch you.
Will you please drop me a mail?
We’re a group of volunteers and starting a new scheme in our community.
Your website provided us with valuable information to work on.
You have done a formidable job and our whole community will be thankful to you.
Yes! Finally someone writes about health monitor wristband.
The other day, while I was at work, my cousin stole my iphone and tested to see if it can survive
a thirty foot drop, just so she can be a youtube sensation. My apple ipad is now broken and
she has 83 views. I know this is entirely off topic but I had to
share it with someone!
Whats up this is somewhat of off topic but I was wondering if blogs use WYSIWYG
editors or if you have to manually code with HTML. I’m starting a
blog soon but have no coding expertise so I wanted to get
guidance from someone with experience. Any help would be greatly appreciated!
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your website?
My blog site is in the exact same niche as yours and my visitors would definitely
benefit from a lot of the information you present here.
Please let me know if this okay with you. Appreciate it!
Hey there this is kind of of off topic but I
was wanting to know if blogs use WYSIWYG editors or if you
have to manually code with HTML. I’m starting a
blog soon but have no coding experience so I wanted to get advice from someone with experience.
Any help would be greatly appreciated!
An outstanding share! I’ve just forwarded this onto a co-worker who
has been conducting a little research on this. And he in fact bought me
dinner because I stumbled upon it for him… lol.
So let me reword this…. Thank YOU for the meal!! But yeah, thanx for spending some time
to talk about this issue here on your blog.
Greetings! Very useful advice within this article!
It’s the little changes that will make the greatest changes.
Thanks for sharing!
Hey, I think your blog might be having browser compatibility issues.
When I look at your blog in Firefox, it
looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that,
amazing blog!
My partner and I stumbled over here from a different website and thought I may as well check things out.
I like what I see so i am just following you. Look forward to looking
into your web page yet again.
Hello! Someone in my Myspace group shared this site with us so I came
to give it a look. I’m definitely enjoying the information. I’m bookmarking and
will be tweeting this to my followers! Wonderful blog
and excellent design.
Nice blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would really make my blog jump out.
Please let me know where you got your theme. Thanks a lot
What’s up, just wanted to say, I loved this article.
It was inspiring. Keep on posting!
Unquestionably believe that which you said.
Your favourite reason appeared to be on the internet the simplest factor to keep in mind of.
I say to you, I certainly get irked while other people think about issues that they just do not
recognise about. You managed to hit the nail upon the top
and defined out the entire thing without having side-effects , other folks
can take a signal. Will probably be again to
get more. Thank you
An impressive share! I’ve just forwarded this onto a colleague who
has been doing a little homework on this. And he in fact bought me
lunch due to the fact that I found it for him… lol. So allow me
to reword this…. Thank YOU for the meal!! But yeah, thanks for spending
some time to discuss this issue here on your website.
Having read this I thought it was really informative.
I appreciate you taking the time and energy to put this article together.
I once again find myself personally spending a significant amount of time both reading and commenting.
But so what, it was still worth it!
I really like what you guys tend to be up too. Such clever work
and coverage! Keep up the terrific works guys I’ve added you guys
to blogroll.
What’s up, after reading this remarkable article i am too delighted to share my experience here with
friends.
This is a topic that’s near to my heart…
Cheers! Exactly where are your contact details though?
Fantastic site you have here but I was curious about if you knew of any
community forums that cover the same topics discussed in this article?
I’d really like to be a part of group where I can get
comments from other knowledgeable people that share the same
interest. If you have any suggestions, please let me know.
Thanks!
Heya i’m for the first time here. I came across this board and I to find
It really useful & it helped me out much. I am hoping to present one thing
back and aid others such as you helped me.
Hey! This is kind of off topic but I need some advice from an established blog.
Is it tough to set up your own blog? I’m not very techincal
but I can figure things out pretty quick. I’m thinking about
creating my own but I’m not sure where to start. Do you have any ideas or
suggestions? Thanks
bookmarked!!, I really like your website!
Fantastic beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog website?
The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear idea
Hey there! I simply want to give you a huge thumbs up for your excellent info you’ve got right here on this post.
I am returning to your website for more soon.
Wow, awesome blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your website is fantastic, as well as the content!
I like it whenever people get together and share thoughts.
Great blog, continue the good work!
I am regular reader, how are you everybody?
This paragraph posted at this site is really pleasant.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Link exchange is nothing else except it is just placing the other person’s website link
on your page at appropriate place and other person will also do same in favor
of you.
Incredible points. Solid arguments. Keep up the amazing work.
WOW just what I was looking for. Came here by searching for Inhalt Säit
Just wish to say your article is as astounding. The clearness in your post is simply nice and i can assume you’re an expert on this subject.
Well with your permission let me to grab your RSS feed to
keep up to date with forthcoming post. Thanks
a million and please carry on the enjoyable work.
Yes! Finally someone writes about health monitor wristband.
whoah this weblog is great i like reading your posts.
Keep up the great work! You recognize, many
persons are looking around for this info, you could aid them greatly.
Thank you for another informative site. Where else may
just I am getting that type of info written in such an ideal means?
I have a mission that I am just now running on, and I’ve been at the look out for
such info.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Its like you read my thoughts! You seem to grasp a lot about this,
such as you wrote the e-book in it or something.
I think that you just can do with some p.c.
to power the message home a bit, however other than that,
this is excellent blog. A great read. I will certainly be back.
I’m gone to inform my little brother, that he should also
visit this blog on regular basis to take updated from
latest news update.
Hey very interesting blog!
I absolutely love your blog and find the majority of your post’s to be just what I’m looking
for. can you offer guest writers to write content
in your case? I wouldn’t mind composing a post or elaborating
on some of the subjects you write with regards to
here. Again, awesome weblog!
Ahaa, its good discussion about this post at this place at this webpage, I have read all that, so at this time me also
commenting at this place.
First off I would like to say superb blog! I had a quick question which I’d
like to ask if you do not mind. I was curious to know
how you center yourself and clear your head prior
to writing. I have had difficulty clearing my mind in getting my ideas out.
I truly do take pleasure in writing however it just seems like the first 10 to 15 minutes
tend to be wasted simply just trying to figure out how to begin. Any suggestions or hints?
Appreciate it!
I am no longer positive the place you’re getting your information, however good topic.
I must spend some time studying more or working out more.
Thank you for excellent information I used to be in search of this info
for my mission.
Wow! After all I got a blog from where I can genuinely obtain useful data concerning my study and
knowledge.
Greetings! This is my first visit to your blog! We
are a collection of volunteers and starting a new project in a community
in the same niche. Your blog provided us beneficial information to work on.
You have done a marvellous job!
I for all time emailed this web site post page to
all my contacts, since if like to read it after
that my friends will too.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Informative article, exactly what I needed.
Wonderful beat ! I would like to apprentice while you amend your
website, how can i subscribe for a weblog web site? The account helped me a applicable deal.
I have been a little bit acquainted of this your
broadcast provided brilliant clear idea
I love what you guys are usually up too. Such
clever work and coverage! Keep up the good works guys I’ve added you guys
to my personal blogroll.
Sweet blog! I found it while searching on Yahoo
News. Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thanks
Hey there, You have done an excellent job.
I will certainly digg it and personally recommend to my friends.
I’m confident they will be benefited from
this site.
Excellent website. A lot of useful info here.
I am sending it to several friends ans also sharing in delicious.
And obviously, thank you in your effort!
I believe this is one of the so much vital info for me.
And i am glad reading your article. However wanna observation on few normal issues, The
web site taste is wonderful, the articles is in reality nice : D.
Good task, cheers
After going over a handful of the blog articles on your web site,
I really appreciate your technique of writing a
blog. I bookmarked it to my bookmark webpage list and will be checking back in the
near future. Please check out my website too and tell me how
you feel.
Hi my family member! I want to say that this post is amazing,
great written and come with approximately all significant infos.
I’d like to look more posts like this .
Good replies in return of this issue with real arguments and telling
everything about that.
Nice blog here! Also your web site loads up very fast!
What web host are you using? Can I get your affiliate link to your
host? I wish my website loaded up as quickly as yours lol
First off I would like to say great blog! I had a quick question which I’d like to ask if you do not
mind. I was interested to know how you center yourself
and clear your mind prior to writing. I’ve
had trouble clearing my mind in getting my thoughts out there.
I do enjoy writing but it just seems like the first 10 to 15 minutes tend to be
wasted just trying to figure out how to begin. Any
recommendations or hints? Many thanks!
I like the valuable info you provide in your articles. I will
bookmark your blog and check again here regularly. I’m quite certain I will learn many new stuff right here!
Good luck for the next!
Excellent way of describing, and pleasant paragraph to take facts on the topic of my presentation focus, which i am going to present
in school.
Great beat ! I wish to apprentice at the same time as you amend your website, how can i
subscribe for a weblog site? The account helped me a
appropriate deal. I have been a little bit acquainted of this your broadcast offered vivid clear idea
We are a group of volunteers and starting a new scheme in our community.
Your site provided us with valuable info to work on. You have done an impressive job and our entire community will be
thankful to you.
It’s perfect time to make a few plans for the future and
it is time to be happy. I’ve read this put up and if I could I wish to counsel
you few attention-grabbing issues or suggestions. Perhaps you could write next
articles regarding this article. I want to read even more things approximately it!
Good respond in return of this matter with firm arguments and describing all on the topic of that.
What’s up everybody, here every person is sharing such familiarity, thus it’s nice to read
this webpage, and I used to pay a quick visit this web site everyday.
Good replies in return of this issue with
real arguments and explaining all about that.
Good post. I learn something new and challenging on sites I
stumbleupon every day. It’s always helpful to read
content from other authors and practice a little something from other web sites.
You should be a part of a contest for one of the most useful blogs on the net.
I will recommend this site!
Your style is unique compared to other people I’ve read
stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I will just bookmark this
page.
Great post. I was checking continuously this weblog and I’m impressed!
Extremely helpful information specifically the ultimate part 🙂 I take care
of such information a lot. I used to be looking for this particular info for
a long time. Thanks and best of luck.
There’s certainly a great deal to learn about this topic.
I like all of the points you made.
Hi there to every body, it’s my first pay a visit of this website; this blog contains remarkable and
really good information designed for visitors.
Very nice post. I just stumbled upon your blog and wanted to say that I’ve really enjoyed surfing
around your blog posts. After all I will be subscribing to your
feed and I hope you write again very soon!
What’s up, yes this piece of writing is in fact
good and I have learned lot of things from it regarding blogging.
thanks.
wonderful post, very informative. I’m wondering why the opposite experts of
this sector don’t understand this. You must continue your writing.
I am confident, you have a huge readers’ base already!
There is certainly a lot to learn about this topic. I like all the points
you have made.
Hello would you mind sharing which blog platform you’re using?
I’m planning to start my own blog soon but I’m having a
hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique.
P.S Apologies for getting off-topic but I had to ask!
Very nice write-up. I certainly love this site. Keep it up!
Hi there this is kind of of off topic but I was wondering if
blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone with experience.
Any help would be enormously appreciated!
Hey there! I’m at work surfing around your blog from my new iphone!
Just wanted to say I love reading your blog and look forward to all your posts!
Carry on the excellent work!
Your style is very unique compared to other folks I’ve read stuff from.
Thanks for posting when you have the opportunity, Guess I’ll just book mark this web site.
Hey, I think your site might be having browser compatibility issues.
When I look at your blog site in Opera, it looks fine but
when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that, awesome blog!
Just desire to say your article is as astonishing. The clearness in your post is simply great and
i can assume you’re an expert on this subject. Well with your permission let me
to grab your RSS feed to keep updated with forthcoming post.
Thanks a million and please carry on the gratifying work.
I feel that is one of the so much vital information for me.
And i am happy reading your article. However should observation on some normal issues,
The web site style is wonderful, the articles is in point of fact great : D.
Excellent job, cheers
This design is steller! You obviously know how to keep a reader amused.
Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Great
job. I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
I just like the helpful info you supply to your articles.
I’ll bookmark your weblog and test again here frequently.
I am reasonably sure I’ll learn many new stuff right
here! Best of luck for the next!
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you! By the way,
how can we communicate?
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored material stylish.
nonetheless, you command get got an nervousness over that you wish
be delivering the following. unwell unquestionably come
further formerly again as exactly the same nearly very
often inside case you shield this hike.
Hello there! I know this is kinda off topic nevertheless I’d
figured I’d ask. Would you be interested in exchanging links or
maybe guest authoring a blog post or vice-versa? My website goes over a lot
of the same subjects as yours and I believe
we could greatly benefit from each other. If you
are interested feel free to send me an email. I look forward
to hearing from you! Terrific blog by the way!
If you desire to take a great deal from this article then you have to apply such techniques to your won website.
Pretty! This has been a really wonderful article. Many thanks for
supplying these details.
First of all I want to say great blog! I had a quick question that I’d like to
ask if you don’t mind. I was curious to know
how you center yourself and clear your mind before writing.
I’ve had a hard time clearing my thoughts in getting my ideas out there.
I do enjoy writing but it just seems like the first 10 to
15 minutes are lost simply just trying to figure out how to begin. Any recommendations or hints?
Kudos!
Great article! That is the type of info that are supposed to be shared
around the net. Disgrace on Google for now not positioning
this put up higher! Come on over and discuss with my website .
Thanks =)
Hello, Neat post. There is a problem along with your website in internet explorer, might check this?
IE still is the market chief and a huge element of folks will omit your great writing
because of this problem.
Thanks very nice blog!
hey there and thank you for your info – I have definitely picked up something new from
right here. I did however expertise some technical points using
this site, as I experienced to reload the web site a lot of times previous to I could get it to load properly.
I had been wondering if your web host is OK? Not that I’m complaining, but slow loading instances times will often affect
your placement in google and could damage your high quality
score if advertising and marketing with Adwords. Well I am
adding this RSS to my email and can look out for much more of your respective exciting content.
Make sure you update this again very soon.
Pretty! This has been a really wonderful article. Thanks for supplying these details.
Piece of writing writing is also a excitement, if you be acquainted with after that you
can write or else it is complex to write.
I love the way you have engaged in this subject.
Now this is what I call a high quality blog post, something that is tough to find nowadays.
I enjoy the manner you have actually dealt with this subject matter.
By far among the most expertise loaded blog sites I have actually found.
Without a doubt one of one of the most knowledge filled blog sites I have discovered.
Wonderful items from you, man. I’ve consider your stuff
previous to and you are just too great. I actually like what you have received here, really
like what you’re saying and the way wherein you are saying
it. You are making it entertaining and you continue to care for to keep it smart.
I cant wait to read much more from you. This is actually a terrific
site.
Blogs of this nature are the kind I love bookmarking and seeing consistently.
I have to thank you for the efforts you have put in writing this site.
I am hoping to see the same high-grade blog posts
by you later on as well. In fact, your creative writing abilities has encouraged me to get my own, personal
blog now 😉
I like the way you have actually tackled this topic.
Without a doubt among the most expertise filled blog sites I have discovered.
Blogs of this nature are the kind I love bookmarking and also seeing consistently.
These are the kind of blog posts that must rule the web.
Thank you a lot for putting in the time to write this up, rather useful.
Blog sites of this nature are the type I like bookmarking and also seeing on a regular basis.
Blogs of this nature are the kind I like bookmarking as well as visiting consistently.
Many thanks for this wonderful blog post.
These are the sort of messages that should rule the net.
Fastidious answer back in return of this issue with real arguments and describing all regarding
that.
Hey! Would you mind if I share your blog with my facebook group?
There’s a lot of folks that I think would really
appreciate your content. Please let me know. Many thanks
I enjoy the manner you have tackled this topic.
Now this is what I call a high quality post, something that is difficult to locate nowadays.
Good web site you’ve got here.. It’s difficult to find high quality writing like yours nowadays.
I honestly appreciate individuals like you! Take care!!
I enjoy the way you have handled this topic.
Spot on, you have actually resolved this subject in a somewhat different however far better method!
I know this if off topic but I’m looking into starting my own blog and was wondering what all is required to get set
up? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet smart so I’m not 100% positive.
Any recommendations or advice would be greatly appreciated.
Cheers
Many thanks for this wonderful post.
These are the kind of posts that should rule the net.
wonderful publish, very informative. I’m wondering why the opposite experts of this sector
do not realize this. You should proceed your writing. I am sure, you’ve a great readers’
base already!
Now this is what I call a top quality article, something that is tough to locate nowadays.
I certainly concur with you on every little thing you mentioned.
I definitely agree with you on whatever you discussed.
I was wondering if you ever considered changing the structure of your blog?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with
it better. Youve got an awful lot of text for only having 1 or 2 pictures.
Maybe you could space it out better?
By far one of one of the most awareness stuffed blogs I have encountered.
Now this is what I call a high quality blog post, something that is difficult to discover nowadays.
Now this is what I call a quality article, something that is hard to find nowadays.
I absolutely agree with you on every little thing you discussed.
Among the most effective blog sites with a subject I have a large amount of interest in.
I most definitely concur with you on everything you pointed out.
By far one of one of the most knowledge stuffed blogs I have discovered.
It’s actually a nice and helpful piece of info.
I’m satisfied that you shared this useful information with us.
Please stay us up to date like this. Thank you for sharing.
Hello, yeah this post is genuinely fastidious and I have
learned lot of things from it concerning blogging. thanks.
I am sure this piece of writing has touched all
the internet users, its really really pleasant article on building up new website.
Hi, i think that i saw you visited my site thus i came to “return the favor”.I’m trying to find
things to improve my site!I suppose its ok to use a few of your ideas!!
Now this is what I call a top quality blog post, something that is tough to locate nowadays.
Spot on with this write-up, I actually believe that this amazing
site needs a great deal more attention. I’ll probably be returning to read through more,
thanks for the info!
I most definitely concur with you on every little thing you stated.
Now this is what I call a quality post, something that is hard to find nowadays.
I believe that is among the most vital information for me.
And i’m satisfied studying your article. But wanna observation on few general things,
The web site style is ideal, the articles is really excellent
: D. Just right activity, cheers
Blogs of this nature are the kind I love bookmarking as well as checking out on a regular basis.
I absolutely concur with you on whatever you discussed.
I like the method you have actually tackled this topic.
Attractive portion of content. I just stumbled upon your website and in accession capital to claim that I
get in fact enjoyed account your blog posts. Any way I’ll be subscribing on your feeds or even I achievement you get right of entry to constantly quickly.
Wow, amazing blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your web site is great, as well as the
content!
Great blog you have here but I was curious about if you knew of any message boards that cover the same topics discussed in this article?
I’d really love to be a part of online community where I can get suggestions from other experienced
people that share the same interest. If you have any recommendations, please let
me know. Cheers!
Blogs of this nature are the kind I enjoy bookmarking and also seeing frequently.
These are the kind of articles that need to rule the web.
Do you have a spam issue on this blog; I also am a blogger, and I was wondering your situation; we have developed some nice methods and we
are looking to exchange methods with others, please shoot me an email if interested.
Wonderful goods from you, man. I’ve understand your stuff prior to and
you’re simply extremely excellent. I really like what you have obtained
right here, really like what you are stating
and the way in which during which you assert it.
You make it entertaining and you still care for to keep
it sensible. I can’t wait to learn far more from you.
That is really a tremendous site.
If you want to obtain a great deal from this paragraph then you have to apply these techniques to
your won webpage.
I am in fact glad to read this weblog posts which consists of tons of useful information, thanks for providing
these kinds of statistics.
I’ve been browsing online more than 2 hours today, yet I never found any
interesting article like yours. It is pretty worth enough for me.
Personally, if all webmasters and bloggers made good content as you did, the internet will be a lot more useful than ever
before.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
This is the right blog for anybody who would like to understand this topic.
You know so much its almost hard to argue with you (not that I really will need to…HaHa).
You definitely put a fresh spin on a subject that’s
been written about for decades. Great stuff, just excellent!
A person essentially help to make critically posts I would state.
That is the first time I frequented your web page and up to now?
I amazed with the analysis you made to make this actual submit amazing.
Magnificent task!
Hello! I just wish to give you a huge thumbs up for the excellent information you have here on this post.
I’ll be returning to your blog for more soon.
What’s up, just wanted to mention, I loved this post. It was helpful.
Keep on posting!
Hello there, You have done a fantastic job. I’ll definitely digg it and personally recommend to my friends.
I’m confident they will be benefited from this site.
My brother recommended I would possibly like this website.
He was once totally right. This put up actually made
my day. You cann’t believe just how a lot
time I had spent for this info! Thank you!
Thanks very interesting blog!
It’s a shame you don’t have a donate button! I’d definitely donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding
your RSS feed to my Google account. I look forward to brand new updates and will talk about this website with my Facebook
group. Chat soon!
Hey terrific website! Does running a blog like this require a massive amount work?
I’ve no knowledge of programming but I was
hoping to start my own blog in the near future. Anyway, if you have any recommendations or tips for new blog owners please share.
I understand this is off subject however I just needed to ask.
Appreciate it!
Link exchange is nothing else however it is only placing the other person’s webpage link on your page at appropriate
place and other person will also do same in favor of you.
I blog frequently and I truly appreciate your information. Your article has really peaked my interest.
I am going to book mark your blog and keep checking for new information about once per
week. I subscribed to your RSS feed as well.
Thanks for a marvelous posting! I certainly enjoyed reading it, you might be a great author.
I will remember to bookmark your blog and may come back later in life.
I want to encourage continue your great job, have a nice
evening!
My family every time say that I am wasting my time here at web, except I know I am getting familiarity every day
by reading such fastidious articles.
Hi, i think that i saw you visited my site so i came to “return the favor”.I’m attempting
to find things to enhance my website!I suppose its ok to use some of your ideas!!
I have been surfing online more than 4 hours today, yet I never found any interesting article
like yours. It is pretty worth enough for me. Personally, if
all site owners and bloggers made good content as you did, the web will be a lot more useful than ever before.
Thanks to my father who shared with me regarding this website, this
weblog is actually awesome.
Amazing things here. I am very happy to peer your article.
Thank you a lot and I am taking a look forward to contact you.
Will you please drop me a mail?
It’s wonderful that you are getting ideas from this piece of writing as well as from our discussion made here.
What’s up, everything is going fine here and ofcourse every one is sharing data, that’s actually fine, keep up writing.
Hello! I’ve been reading your site for a long time now and finally got the bravery to go ahead and give
you a shout out from Dallas Tx! Just wanted to say keep up the
excellent job!
This is a topic that is close to my heart…
Take care! Exactly where are your contact details though?
There’s definately a great deal to learn about this issue.
I like all the points you have made.
I know this if off topic but I’m looking into starting my own blog and was wondering what all
is required to get set up? I’m assuming having a
blog like yours would cost a pretty penny? I’m not very web savvy so I’m not
100% certain. Any suggestions or advice would be greatly appreciated.
Cheers
I was recommended this website by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my trouble.
You are incredible! Thanks!
Very nice post. I just stumbled upon your blog and wished
to say that I have really enjoyed browsing your blog posts.
After all I’ll be subscribing to your rss feed and I hope
you write again very soon!
Fantastic beat ! I wish to apprentice while you amend
your web site, how could i subscribe for a blog web
site? The account helped me a acceptable
deal. I had been tiny bit acquainted of this your broadcast provided bright clear idea
I could not resist commenting. Exceptionally well written!
I love your blog.. very nice colors & theme. Did you design this
website yourself or did you hire someone to do it for you?
Plz answer back as I’m looking to create my own blog and would like to find out where
u got this from. cheers
What’s up everyone, it’s my first go to see at this site, and paragraph is
in fact fruitful designed for me, keep up posting such articles.
I’m gone to say to my little brother, that he should also pay a quick visit this weblog on regular
basis to take updated from latest reports.
This article will help the internet users for building up new
web site or even a blog from start to end.
It’s a shame you don’t have a donate button! I’d definitely donate to this superb blog!
I suppose for now i’ll settle for bookmarking and adding your RSS
feed to my Google account. I look forward to fresh updates and will talk
about this blog with my Facebook group. Chat soon!
Hi, everything is going fine here and ofcourse every one
is sharing information, that’s in fact excellent, keep up writing.
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you!
By the way, how can we communicate?
Greetings from Colorado! I’m bored at work so I decided to browse your site
on my iphone during lunch break. I really like the info you
present here and can’t wait to take a look when I get home.
I’m amazed at how quick your blog loaded on my mobile ..
I’m not even using WIFI, just 3G .. Anyhow, very good site!
Hi I am so excited I found your website, I really found you by accident, while I was
looking on Askjeeve for something else, Regardless I am here now and would just like to
say many thanks for a remarkable post and a all round exciting blog (I also love the theme/design), I don’t have
time to read it all at the minute but I have saved it and also included your RSS feeds,
so when I have time I will be back to read a lot more, Please do keep up the superb work.
Howdy I am so thrilled I found your web site, I really found you by error, while
I was researching on Bing for something else, Nonetheless I am here now and
would just like to say thanks a lot for a marvelous post
and a all round interesting blog (I also love the theme/design), I
don’t have time to go through it all at the minute but I have bookmarked it and also added in your RSS feeds,
so when I have time I will be back to read a great deal
more, Please do keep up the excellent work.
Howdy this is somewhat of off topic but I was wanting to
know if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding skills so I wanted
to get advice from someone with experience.
Any help would be greatly appreciated!
Sweet blog! I found it while searching on Yahoo
News. Do you have any suggestions on how to get listed in Yahoo
News? I’ve been trying for a while but I never seem to get
there! Many thanks
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable for me to
come here and visit more often. Did you hire out a designer to create your theme?
Exceptional work!
I every time emailed this weblog post page to all my friends,
since if like to read it next my links will too.
Great blog here! Additionally your web site rather a lot up fast!
What host are you the use of? Can I get your associate hyperlink to your host?
I wish my site loaded up as quickly as yours lol
Hmm is anyone else encountering problems with the images on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
I have been browsing on-line more than 3 hours nowadays, but I never discovered any attention-grabbing
article like yours. It’s pretty price sufficient for me.
In my opinion, if all webmasters and bloggers made excellent content material
as you did, the internet will likely be much more useful than ever
before.
I am no longer sure where you are getting your information, but great topic.
I needs to spend some time finding out much more or working out more.
Thank you for magnificent info I was searching for this info for my mission.
It’s hard to come by experienced people for this topic, but you seem like you know what you’re talking about!
Thanks
Admiring the persistence you put into your site and detailed information you provide.
It’s good to come across a blog every once in a while that isn’t the same outdated rehashed
material. Wonderful read! I’ve bookmarked your site and I’m
adding your RSS feeds to my Google account.
I could not refrain from commenting. Well written!
I’d like to find out more? I’d care to find out more details.
Hi there! This is kind of off topic but I need some guidance from an established blog.
Is it difficult to set up your own blog? I’m not very techincal but I
can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to begin. Do
you have any points or suggestions? Thank you
We are a group of volunteers and opening a new scheme in our community.
Your site provided us with valuable information to work on. You have done a formidable job and
our whole community will be thankful to you.
What’s up Dear, are you really visiting this site on a regular basis,
if so afterward you will definitely obtain fastidious know-how.
This is a great tip especially to those new to the blogosphere.
Simple but very precise information… Appreciate your sharing this one.
A must read post!
whoah this weblog is excellent i like studying your articles.
Stay up the great work! You already know, many
persons are hunting around for this info, you can aid them greatly.
I am really thankful to the holder of this
web page who has shared this wonderful paragraph at at this time.
Unquestionably believe that that you said. Your favorite reason seemed to
be on the web the easiest thing to take into accout of.
I say to you, I certainly get irked at the same time as
other people consider issues that they plainly don’t recognise about.
You managed to hit the nail upon the top as well as outlined out the whole thing without having side effect ,
other folks can take a signal. Will likely be again to get more.
Thanks
No matter if some one searches for his vital thing, thus he/she needs to be available that
in detail, so that thing is maintained over here.
What’s up, I log on to your new stuff like every week.
Your writing style is witty, keep up the good work!
Hmm it looks like your website ate my first comment (it was super long) so I guess I’ll just sum it
up what I had written and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to the whole thing.
Do you have any recommendations for beginner blog writers?
I’d certainly appreciate it.
If you desire to obtain a good deal from this post then you have to
apply such methods to your won weblog.
I’m not that much of a internet reader to be honest but your
sites really nice, keep it up! I’ll go ahead and bookmark your website to come back
later. Cheers
Thanks for your marvelous posting! I quite enjoyed reading it, you could be a great author.I will ensure
that I bookmark your blog and will come back very soon. I want to
encourage you continue your great work, have a nice evening!
Hi there Dear, are you truly visiting this site on a regular basis, if so afterward you will definitely obtain nice know-how.
Great blog here! Also your web site loads up very fast!
What host are you using? Can I get your affiliate
link to your host? I wish my web site loaded up as quickly as
yours lol
I every time emailed this web site post page to all my associates, because
if like to read it then my friends will too.
I was curious if you ever thought of changing the layout of your site?
Its very well written; I love what youve got to
say. But maybe you could a little more in the way of content
so people could connect with it better. Youve got an awful lot
of text for only having one or 2 images.
Maybe you could space it out better?
Hi there! I just wanted to ask if you ever have any
problems with hackers? My last blog (wordpress) was hacked and
I ended up losing many months of hard work due to no backup.
Do you have any methods to prevent hackers?
Hi to all, because I am in fact eager of reading this weblog’s post to be updated regularly.
It contains pleasant stuff.
Undeniably believe that that you stated. Your favorite reason seemed to be on the web the
simplest thing to understand of. I say to you, I definitely get annoyed
while folks consider concerns that they plainly do not realize about.
You controlled to hit the nail upon the top as neatly as outlined
out the entire thing with no need side effect , people
can take a signal. Will probably be again to get more.
Thanks
I blog quite often and I truly appreciate your information. This article has
really peaked my interest. I am going to bookmark your blog and
keep checking for new details about once a week.
I subscribed to your Feed as well.
I think the admin of this web page is genuinely working hard
in support of his web site, for the reason that here every information is quality based stuff.
Wonderful post! We are linking to this particularly great post on our site.
Keep up the great writing.
hello!,I really like your writing so a lot! share we keep up a
correspondence extra about your article on AOL? I need a specialist in this area to unravel my problem.
Maybe that’s you! Taking a look ahead to see you.
Hello there! I could have sworn I’ve been to
this blog before but after checking through some of the post I
realized it’s new to me. Nonetheless, I’m definitely glad I
found it and I’ll be book-marking and checking back often!
Just want to say your article is as surprising. The clarity on your submit is just excellent
and i can suppose you are a professional in this
subject. Well along with your permission let me to clutch your feed to stay updated with coming near
near post. Thank you 1,000,000 and please keep up the rewarding work.
Hi! Quick question that’s completely off topic. Do you know how to make
your site mobile friendly? My website looks weird when browsing from my iphone4.
I’m trying to find a template or plugin that might
be able to correct this issue. If you have any recommendations, please share.
Many thanks!
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I acquire in fact enjoyed account your blog posts.
Anyway I will be subscribing to your feeds and even I achievement you access consistently quickly.
I am really delighted to glance at this webpage posts
which consists of plenty of helpful data, thanks for providing these
data.
I visited several web pages but the audio quality for audio songs current
at this website is genuinely superb.
I am curious to find out what blog platform you
are utilizing? I’m experiencing some minor security issues with my latest site and I would like to find something
more secure. Do you have any recommendations?
Very soon this web page will be famous among all blog people, due to it’s pleasant articles
Hey there just wanted to give you a brief heads
up and let you know a few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same results.
Good day! I just want to give you a big thumbs
up for your excellent information you’ve got here on this post.
I’ll be returning to your website for more soon.
At this time I am ready to do my breakfast, after having my breakfast coming again to read additional news.
Your style is very unique compared to other people I’ve
read stuff from. Thank you for posting when you have the opportunity,
Guess I will just book mark this web site.
Ahaa, its fastidious discussion about this paragraph here
at this webpage, I have read all that, so now me also commenting at this place.
In fact when someone doesn’t understand
then its up to other users that they will assist, so here it happens.
I simply couldn’t depart your website prior to suggesting that I extremely loved the usual information a person provide in your guests?
Is gonna be again often in order to inspect new posts
What’s up, just wanted to mention, I loved this blog post.
It was funny. Keep on posting!
What’s Taking place i’m new to this, I stumbled upon this I’ve found It positively useful
and it has helped me out loads. I am hoping to give a contribution & aid other customers
like its helped me. Great job.
It’s appropriate time to make a few plans for the longer
term and it is time to be happy. I’ve read this post and if I may I want to
recommend you few interesting things or tips. Perhaps you can write next articles
referring to this article. I desire to read even more things approximately it!
Hey! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not
seeing very good results. If you know of any please
share. Thanks!
Hi there, I discovered your site by way of Google whilst searching for a
related subject, your site got here up, it looks good.
I’ve bookmarked it in my google bookmarks.
Hi there, just became aware of your weblog through Google, and found that
it is truly informative. I am gonna watch out for
brussels. I’ll appreciate if you happen to continue this in future.
Many people will probably be benefited out of your writing.
Cheers!
Heya i’m for the first time here. I found this board and I find
It really useful & it helped me out much. I hope to give something
back and aid others like you aided me.
I have been browsing online more than three hours today,
yet I never found any interesting article like yours.
It is pretty worth enough for me. Personally, if all web owners
and bloggers made good content as you did, the net will
be a lot more useful than ever before.
continuously i used to read smaller content that as well clear their
motive, and that is also happening with this piece of writing which I am reading at this place.
I will right away grab your rss feed as I can’t in finding
your e-mail subscription link or e-newsletter service.
Do you’ve any? Please allow me recognize so that
I may just subscribe. Thanks.
Pretty great post. I just stumbled upon your weblog and wanted to mention that I have really enjoyed browsing your blog
posts. In any case I’ll be subscribing for your feed and I hope you
write once more very soon!
Thank you, I have recently been searching for info approximately this subject for ages and yours is the
greatest I’ve came upon so far. However, what about the bottom line?
Are you sure about the source?
I am curious to find out what blog platform you happen to be working with?
I’m having some minor security problems with my latest site
and I’d like to find something more safe. Do
you have any recommendations?
Excellent post. Keep writing such kind of info on your blog.
Im really impressed by your site.
Hey there, You have done an excellent job. I’ll definitely digg
it and personally recommend to my friends. I’m sure they’ll be benefited from this web site.
Very good post. I absolutely appreciate this site.
Stick with it!
My developer is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on a variety of websites for about a year and am
worried about switching to another platform. I have heard fantastic things about blogengine.net.
Is there a way I can transfer all my wordpress posts into it?
Any kind of help would be really appreciated!
Hi, this weekend is fastidious in favor of me,
for the reason that this point in time i am
reading this great educational article here at my house.
Unquestionably imagine that that you stated. Your favourite reason seemed to be at the internet the simplest factor
to be aware of. I say to you, I certainly get annoyed whilst other folks think about concerns that they
plainly do not know about. You managed to hit the nail upon the top and outlined out the
entire thing with no need side effect , other people could take a signal.
Will likely be again to get more. Thank you
Excellent blog! Do you have any recommendations for aspiring writers?
I’m hoping to start my own blog soon but I’m a little lost on everything.
Would you suggest starting with a free platform like WordPress or go for a paid option? There are so many options
out there that I’m completely overwhelmed .. Any tips? Many thanks!
An intriguing discussion is worth comment.
I think that you need to publish more on this issue, it may not be a taboo subject but usually people don’t talk about these
subjects. To the next! All the best!!
Hey there! Someone in my Myspace group shared this site with us so I came
to take a look. I’m definitely enjoying
the information. I’m bookmarking and will be tweeting this to my followers!
Exceptional blog and terrific design and style.
I was curious if you ever considered changing the structure of your blog?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could
connect with it better. Youve got an awful lot of text for only having 1 or two images.
Maybe you could space it out better?
Hi, Neat post. There’s an issue together with your site
in internet explorer, would check this? IE still is the market
leader and a large portion of folks will leave out your excellent writing due to this problem.
This website certainly has all the information I wanted concerning this subject and
didn’t know who to ask.
Thanks for some other informative blog. The place else could I get that type of info written in such
a perfect method? I have a mission that I am just now running on, and I have been on the look out for such info.
Great article.
I’m really enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much more pleasant for me
to come here and visit more often. Did you hire out a
developer to create your theme? Fantastic work!
Today, while I was at work, my sister stole my apple ipad
and tested to see if it can survive a twenty five foot drop, just so she can be
a youtube sensation. My iPad is now destroyed
and she has 83 views. I know this is entirely off topic but
I had to share it with someone!
Hi, i think that i saw you visited my weblog so i came to return the desire?.I am attempting to
find things to enhance my website!I suppose its good enough
to make use of a few of your ideas!!
Your style is really unique in comparison to other people I have read
stuff from. I appreciate you for posting when you have the opportunity, Guess I will just
book mark this blog.
It’s going to be ending of mine day, however before end I am reading this fantastic article to improve my knowledge.
I couldn’t resist commenting. Perfectly written!
Hello, its fastidious post concerning media print, we all know media is a great
source of information.
You really make it seem really easy along with your presentation but
I in finding this topic to be really something
which I believe I would never understand. It kind of feels too complex and very extensive for me.
I am having a look ahead to your subsequent post, I’ll attempt to get the hold of it!
Your mode of telling everything in this piece of writing is
actually fastidious, every one can simply understand it,
Thanks a lot.
It’s actually a great and useful piece of information. I am happy that you shared this helpful information with us.
Please stay us up to date like this. Thanks for sharing.
Hello, i think that i saw you visited my site so i came to “return the favor”.I’m trying to find things
to improve my site!I suppose its ok to use a few of your
ideas!!
Very good info. Lucky me I ran across your blog by chance (stumbleupon).
I have book-marked it for later!
Its like you read my mind! You appear to know a lot about this, like you
wrote the book in it or something. I think that
you can do with a few pics to drive the message home a
little bit, but other than that, this is magnificent blog.
A fantastic read. I’ll definitely be back.
I am genuinely glad to read this webpage posts which includes lots
of valuable information, thanks for providing such data.
Hello Dear, are you in fact visiting this web page daily,
if so afterward you will absolutely take good know-how.
Hello, i feel that i saw you visited my website so i got here to go back the
favor?.I’m attempting to in finding issues to enhance my website!I guess its ok to use some of your ideas!!
Hi, I do think this is an excellent site. I
stumbledupon it 😉 I’m going to revisit yet
again since I book-marked it. Money and freedom is the greatest way to change,
may you be rich and continue to guide others.
There’s certainly a great deal to know about this subject.
I really like all of the points you’ve made.
Wonderful, what a weblog it is! This website presents helpful data to
us, keep it up.
Definitely believe that which you said. Your favorite reason appeared to be on the web the simplest thing to
be aware of. I say to you, I certainly get annoyed while people think about worries that
they just do not know about. You managed to
hit the nail upon the top and also defined out the whole thing without having side-effects , people could take a signal.
Will probably be back to get more. Thanks
I’m gone to inform my little brother, that he should also go
to see this web site on regular basis to get updated
from hottest news.
Awesome! Its in fact amazing article, I have got
much clear idea concerning from this piece of writing.
Touche. Sound arguments. Keep up the good effort.
I’m really enjoying the theme/design of your website. Do you ever run into any internet browser compatibility issues?
A number of my blog readers have complained
about my blog not operating correctly in Explorer but looks great
in Safari. Do you have any suggestions to help fix
this issue?
What’s up, I wish for to subscribe for this web site to obtain most recent updates, so where can i do it
please help out.
Nice response in return of this query with real arguments and describing all on the topic of that.
Awesome post.
Nice post. I was checking constantly this blog and I am impressed!
Very useful information specifically the last part :
) I care for such info a lot. I was looking for this certain info
for a long time. Thank you and good luck.
It’s hard to come by well-informed people for this topic, however, you sound like you know what you’re talking about!
Thanks
Good article! We will be linking to this particularly great
article on our website. Keep up the good writing.
Right here is the right webpage for everyone who hopes to understand this topic.
You know so much its almost hard to argue with you (not that I really will need to…HaHa).
You certainly put a fresh spin on a topic which has
been discussed for decades. Wonderful stuff, just excellent!
This post presents clear idea designed for
the new users of blogging, that really how to do blogging and site-building.
I’m not that much of a online reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your website to come back down the road.
Many thanks
Hi are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding expertise to make your own blog?
Any help would be really appreciated!
Piece of writing writing is also a fun, if you know after that you can write if not it is
difficult to write.
Somebody essentially help to make critically articles I might state.
That is the first time I frequented your web page and to this
point? I surprised with the research you made to create this actual put up incredible.
Excellent task!
It’s nearly impossible to find educated people in this particular topic, but you seem like you know what you’re talking about!
Thanks
Hello, after reading this awesome piece of writing i am too cheerful to share
my experience here with mates.
Thanks to my father who informed me on the topic of this webpage, this blog is
in fact remarkable.
Hi, its fastidious piece of writing on the topic of media print, we all be aware of
media is a enormous source of information.
Wonderful work! This is the kind of information that are supposed to be shared around the net.
Shame on Google for no longer positioning this submit higher!
Come on over and talk over with my website . Thank you =)
Sweet blog! I found it while searching on Yahoo News.
Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there!
Many thanks
I love what you guys are up too. This kind of clever work
and exposure! Keep up the terrific works guys I’ve included you
guys to my blogroll.
I was recommended this web site by way of my cousin. I’m not positive whether this post is written through
him as no one else recognise such specified about my difficulty.
You are amazing! Thank you!
Attractive section of content. I just stumbled upon your website and in accession capital
to assert that I acquire actually enjoyed account your blog
posts. Anyway I’ll be subscribing to your augment and even I achievement you access consistently quickly.
My relatives always say that I am wasting my time here at web, except I know I am getting familiarity daily
by reading such pleasant articles.
This is really interesting, You’re a very skilled blogger.
I have joined your rss feed and look forward to seeking more of
your great post. Also, I have shared your site in my social
networks!
Greetings! I’ve been reading your weblog for some time
now and finally got the bravery to go ahead and
give you a shout out from Huffman Tx! Just wanted to
mention keep up the good job!
Very descriptive post, I liked that a lot. Will
there be a part 2?
Excellent, what a website it is! This website provides helpful information to us, keep
it up.
You are so interesting! I don’t believe I’ve read anything like that before.
So wonderful to discover somebody with a few
genuine thoughts on this topic. Seriously.. many thanks for starting this up.
This site is something that is required on the web, someone with a bit of originality!
Do you mind if I quote a few of your posts as long as I provide credit and sources back
to your site? My website is in the very same niche as
yours and my visitors would truly benefit from some of the information you
provide here. Please let me know if this okay with you.
Many thanks!
Greetings! Very useful advice within this post!
It is the little changes that will make the greatest changes.
Thanks for sharing!
Your way of explaining everything in this article
is really nice, all be capable of without difficulty know it, Thanks a lot.
Thanks for every other wonderful article. Where else
may just anyone get that type of info in such an ideal means of writing?
I’ve a presentation next week, and I’m at the look for such information.
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get got an shakiness over that you wish
be delivering the following. unwell unquestionably come
more formerly again as exactly the same nearly very often inside
case you shield this increase.
Good day! This is my first visit to your blog! We are a group of
volunteers and starting a new initiative in a community in the same
niche. Your blog provided us valuable information to work on. You have done a outstanding job!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Do you have a spam issue on this blog; I also am a blogger, and I was curious about your situation; many of us have created some nice practices and we are looking to trade solutions with others, why not shoot me an e-mail
if interested.
Hello, I check your new stuff like every week.
Your story-telling style is witty, keep up the good work!
Hi! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank
for some targeted keywords but I’m not seeing very good results.
If you know of any please share. Kudos!
Tremendous things here. I’m very glad to peer your post.
Thank you a lot and I’m having a look ahead to contact you.
Will you kindly drop me a mail?
What’s up to every body, it’s my first pay a quick
visit of this blog; this webpage contains awesome
and truly good information in favor of readers.
Simply desire to say your article is as astonishing.
The clearness in your post is just cool and i could assume you’re an expert on this subject.
Well with your permission let me to grab your feed to keep updated
with forthcoming post. Thanks a million and please carry on the enjoyable work.
Thanks a lot for sharing this with all folks you really realize what you are talking approximately!
Bookmarked. Please additionally consult with my site =).
We could have a link alternate arrangement among us
It’s very straightforward to find out any topic on web as compared to textbooks,
as I found this post at this web site.
This text is priceless. How can I find out more?
This piece of writing provides clear idea for the new visitors of blogging, that
in fact how to do blogging and site-building.
Hello to every one, the contents existing at this site are really awesome for people experience, well, keep up
the nice work fellows.
Thanks for your marvelous posting! I actually enjoyed reading it, you can be
a great author. I will be sure to bookmark your blog and may come back
at some point. I want to encourage yourself to continue your great
work, have a nice weekend!
Keep this going please, great job!
Genuinely when someone doesn’t know after that its up to other
visitors that they will assist, so here it takes place.
I am truly pleased to glance at this blog posts which
carries lots of valuable information, thanks for providing these information.
Neat blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple adjustements would really make my
blog stand out. Please let me know where you got your theme.
Thanks a lot
Good way of telling, and good post to obtain data concerning my presentation focus,
which i am going to present in university.
Wonderful work! That is the type of info that are meant to be shared around the net.
Disgrace on Google for not positioning this submit higher!
Come on over and discuss with my web site . Thank you =)
It is not my first time to pay a visit this web site, i am visiting this site dailly and take fastidious data from here every day.
You ought to be a part of a contest for one of the greatest websites online.
I most certainly will recommend this site!
Everything is very open with a clear description of the challenges.
It was truly informative. Your website is very helpful.
Thank you for sharing!
Hi there, just became alert to your blog through Google, and found
that it’s truly informative. I am gonna watch out for
brussels. I’ll appreciate if you continue this in future.
A lot of people will be benefited from your writing. Cheers!
You really make it seem so easy with your presentation but I
find this topic to be really something that I think I would never understand.
It seems too complicated and extremely broad for me.
I’m looking forward for your next post, I will try to get the hang of it!
I’m not that much of a internet reader to be honest but
your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back down the road.
Cheers
Everything is very open with a clear clarification of the issues.
It was definitely informative. Your site is useful.
Thanks for sharing!
Pretty! This has been a really wonderful article. Many thanks for providing these details.
Excellent beat ! I wish to apprentice while you amend your site, how could i subscribe for a blog site?
The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear idea
Thank you a bunch for sharing this with all folks you actually recognise what you’re speaking approximately! Bookmarked. Kindly additionally seek advice from my website =). We may have a hyperlink exchange arrangement among us!
Hurrah, that’s what I was searching for, what a material! present here at this website, thanks admin of this web page.
I always emailed this weblog post page to all my friends, for the reason that if like to read
it next my links will too.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
We are a group of volunteers and opening a new scheme in our community.
Your website provided us with valuable info to work on. You’ve done an impressive job and our whole community will be grateful to you.
Touche. Solid arguments. Keep up the great effort.
This site was… how do I say it? Relevant!! Finally I’ve found something that helped me.
Appreciate it!
Thank you for sharing your thoughts. I really appreciate your efforts and I will be waiting for your further write ups thank you once again.
Currently it seems like Movable Type is the top blogging platform
out there right now. (from what I’ve read) Is that what you are using on your blog?
I am sure this article has touched all the internet users, its really really pleasant article on building up
new web site.
It’s going to be finish of mine day, however before end I am reading this enormous article
to improve my know-how.
You really make it seem really easy with your presentation however
I find this matter to be actually something which I feel I’d never understand.
It seems too complex and very broad for me. I am looking ahead to
your subsequent put up, I’ll try to get the cling of it!
I have been browsing on-line greater than three hours
nowadays, yet I by no means found any attention-grabbing article like
yours. It is beautiful price sufficient for me. Personally, if all web owners and bloggers made excellent content material as you probably did, the web will be much more useful than ever before.
Hello there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not
seeing very good results. If you know of any please share. Cheers!
Hi there, yeah this paragraph is in fact fastidious and I have learned lot of things from it concerning
blogging. thanks.
I love reading a post that can make people think.
Also, many thanks for allowing for me to comment!
Hey there would you mind sharing which blog platform you’re working with?
I’m going to start my own blog soon but I’m having a difficult time making a decision between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most blogs
and I’m looking for something completely unique. P.S My apologies for
being off-topic but I had to ask!
I like what you guys tend to be up too. This kind of
clever work and exposure! Keep up the awesome works guys I’ve added
you guys to my personal blogroll.
This piece of writing presents clear idea in favor of the new
users of blogging, that genuinely how to do blogging and site-building.
Excellent article! We are linking to this particularly great
content on our site. Keep up the great writing.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on a variety of websites for about a year and am concerned
about switching to another platform. I have heard very good things about blogengine.net.
Is there a way I can transfer all my wordpress posts into it?
Any kind of help would be greatly appreciated!
Quality articles is the important to attract the visitors to visit the website, that’s what
this web site is providing.
It’s appropriate time to make some plans for the long run and it is time to be happy.
I have read this put up and if I may just I want to counsel you few interesting things or advice.
Perhaps you could write subsequent articles referring to this
article. I want to read even more issues about it!
What a material of un-ambiguity and preserveness of valuable familiarity on the
topic of unpredicted feelings.
Currently it seems like Drupal is the preferred blogging
platform out there right now. (from what I’ve read) Is that what you are using on your blog?
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your
point. You definitely know what youre talking about, why waste your intelligence
on just posting videos to your weblog when you could be giving
us something informative to read?
It’s awesome to pay a visit this site and reading the views of all
colleagues about this post, while I am also zealous of
getting experience.
It’s actually a cool and useful piece of info. I am glad that
you shared this useful info with us. Please stay us up to date like this.
Thanks for sharing.
If you desire to grow your know-how only keep visiting this web page and be updated with the most recent gossip posted here.
Thanks for sharing your thoughts on innehållssida.
Regards
Stunning quest there. What occurred after? Good luck!
Good day! I could have sworn I’ve been to this website before but after browsing through some of the post I realized it’s new to
me. Anyhow, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
It is the best time to make some plans for the future and it is time to be happy.
I have read this post and if I could I wish to suggest you
few interesting things or tips. Maybe you could write next articles referring to this article.
I want to read more things about it!
I absolutely love your blog and find many of your post’s
to be what precisely I’m looking for. Would you offer guest writers to write content for you?
I wouldn’t mind writing a post or elaborating on many of the subjects
you write about here. Again, awesome web site!
I think the admin of this site is really working hard in favor of
his website, since here every stuff is quality based
data.
Excellent blog! Do you have any tips for aspiring writers?
I’m planning to start my own blog soon but I’m a little lost on everything.
Would you suggest starting with a free platform like
Wordpress or go for a paid option? There are so many options out there that I’m totally
confused .. Any tips? Thanks!
Hi there mates, how is all, and what you would like to say concerning this paragraph, in my view
its really amazing for me.
Greate pieces. Keep posting such kind of information on your blog.
Im really impressed by your site.
Hey there, You have done an excellent job. I’ll certainly digg it and
in my view suggest to my friends. I’m confident they will be benefited
from this website.
Stunning story there. What occurred after? Take care!
This piece of writing is truly a nice one it assists new
the web visitors, who are wishing for blogging.
Hey there! I know this is kinda off topic but I’d figured I’d ask.
Would you be interested in exchanging links or maybe guest authoring a blog article
or vice-versa? My blog discusses a lot of the same subjects as yours and I believe we could greatly benefit
from each other. If you are interested feel free to shoot me an e-mail.
I look forward to hearing from you! Wonderful blog by the way!
I have read so many content on the topic of the blogger lovers but
this piece of writing is in fact a fastidious article, keep it up.
Good answer back in return of this matter with real arguments and
describing all on the topic of that.
I’m really impressed along with your writing talents and also
with the format in your weblog. Is this a paid topic or did you modify it yourself?
Anyway stay up the nice quality writing, it is uncommon to look a great weblog like
this one today..
Hello there, I discovered your site by means of Google while looking for a related topic, your web
site got here up, it appears to be like great.
I’ve bookmarked it in my google bookmarks.
Hello there, just was alert to your weblog via Google, and found that it is
really informative. I am going to be careful for brussels.
I’ll appreciate if you happen to proceed this in future.
Many folks shall be benefited from your writing. Cheers!
Hey There. I found your blog using msn. This is a very well
written article. I will be sure to bookmark it and come
back to read more of your useful info. Thanks for
the post. I’ll certainly return.
Today, I went to the beachfront with my kids. I found
a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
Does your blog have a contact page? I’m having trouble locating it
but, I’d like to shoot you an e-mail. I’ve got some suggestions for your blog you might be interested in hearing.
Either way, great website and I look forward to seeing it develop over time.
Incredible story there. What occurred after? Take care!
I’m really loving the theme/design of your site.
Do you ever run into any browser compatibility issues? A
number of my blog audience have complained about my website not
working correctly in Explorer but looks great in Safari.
Do you have any advice to help fix this problem?
What’s up, this weekend is nice in favor of me, because this moment
i am reading this impressive informative post here at my residence.
Hey there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly?
My site looks weird when viewing from my iphone 4. I’m trying to
find a template or plugin that might be able to fix this issue.
If you have any suggestions, please share. Appreciate it!
This is very interesting, You’re a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your magnificent post.
Also, I have shared your site in my social networks!
I am really impressed with your writing skills as well as
with the layout on your blog. Is this a paid theme or did you customize it yourself?
Either way keep up the nice quality writing, it’s rare to see a nice blog like this one today.
I just like the valuable information you provide in your articles.
I will bookmark your weblog and test again right here frequently.
I’m slightly sure I’ll learn many new stuff right
here! Good luck for the following!
Greetings! Quick question that’s totally off topic.
Do you know how to make your site mobile friendly?
My site looks weird when viewing from my iphone4. I’m trying to find a theme or plugin that might be
able to correct this issue. If you have any suggestions, please share.
With thanks!
Keep this going please, great job!
hi!,I like your writing very so much! share we communicate extra about
your post on AOL? I need a specialist in this area to resolve my
problem. May be that is you! Having a look ahead to look you.
Appreciate this post. Let me try it out.
An outstanding share! I’ve just forwarded this onto a co-worker who has
been doing a little research on this. And he actually ordered me breakfast because I
found it for him… lol. So allow me to reword this….
Thank YOU for the meal!! But yeah, thanks for spending some time to discuss
this matter here on your web site.
It’s really a cool and helpful piece of info. I am satisfied that you simply shared this
helpful info with us. Please keep us up to date like this.
Thanks for sharing.
Hello mates, good post and nice arguments commented here, I am truly enjoying by these.
Spot on with this write-up, I seriously feel this web site needs much more attention. I’ll probably be back again to see more, thanks for the advice!
I was able to find good advice from your blog posts.
Howdy just wanted to give you a quick heads up.
The words in your content seem to be running off the screen in Ie.
I’m not sure if this is a formatting issue or something
to do with internet browser compatibility but I thought I’d post to let you know.
The style and design look great though! Hope you
get the problem solved soon. Many thanks
It’s not my first time to go to see this web page, i am visiting this website dailly and obtain fastidious facts from
here daily.
You can certainly see your enthusiasm within the
work you write. The arena hopes for more passionate writers like you who aren’t afraid to say how they believe.
At all times follow your heart.
I know this website presents quality based articles and additional information, is
there any other web site which provides these information in quality?
Hey I know this is off topic but I was wondering if you knew of
any widgets I could add to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was hoping maybe
you would have some experience with something like
this. Please let me know if you run into
anything. I truly enjoy reading your blog and I look forward to your
new updates.
What’s up, all the time i used to check website posts here early in the dawn, as i enjoy to learn more and more.
Hi to all, how is all, I think every one is getting more from this web site,
and your views are good in support of new viewers.
With havin so much content and articles do you ever run into any
issues of plagorism or copyright violation? My site has a lot of completely
unique content I’ve either authored myself
or outsourced but it appears a lot of it is popping it
up all over the internet without my permission. Do you
know any ways to help protect against content from
being ripped off? I’d certainly appreciate
it.
Having read this I believed it was extremely enlightening.
I appreciate you spending some time and effort to put this information together.
I once again find myself spending a lot of time both reading and leaving comments.
But so what, it was still worth it!
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get bought an nervousness over that
you wish be delivering the following. unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this increase.
Howdy! I could have sworn I’ve been to this blog before but after browsing through many of the posts I realized it’s new to
me. Anyways, I’m certainly pleased I discovered it and
I’ll be book-marking it and checking back frequently!
Hi! I could have sworn I’ve visited your blog before but after looking at some of the posts I realized it’s new
to me. Regardless, I’m certainly pleased I discovered it and I’ll be
book-marking it and checking back often!
I do believe all of the ideas you have introduced in your post.
They are really convincing and can definitely work.
Still, the posts are too quick for newbies. May you please lengthen them a bit
from next time? Thanks for the post.
Hello are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and set up my own. Do you require any coding knowledge to make your own blog?
Any help would be greatly appreciated!
Useful information. Lucky me I discovered your web site accidentally,
and I’m stunned why this accident did not took place in advance!
I bookmarked it.
I’d like to find out more? I’d care to find out some additional information.
That is really fascinating, You are an overly professional blogger.
I have joined your feed and sit up for searching for
extra of your wonderful post. Additionally, I’ve shared your site in my social networks
An intriguing discussion is worth comment. I think that you need
to write more about this subject, it might not be a taboo matter but
generally folks don’t talk about such issues.
To the next! Cheers!!
Today, I went to the beachfront with my children.
I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is completely
off topic but I had to tell someone!
WOW just what I was searching for. Came here by searching for halaman konten
Thanks for another excellent article. The place else may just anybody get that type of info in such an ideal approach of writing?
I’ve a presentation next week, and I’m at the
search for such info.
Hmm is anyone else experiencing problems with the images on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
Hello! Quick question that’s entirely off topic. Do you know how
to make your site mobile friendly? My website looks weird when browsing from my iphone 4.
I’m trying to find a theme or plugin that might be able to
fix this problem. If you have any suggestions, please share.
Thanks!
After going over a number of the blog posts on your site, I really appreciate your technique
of blogging. I saved as a favorite it to my bookmark website list and will be checking back
soon. Please visit my website too and let me know what you think.
Greetings! Quick question that’s entirely off topic.
Do you know how to make your site mobile friendly? My
web site looks weird when browsing from
my apple iphone. I’m trying to find a theme or plugin that might be able
to resolve this issue. If you have any recommendations, please share.
Thanks!
Does your site have a contact page? I’m having a tough time locating it but, I’d like to shoot
you an email. I’ve got some suggestions for your blog
you might be interested in hearing. Either way, great site and
I look forward to seeing it expand over time.
Wonderful beat ! I would like to apprentice while you amend your web site, how could i subscribe for a blog website?
The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast offered
bright clear idea
I have fun with, cause I discovered exactly what I was having a look for.
You have ended my 4 day long hunt! God Bless you man. Have a
nice day. Bye
Ahaa, its nice conversation concerning this piece of writing here
at this weblog, I have read all that, so now me also commenting here.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
This design is incredible! You most certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Great job.
I really enjoyed what you had to say, and more than that, how you presented
it. Too cool!
Hi there it’s me, I am also visiting this web page on a regular basis, this
website is in fact pleasant and the users are actually sharing good thoughts.
Hello! I realize this is kind of off-topic but I needed to
ask. Does running a well-established blog such as yours take
a lot of work? I am completely new to blogging but I do write in my diary everyday.
I’d like to start a blog so I can share my own experience and views online.
Please let me know if you have any suggestions or tips for brand
new aspiring bloggers. Thankyou!
Greate post. Keep writing such kind of information on your site.
Im really impressed by your blog.
Hey there, You have done a great job. I
will certainly digg it and personally recommend to my friends.
I’m confident they will be benefited from this website.
Very soon this site will be famous among all blog users, due to it’s nice posts
Hi, I do believe this is a great web site. I stumbledupon it 😉 I’m going to revisit yet again since i have book-marked it.
Money and freedom is the best way to change, may you be rich and continue to
help others.
These are truly great ideas in about blogging. You have touched some fastidious
factors here. Any way keep up wrinting.
It is perfect time to make a few plans for the future and it is time to be happy.
I have read this put up and if I may just I want to suggest you some
attention-grabbing things or advice. Perhaps you can write next articles relating to this article.
I want to read more things about it!
Hi there just wanted to give you a quick heads up.
The text in your content seem to be running off the screen in Chrome.
I’m not sure if this is a format issue or something to do with internet
browser compatibility but I figured I’d post to let you know.
The design look great though! Hope you get the problem
solved soon. Cheers
You need to be a part of a contest for one of the most useful sites on the internet.
I’m going to highly recommend this web site!
Hmm it seems like your blog ate my first comment (it was super
long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog writer but I’m still new to everything.
Do you have any helpful hints for first-time blog writers? I’d genuinely appreciate it.
I’m not sure where you are getting your information, but great topic.
I needs to spend some time learning much more or understanding more.
Thanks for great information I was looking for this information for my mission.
I constantly spent my half an hour to read this web site’s articles everyday along with a mug
of coffee.
Incredible points. Great arguments. Keep up the good work.
Quality articles or reviews is the secret to be a focus for the viewers to pay a quick visit the website, that’s what this
web site is providing.
What’s Going down i’m new to this, I stumbled upon this I have discovered It positively helpful and it has
helped me out loads. I hope to contribute & assist different users like its helped me.
Good job.
This post presents clear idea in favor of the new people of blogging, that genuinely how to do running a
blog.
I know this website presents quality dependent posts and additional material, is
there any other web page which presents these kinds of data in quality?
Have you ever considered publishing an e-book or
guest authoring on other sites? I have a blog based on the same
subjects you discuss and would really like to have you share some stories/information. I know my visitors would appreciate your work.
If you’re even remotely interested, feel free to shoot me an email.
Hey! I could have sworn I’ve been to this site before but after browsing through some of
the post I realized it’s new to me. Anyways, I’m definitely
glad I found it and I’ll be book-marking and checking
back often!
Wonderful beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog website?
The account helped me a appropriate deal. I
have been tiny bit acquainted of this your broadcast offered shiny
transparent idea
I used to be recommended this blog by my cousin. I am now not sure whether this publish is
written via him as no one else recognize such distinctive approximately my difficulty.
You are amazing! Thank you!
Oh my goodness! Incredible article dude! Thank you so much,
However I am having troubles with your RSS. I don’t know why I am
unable to join it. Is there anybody getting identical RSS issues?
Anyone who knows the solution will you kindly respond? Thanks!!
hello!,I like your writing so much! proportion we
be in contact more about your article on AOL? I require a specialist in this house to solve my problem.
Maybe that is you! Looking ahead to look you.
If you are going for best contents like myself, just pay a quick visit this website all the time because it offers feature contents, thanks
Great post.
Hello Dear, are you in fact visiting this website regularly, if so afterward you will definitely get pleasant experience.
I take pleasure in, result in I found exactly what I was taking a look for.
You have ended my 4 day lengthy hunt! God Bless you man. Have a great day.
Bye
Woah! I’m really digging the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between superb usability and visual appearance.
I must say you’ve done a amazing job with this. Also, the blog loads
super fast for me on Firefox. Excellent Blog!
I think this is among the most significant info for me. And i am happy reading your article.
However want to statement on few general issues, The website style
is wonderful, the articles is in reality great : D. Good activity, cheers
This website was… how do you say it? Relevant!!
Finally I have found something which helped me.
Thanks a lot!
A person necessarily lend a hand to make significantly articles
I would state. This is the very first time I frequented your website page and up to now?
I surprised with the analysis you made to make
this actual publish extraordinary. Excellent
task!
I love your blog.. very nice colors & theme. Did
you create this website yourself or did you hire someone to do it for you?
Plz respond as I’m looking to construct my own blog and would like to know
where u got this from. appreciate it
No matter if some one searches for his essential thing, therefore he/she
wants to be available that in detail, therefore that thing is maintained over here.
I have been surfing on-line greater than 3 hours lately, yet I never discovered any fascinating article like yours.
It is lovely worth enough for me. In my opinion, if all webmasters and bloggers made just
right content as you probably did, the net might be much more useful than ever before.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
It’s a pity you don’t have a donate button! I’d definitely
donate to this brilliant blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to brand new updates and will talk about
this website with my Facebook group. Talk soon!
Thanks for sharing your thoughts about page de contenu. Regards
Good respond in return of this issue with real arguments and explaining the
whole thing regarding that.
It’s a shame you don’t have a donate button! I’d without a doubt donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to new updates and will share this site with my Facebook group.
Chat soon!
Great article, totally what I needed.
Hi colleagues, good post and pleasant arguments commented at this place, I am in fact enjoying by these.
It’s enormous that you are getting ideas from this piece of writing as well as
from our discussion made at this place.
Nice post. I was checking constantly this weblog and I’m impressed!
Extremely helpful information specifically the closing part
🙂 I handle such info a lot. I used to be seeking this particular info for a very
long time. Thank you and best of luck.
The other day, while I was at work, my cousin stole
my iPad and tested to see if it can survive a thirty foot
drop, just so she can be a youtube sensation. My apple ipad is
now destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hello! I’m at work browsing your blog from my new apple iphone!
Just wanted to say I love reading through your blog and look forward to all your posts!
Carry on the outstanding work!
I’m extremely impressed together with your writing abilities as well as with the format in your
blog. Is that this a paid topic or did you modify it your
self? Anyway stay up the excellent high quality writing,
it’s uncommon to see a great weblog like this one nowadays..
Magnificent beat ! I would like to apprentice whilst you amend your web site, how could i subscribe for
a blog web site? The account aided me a acceptable deal.
I have been tiny bit acquainted of this your broadcast offered vivid clear
concept
Hi there very cool site!! Guy .. Excellent ..
Amazing .. I will bookmark your blog and take the feeds also?
I’m glad to search out so many useful information here in the submit, we’d
like work out extra strategies on this regard, thank you for sharing.
. . . . .
Fantastic blog you have here but I was curious about if
you knew of any forums that cover the same topics
discussed in this article? I’d really love to be a part
of community where I can get comments from
other experienced people that share the same interest.
If you have any suggestions, please let me know. Kudos!
Heya i’m for the first time here. I found this board and I find It really
useful & it helped me out much. I hope to give something back and aid others like you helped me.
This post will help the internet people for creating new website or even a weblog from start to end.
Do you have a spam problem on this website; I also am a blogger, and I was wondering your situation; many of us
have created some nice methods and we are looking
to trade solutions with other folks, please shoot me an email if interested.
Hey very cool web site!! Man .. Excellent .. Superb .. I’ll
bookmark your web site and take the feeds also?
I’m glad to find a lot of helpful information here in the put up, we
need develop more strategies on this regard, thanks
for sharing. . . . . .
Wonderful website you have here but I was curious about if you knew of any message boards that
cover the same topics talked about here? I’d really like to be a part of group where I can get feedback
from other experienced people that share the same interest.
If you have any suggestions, please let me know. Many thanks!
I’ll right away grasp your rss feed as I can’t in finding your email subscription hyperlink or e-newsletter service.
Do you’ve any? Kindly permit me know so that I may subscribe.
Thanks.
Everything is very open with a precise description of the
issues. It was really informative. Your website is extremely helpful.
Thank you for sharing!
It’s in fact very complicated in this full of activity life to listen news on Television, therefore I only use the web for that reason, and obtain the hottest
information.
Its such as you learn my thoughts! You seem to understand a lot approximately this,
like you wrote the ebook in it or something.
I believe that you can do with some p.c. to power the message house a little bit, however other than that, that is magnificent
blog. A great read. I will definitely be back.
What’s up, after reading this amazing piece of writing i am as well glad
to share my know-how here with colleagues.
Greetings from Los angeles! I’m bored to tears at work so I decided to check out your site
on my iphone during lunch break. I love the knowledge you provide
here and can’t wait to take a look when I get home.
I’m surprised at how quick your blog loaded on my phone ..
I’m not even using WIFI, just 3G .. Anyhow, superb
site!
Its like you read my mind! You appear to know a lot
about this, like you wrote the book in it or something. I
think that you can do with a few pics to drive the message home a little bit, but other
than that, this is excellent blog. An excellent read.
I will definitely be back.
I’m extremely impressed with your writing skills and also with the
format to your blog. Is that this a paid topic or did you modify
it yourself? Anyway keep up the excellent quality writing, it’s rare
to see a nice weblog like this one these days..
Your means of describing everything in this piece of writing is truly fastidious, every one can simply
understand it, Thanks a lot.
I’m really impressed with your writing skills as
well as with the layout on your weblog. Is this a
paid theme or did you modify it yourself? Anyway keep up the
nice quality writing, it’s rare to see a great blog like this one these days.
Good post. I will be dealing with a few of these issues as well..
Very great post. I just stumbled upon your weblog and
wanted to mention that I’ve truly enjoyed surfing around your weblog posts.
After all I will be subscribing for your feed and I’m hoping you write again soon!
We absolutely love your blog and find almost all of your post’s to be just what I’m
looking for. Do you offer guest writers to write content for you personally?
I wouldn’t mind producing a post or elaborating on a lot of the
subjects you write about here. Again, awesome site!
This is a really good tip especially to those new to the blogosphere.
Brief but very accurate info… Many thanks for sharing this one.
A must read post!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Yesterday, while I was at work, my sister stole my apple ipad and tested to see if it can survive
a 30 foot drop, just so she can be a youtube sensation. My iPad is now
destroyed and she has 83 views. I know this is completely off topic but
I had to share it with someone!
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and
am worried about switching to another platform. I have heard great things about
blogengine.net. Is there a way I can import all my wordpress posts into it?
Any kind of help would be greatly appreciated!
Hey there just wanted to give you a brief heads up and let you know a few of
the pictures aren’t loading correctly. I’m not sure why
but I think its a linking issue. I’ve tried it in two different internet browsers and both show
the same outcome.
I used to be recommended this blog by my cousin. I’m now not certain whether or not this publish is written by
way of him as nobody else understand such distinct about my problem.
You are incredible! Thank you!
Hi! I could have sworn I’ve visited this website before
but after browsing through a few of the articles I realized it’s new to
me. Anyhow, I’m definitely pleased I discovered it and I’ll be
bookmarking it and checking back frequently!
I enjoy what you guys tend to be up too.
This kind of clever work and exposure! Keep up
the very good works guys I’ve included you guys to my own blogroll.
You need to take part in a contest for one of the greatest sites on the web.
I will recommend this website!
I think this is one of the most important info for me.
And i’m glad reading your article. But should
remark on few general things, The website style is perfect, the articles
is really nice : D. Good job, cheers
I always spent my half an hour to read this webpage’s articles or reviews everyday
along with a cup of coffee.
Your style is very unique in comparison to other folks I’ve read stuff from.
Many thanks for posting when you’ve got the opportunity,
Guess I will just book mark this page.
This design is steller! You obviously know how to keep a reader amused.
Between your wit and your videos, I was almost
moved to start my own blog (well, almost…HaHa!) Great job.
I really loved what you had to say, and more than that, how
you presented it. Too cool!
Fantastic site. Lots of helpful information here.
I am sending it to a few friends ans additionally sharing in delicious.
And of course, thanks to your sweat!
What’s up, the whole thing is going perfectly here and ofcourse every one is sharing data, that’s in fact excellent, keep
up writing.
Thank you, I have recently been looking for information about this subject for a while and
yours is the best I have found out so far. However, what concerning the conclusion? Are
you positive about the supply?
Superb blog you have here but I was wondering if you knew of any discussion boards that cover the
same topics talked about in this article? I’d really love
to be a part of community where I can get comments from other knowledgeable individuals that share the same interest.
If you have any suggestions, please let me know. Kudos!
Please let me know if you’re looking for a writer for your weblog.
You have some really good articles and I feel I would be a
good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine.
Please blast me an email if interested. Many thanks!
Keep this going please, great job!
Way cool! Some very valid points! I appreciate you penning
this write-up and also the rest of the website
is extremely good.
I blog quite often and I seriously appreciate your
information. Your article has really peaked my interest.
I’m going to take a note of your site and keep checking for new
details about once per week. I opted in for
your RSS feed too.
certainly like your website but you need to take a look at the spelling on quite a few of your posts.
Many of them are rife with spelling problems and I find it very bothersome to tell
the truth nevertheless I’ll certainly come again again.
Hi everybody, here every person is sharing such knowledge, therefore
it’s fastidious to read this webpage, and I used to go
to see this web site everyday.
Hello, Neat post. There’s an issue along with your site
in internet explorer, may check this? IE nonetheless is the market leader and a huge section of other folks
will omit your great writing because of this problem.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My brother recommended I might like this website.
He was totally right. This post actually made my day. You cann’t imagine just how much time
I had spent for this info! Thanks!
hello!,I really like your writing very a lot! percentage we be
in contact more approximately your article on AOL?
I need a specialist on this house to unravel my problem.
May be that is you! Looking forward to look you.
I’m extremely impressed with your writing skills and also with the layout on your blog.
Is this a paid theme or did you modify it yourself? Either
way keep up the excellent quality writing, it’s rare
to see a nice blog like this one nowadays.
Great post. I was checking constantly this blog and I am impressed!
Very helpful info specially the last part 🙂 I care for such information much.
I was looking for this certain info for a long time.
Thank you and good luck.
Hey there just wanted to give you a quick heads
up. The text in your content seem to be running off the
screen in Safari. I’m not sure if this is a formatting issue
or something to do with web browser compatibility but
I figured I’d post to let you know. The design look great
though! Hope you get the problem solved soon. Kudos
Thank you for any other informative blog. Where else could
I am getting that kind of information written in such an ideal means?
I have a challenge that I am simply now running on, and I’ve been at the look out for such information.
I don’t know if it’s just me or if perhaps everyone else encountering
problems with your site. It seems like some of the written text within your posts are running off the screen. Can somebody else please provide feedback and
let me know if this is happening to them too?
This could be a issue with my web browser because I’ve had this happen previously.
Cheers
My partner and I stumbled over here by a different web page and thought I may as well check things out.
I like what I see so now i am following you. Look forward to finding
out about your web page repeatedly.
If some one wants to be updated with newest technologies therefore
he must be pay a visit this site and be up to date daily.
Excellent pieces. Keep writing such kind of info on your blog.
Im really impressed by your blog.
Hello there, You’ve done a fantastic job. I will certainly digg it and personally recommend to my friends.
I’m sure they will be benefited from this site.
It’s appropriate time to make some plans for the future and it’s time to be happy.
I have read this publish and if I could I want to suggest you some attention-grabbing issues or suggestions.
Maybe you could write subsequent articles regarding this article.
I want to learn even more issues about it!
Hi there, I enjoy reading all of your article. I wanted to write a little comment to
support you.
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I may come back once again since i have saved
as a favorite it. Money and freedom is the
best way to change, may you be rich and continue to guide other people.
Hello! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good results. If you know of
any please share. Thank you!
Hi! I simply would like to give you a big thumbs up for the great information you have right here on this post.
I will be returning to your website for more soon.
Admiring the dedication you put into your website and in depth information you present.
It’s good to come across a blog every once in a while that isn’t the same unwanted rehashed material.
Fantastic read! I’ve saved your site and I’m including your RSS
feeds to my Google account.
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your point. You obviously
know what youre talking about, why throw away your intelligence on just
posting videos to your weblog when you could be giving us something informative to read?
Hi, Neat post. There is an issue together with your web site
in web explorer, might test this? IE still is the market
chief and a huge component to other folks will leave out your great
writing due to this problem.
Nice post. I used to be checking continuously this blog and I’m inspired!
Very useful info specifically the closing phase 🙂 I handle
such information much. I was looking for
this certain information for a very lengthy time.
Thank you and good luck.
I delight in, lead to I discovered just what I was looking for.
You’ve ended my four day long hunt! God Bless you man. Have a nice
day. Bye
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something. I think that you
could do with some pics to drive the message home a
bit, but instead of that, this is magnificent blog.
A fantastic read. I will certainly be back.
Hello there! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me.
Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back often!
Hi there to all, how is all, I think every
one is getting more from this web page, and your views are pleasant in support
of new users.
In fact when someone doesn’t understand afterward its
up to other viewers that they will help, so here it takes place.
I am regular reader, how are you everybody?
This post posted at this web site is really good.
Do you mind if I quote a few of your articles as long as I provide
credit and sources back to your site? My website is in the
exact same niche as yours and my users would truly benefit from some of the information you present here.
Please let me know if this ok with you. Cheers!
Howdy! I know this is kind of off topic but I was wondering which blog platform are you
using for this website? I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at
alternatives for another platform. I would be fantastic if you could point me in the direction of a good platform.
I have read some just right stuff here. Definitely price bookmarking for revisiting.
I wonder how a lot effort you set to create this type of wonderful informative web site.
You actually make it seem so easy with your presentation but I find this matter to be really something that I think I would never understand.
It seems too complex and very broad for me. I’m looking forward for your next post, I’ll try to get the hang of it!
Great post. I was checking continuously this blog and I am impressed!
Very useful info particularly the last part 🙂 I care for
such information much. I was looking for this certain information for a long time.
Thank you and best of luck.
These are actually wonderful ideas in on the topic of blogging.
You have touched some pleasant things here. Any way keep up wrinting.
At this time it appears like Movable Type is the best blogging platform available right
now. (from what I’ve read) Is that what you are using on your blog?
Hey would you mind stating which blog platform you’re working
with? I’m planning to start my own blog in the near future but I’m
having a tough time choosing between BlogEngine/Wordpress/B2evolution and
Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for
something unique. P.S My apologies for getting off-topic but I had to ask!
Heya! I understand this is somewhat off-topic but I had to ask.
Does managing a well-established website like yours take a large amount of work?
I am brand new to writing a blog but I do write in my journal everyday.
I’d like to start a blog so I will be able to share my personal experience and feelings online.
Please let me know if you have any kind of suggestions or tips for new
aspiring bloggers. Appreciate it!
Thank you for sharing your info. I truly appreciate your efforts
and I am waiting for your further write ups thanks once again.
Hello there, just became alert to your blog through Google, and
found that it is truly informative. I am going to watch out
for brussels. I’ll appreciate if you continue this in future.
Lots of people will be benefited from your writing.
Cheers!
Hello colleagues, how is the whole thing, and what you
want to say concerning this article, in my view its actually awesome in favor of me.
Hi there colleagues, fastidious paragraph and good urging
commented at this place, I am truly enjoying by these.
It’s awesome to visit this web site and reading the views
of all colleagues regarding this post, while I am also zealous of getting experience.
I pay a visit each day some sites and blogs to read articles,
however this website presents quality based posts.
I will immediately snatch your rss as I can not in finding your email subscription link or newsletter service.
Do you’ve any? Please permit me know in order that I may
just subscribe. Thanks.
This post presents clear idea for the new users of blogging, that actually
how to do running a blog.
Hello everyone, it’s my first pay a visit at this web site,
and post is really fruitful for me, keep up posting such posts.
Heya i’m for the first time here. I found this board and I find It really
useful & it helped me out a lot. I hope to give something back
and aid others like you aided me.
Thanks for sharing your thoughts about faqja e përmbajtjes.
Regards
I’m really enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here
and visit more often. Did you hire out a developer to create your theme?
Exceptional work!
Keep this going please, great job!
Nice answers in return of this difficulty with firm arguments and describing everything regarding that.
Howdy I am so excited I found your blog page, I really found you by
accident, while I was searching on Askjeeve for something else,
Anyhow I am here now and would just like to say kudos for a remarkable post
and a all round interesting blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have bookmarked it and also added in your RSS feeds,
so when I have time I will be back to read more, Please do keep
up the great work.
I visited several sites however the audio quality for audio songs present at this web page is genuinely excellent.
Highly energetic article, I enjoyed that bit.
Will there be a part 2?
Hi there to every one, the contents existing at this web site are really remarkable for people knowledge, well, keep up the nice work
fellows.
Wow, this post is fastidious, my younger sister is analyzing these things, therefore I am going to let know her.
I every time used to study paragraph in news papers
but now as I am a user of web so from now I am using net for articles or reviews, thanks
to web.
I really love your website.. Very nice colors & theme. Did you create this website yourself?
Please reply back as I’m wanting to create my own website and would love to learn where you
got this from or what the theme is named. Appreciate it!
Heya i’m for the first time here. I found this board and I find It really useful & it helped me out a lot.
I hope to give something back and aid others like you helped me.
This piece of writing will assist the internet users for creating new website or even a blog
from start to end.
Way cool! Some extremely valid points! I appreciate you writing
this article and also the rest of the site is also very good.
Nice post. I was checking continuously this blog and I am impressed!
Very useful info specifically the last part 🙂 I care for such info a lot.
I was looking for this certain information for a very long time.
Thank you and good luck.
Have you ever thought about creating an e-book or
guest authoring on other sites? I have a blog centered on the
same topics you discuss and would love to have you share some stories/information. I know my
subscribers would value your work. If you’re even remotely interested, feel
free to shoot me an e mail.
Wow, awesome blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your
site is magnificent, as well as the content!
It’s a pity you don’t have a donate button! I’d definitely donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to brand new updates and will talk about this website with my Facebook group.
Talk soon!
It’s remarkable to visit this website and reading the views of all friends about this piece of writing, while I am also keen of getting experience.
Howdy! Do you use Twitter? I’d like to follow you if that would be okay.
I’m undoubtedly enjoying your blog and look forward to new
posts.
Hello to every body, it’s my first pay a quick visit of this website;
this weblog contains remarkable and truly fine material in favor
of readers.
Do you mind if I quote a couple of your articles as
long as I provide credit and sources back to your blog?
My blog is in the exact same area of interest as
yours and my users would definitely benefit from some of
the information you present here. Please let me know if this
okay with you. Regards!
Thanks for a marvelous posting! I certainly enjoyed reading it, you may be a great author.I will
remember to bookmark your blog and will come
back at some point. I want to encourage that you continue
your great job, have a nice weekend!
Great web site. A lot of helpful info here. I’m sending it to some friends
ans also sharing in delicious. And naturally, thanks for
your effort!
of course like your web site but you have to take a look at the spelling on several
of your posts. Several of them are rife with spelling issues and I
to find it very bothersome to tell the reality then again I’ll
definitely come again again.
In fact no matter if someone doesn’t understand then its up to other visitors that they will
help, so here it occurs.
Hello there, just became aware of your blog through
Google, and found that it’s really informative.
I’m gonna watch out for brussels. I will appreciate if you continue
this in future. A lot of people will be benefited from your writing.
Cheers!
excellent submit, very informative. I’m wondering why the
opposite experts of this sector don’t notice
this. You should continue your writing. I am confident,
you’ve a great readers’ base already!
Great article. I’m experiencing many of these
issues as well..
Thanks , I’ve recently been looking for info approximately this
topic for a long time and yours is the best I’ve came
upon so far. However, what in regards to the conclusion? Are you
certain about the source?
I know this if off topic but I’m looking into starting my own weblog and was curious what all is required
to get setup? I’m assuming having a blog like yours would
cost a pretty penny? I’m not very internet smart so I’m not 100% certain. Any recommendations or advice would be greatly appreciated.
Thank you
Very good information. Lucky me I ran across your blog by accident (stumbleupon).
I have saved as a favorite for later!
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Hi, I read your blog daily. Your writing style is witty, keep up the good work!
You made some really good points there. I checked on the
web for more information about the issue and found most people will go
along with your views on this site.
Keep on writing, great job!
Its such as you learn my thoughts! You seem to know so much
approximately this, like you wrote the e book in it or something.
I believe that you simply can do with some % to
pressure the message house a bit, but instead of that, this is great blog.
A great read. I’ll certainly be back.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Please let me know if you’re looking for a author for your blog.
You have some really great posts and I feel I would be a
good asset. If you ever want to take some of the load off, I’d absolutely
love to write some material for your blog in exchange
for a link back to mine. Please send me an email
if interested. Kudos!
Very energetic post, I enjoyed that a lot.
Will there be a part 2?
Hello! This post couldn’t be written any better! Reading through this post reminds me of my good old room mate!
He always kept chatting about this. I will forward this write-up
to him. Pretty sure he will have a good read. Thank you for
sharing!
Howdy just wanted to give you a quick heads up and let you know a few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and
both show the same results.
I was wondering if you ever thought of changing the structure
of your site? Its very well written; I love what youve got to
say. But maybe you could a little more in the way of content so people
could connect with it better. Youve got an awful lot of text for only having
one or 2 pictures. Maybe you could space it out better?
You actually make it appear so easy together with your
presentation however I to find this matter to be actually one thing which I think
I would by no means understand. It sort of feels too complex and very vast for me.
I am looking ahead for your next submit, I will
try to get the grasp of it!
you are actually a good webmaster. The web site loading pace is incredible.
It kind of feels that you’re doing any distinctive trick.
Furthermore, The contents are masterwork. you have done a
fantastic process in this subject!
Hi there to every body, it’s my first visit of this webpage; this blog includes amazing
and genuinely excellent stuff in favor of visitors.
Hey there just wanted to give you a quick heads up and
let you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different browsers and both show the same outcome.
My relatives every time say that I am wasting my time
here at net, however I know I am getting familiarity daily by reading thes fastidious content.
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you!
By the way, how could we communicate?
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You obviously know what youre talking about, why throw away your intelligence on just posting videos to your site when you could
be giving us something informative to read?
Hi just wanted to give you a brief heads up and let you know a few of
the images aren’t loading properly. I’m not sure why but I think its
a linking issue. I’ve tried it in two different web browsers and both show the same results.
Great delivery. Solid arguments. Keep up
the good work.
Nice blog here! Also your site loads up very fast! What web host are you
using? Can I get your affiliate link to your host? I
wish my site loaded up as fast as yours lol
It’s not my first time to pay a visit this web site,
i am browsing this site dailly and take
good information from here everyday.
I’m gone to inform my little brother, that he should also go to see this
webpage on regular basis to take updated from hottest information.
Great blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really make my blog jump out.
Please let me know where you got your design. Thank you
What’s up Dear, are you really visiting this site daily, if so afterward you
will absolutely take pleasant know-how.
Your style is unique compared to other people I have read stuff from.
I appreciate you for posting when you have the opportunity,
Guess I will just bookmark this blog.
It’s enormous that you are getting thoughts from this piece of writing as well as from
our dialogue made at this place.
I love your blog.. very nice colors & theme. Did you
design this website yourself or did you hire someone to
do it for you? Plz reply as I’m looking to create my own blog and would like to know where u got
this from. thank you
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to determine if its a problem on my end or if it’s the blog.
Any responses would be greatly appreciated.
Nice blog here! Also your web site loads up very fast!
What host are you using? Can I get your affiliate link to
your host? I wish my website loaded up as fast as yours lol
What’s up, after reading this awesome post i am also delighted
to share my familiarity here with mates.
Hello there, just became alert to your blog through Google, and found that
it’s truly informative. I am gonna watch out for brussels. I will be grateful if you continue this in future.
Lots of people will be benefited from your writing. Cheers!
You really make it seem so easy with your presentation but I find this topic to be really something which
I think I would never understand. It seems too complicated and extremely broad
for me. I am looking forward for your next post, I’ll try to get the hang of it!
Hi there mates, good piece of writing and fastidious urging commented at
this place, I am truly enjoying by these.
Normally I don’t read article on blogs, however I wish to say that this write-up very pressured me to try
and do it! Your writing taste has been amazed me.
Thanks, quite great article.
You need to take part in a contest for one
of the best sites on the net. I am going to highly recommend
this website!
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get setup?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web smart so I’m not 100% sure. Any suggestions or advice would be greatly appreciated.
Many thanks
What i don’t understood is if truth be told how you’re now
not really much more neatly-favored than you might
be right now. You are so intelligent. You recognize therefore significantly in the case of this topic, produced me in my view
imagine it from numerous varied angles. Its like women and men don’t seem
to be involved unless it’s one thing to do with Girl gaga!
Your individual stuffs excellent. All the time care
for it up!
Hello, its pleasant post on the topic of media print, we
all be aware of media is a impressive source of facts.
Hi there! I could have sworn I’ve been to this website before but after browsing through some of the
post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll
be book-marking and checking back frequently!
Hello there! This is my first visit to your blog! We are a group
of volunteers and starting a new project in a community in the same niche.
Your blog provided us beneficial information to work on. You have done a wonderful job!
It’s in reality a great and useful piece of info.
I am satisfied that you simply shared this useful information with us.
Please stay us up to date like this. Thank you for sharing.
Hey there! Someone in my Facebook group shared this site with us so I came to take a look.
I’m definitely enjoying the information. I’m bookmarking and will be
tweeting this to my followers! Fantastic blog and amazing style and
design.
WOW just what I was searching for. Came here
by searching for faqja e përmbajtjes
Good post but I was wondering if you could write a litte more on this topic?
I’d be very grateful if you could elaborate a little bit further.
Appreciate it!
It’s hard to find educated people in this particular subject, however,
you sound like you know what you’re talking about!
Thanks
I read this piece of writing fully concerning the difference of
newest and earlier technologies, it’s remarkable
article.
Right away I am going away to do my breakfast, afterward having my breakfast coming over again to read further
news.
Hey there! Do you use Twitter? I’d like to follow you if
that would be ok. I’m undoubtedly enjoying your blog and look forward to
new updates.
Thanks a lot for the post.Thanks Again. Keep writing.
Normally I don’t read post on blogs, but I wish to say that this
write-up very forced me to try and do it! Your writing
style has been amazed me. Thanks, very great post.
Hi, Neat post. There is a problem together with your site in internet explorer,
may test this? IE still is the marketplace leader and a large part of other folks will miss
your wonderful writing because of this problem.
Article writing is also a fun, if you know then you can write otherwise it is complex to write.
My family members all the time say that I am wasting my time here
at web, but I know I am getting experience every day by reading thes
nice content.
Hey there! This is my 1st comment here so I just
wanted to give a quick shout out and say I genuinely enjoy reading through your articles.
Can you recommend any other blogs/websites/forums that cover the same subjects?
Thanks a lot!
My brother recommended I might like this website.
He was once totally right. This submit truly
made my day. You cann’t believe simply how much time I had spent for this info!
Thanks!
What i don’t understood is actually how you’re not really much more smartly-favored than you might
be right now. You are so intelligent. You realize thus significantly
relating to this subject, produced me in my opinion believe it from numerous
varied angles. Its like men and women aren’t
fascinated except it is one thing to do with Lady gaga! Your personal stuffs nice.
Always handle it up!
I wanted to thank you for this good read!! I certainly loved every bit of it.
I have you bookmarked to look at new stuff you post…
I really like what you guys are usually up too. This sort of clever work and coverage!
Keep up the wonderful works guys I’ve incorporated you guys to blogroll.
I always used to read piece of writing in news papers but now as I am
a user of internet therefore from now I am
using net for content, thanks to web.
Howdy just wanted to give you a quick heads up and let you know a few of
the images aren’t loading correctly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both
show the same results.
Thanks for sharing your thoughts on pagina di cuntenutu.
Regards
I am sure this article has touched all the internet people, its really really fastidious paragraph on building up new webpage.
Great site. Lots of helpful information here.
I’m sending it to a few pals ans also sharing in delicious.
And naturally, thank you in your effort!
Thanks for the marvelous posting! I truly enjoyed reading it, you may be a great author.
I will make certain to bookmark your blog and may come back down the road.
I want to encourage one to continue your great posts,
have a nice day!
This paragraph is really a good one it helps
new web visitors, who are wishing for blogging.
I’m not sure why but this site is loading incredibly slow for
me. Is anyone else having this problem or is it a
problem on my end? I’ll check back later and see if the
problem still exists.
I have to thank you for the efforts you have put in writing this blog.
I am hoping to view the same high-grade blog posts from you in the future as well.
In truth, your creative writing abilities has motivated me to get my very
own site now 😉
Pretty nice post. I just stumbled upon your weblog and wanted to say that
I’ve really loved browsing your blog posts. In any case I will
be subscribing for your feed and I hope you write once more very soon!
Have you ever considered creating an e-book or guest authoring on other sites?
I have a blog based upon on the same ideas you discuss and would really like to have you share some stories/information.
I know my visitors would enjoy your work.
If you are even remotely interested, feel free to send me
an e-mail.
Good article. I am going through many of these issues as well..
Right away I am going away to do my breakfast, afterward having my breakfast coming yet again to read additional news.
Everyone loves what you guys tend to be up too. Such clever work and coverage!
Keep up the awesome works guys I’ve included you guys to my
blogroll.
Best view i have ever seen !
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Thanks for finally writing about >De 10 hemligheterna för catchy content-siddesign bara
en handfull människor vet – <Loved it!
Thank you for another informative site. The place else could I get that
kind of information written in such an ideal means? I
have a mission that I am simply now operating on, and I have been on the glance out for such info.
Hi there, all the time i used to check web site posts here in the early hours in the morning,
since i like to find out more and more.
Good post. I am dealing with many of these issues as well..
naturally like your website however you have to check
the spelling on several of your posts. Several of them are rife with spelling problems and I in finding it very bothersome to tell the reality on the other hand I’ll certainly come again again.
I do not know if it’s just me or if everybody else experiencing problems with your site.
It appears like some of the written text in your content are running off the screen. Can somebody else please provide feedback
and let me know if this is happening to them too? This may be a problem with my internet
browser because I’ve had this happen previously. Cheers
Hey! I realize this is kind of off-topic but I had to ask.
Does operating a well-established blog such as yours take a large amount
of work? I am completely new to writing a
blog but I do write in my journal daily. I’d like to start a blog so I will be
able to share my own experience and thoughts online.
Please let me know if you have any suggestions or tips for new aspiring bloggers.
Thankyou!
What’s up mates, its impressive piece of writing on the topic of tutoringand
entirely explained, keep it up all the time.
I feel that is one of the so much important info for me.
And i’m glad studying your article. However should remark on some common things,
The website style is wonderful, the articles is in point of fact nice :
D. Excellent activity, cheers
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
You are so awesome! I do not think I have read through something like this before.
So nice to discover someone with some original thoughts on this topic.
Seriously.. thank you for starting this up.
This website is something that’s needed on the web, someone with a bit of originality!
Marvelous, what a weblog it is! This blog gives helpful data to us,
keep it up.
My brother suggested I might like this web site.
He was entirely right. This post truly made my day.
You can not imagine just how much time I had spent for this info!
Thanks!
After checking out a handful of the blog posts
on your website, I really like your technique of blogging.
I saved as a favorite it to my bookmark site list and will be
checking back soon. Please visit my web site too and let me know your opinion.
My brother recommended I might like this website. He was totally right.
This post actually made my day. You can not imagine simply how much time I had spent for this info!
Thanks!
Pretty element of content. I simply stumbled upon your web site and in accession capital to claim that I get
in fact enjoyed account your weblog posts. Any way I will be subscribing in your feeds and
even I achievement you access persistently
quickly.
Spot on with this write-up, I absolutely believe that this website needs a great
deal more attention. I’ll probably be returning to read through more, thanks for the advice!
I pay a visit each day some web sites and websites to read content, but this blog provides feature
based writing.
This article presents clear idea in favor of
the new people of blogging, that actually how to do blogging.
Awesome things here. I’m very happy to see your post.
Thank you a lot and I am having a look ahead to contact you.
Will you kindly drop me a mail?
It’s very effortless to find out any topic on net as compared to textbooks, as I found this piece of
writing at this website.
Hey! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche.
Your blog provided us valuable information to work on. You have
done a outstanding job!
Hello, i read your blog from time to time and i own a similar
one and i was just wondering if you get a lot of spam responses?
If so how do you prevent it, any plugin or anything you can recommend?
I get so much lately it’s driving me crazy so any assistance is
very much appreciated.
I go to see daily a few websites and blogs to read articles or reviews, except this web site offers feature
based posts.
Hi there Dear, are you genuinely visiting this web site daily, if so after that you will definitely get pleasant knowledge.
I love reading an article that can make people think.
Also, many thanks for permitting me to comment!
Way cool! Some extremely valid points! I appreciate you writing
this post plus the rest of the website is also very good.
Hmm is anyone else encountering problems with the
images on this blog loading? I’m trying to figure out if its a problem on my
end or if it’s the blog. Any feedback would be greatly appreciated.
Hey! This post couldn’t be written any better!
Reading this post reminds me of my old room mate!
He always kept chatting about this. I will forward this post to him.
Fairly certain he will have a good read. Many thanks for sharing!
Hello There. I found your blog using msn. This is a really well written article.
I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post.
I will certainly comeback.
I do trust all of the ideas you’ve presented on your post.
They’re very convincing and will certainly work.
Nonetheless, the posts are too short for starters.
Could you please lengthen them a bit from subsequent time?
Thank you for the post.
I always used to read paragraph in news papers but now as I am a user
of net so from now I am using net for content, thanks to web.
Pretty! This has been an extremely wonderful post.
Thank you for supplying this information.
Hi, Neat post. There is an issue with your site in web explorer, may check this? IE still is the market leader and a large element of other folks will leave out your great writing because of this problem.
Great goods from you, man. I’ve understand your stuff previous
to and you’re just extremely wonderful. I actually like what you’ve acquired here, certainly like what you are saying and the way in which you say it.
You make it enjoyable and you still take care of to keep it smart.
I can not wait to read much more from you. This is actually a tremendous website.
May I simply just say what a comfort to uncover an individual who really knows what they are talking about on the web.
You definitely realize how to bring an issue to light and make it important.
More and more people must check this out and understand this side of the story.
I can’t believe you’re not more popular since you definitely have the gift.
It’s a shame you don’t have a donate button! I’d without a doubt donate to this superb blog!
I suppose for now i’ll settle for book-marking and adding
your RSS feed to my Google account. I look forward to
brand new updates and will share this site with my Facebook group.
Talk soon!
I was recommended this website by my cousin. I am no longer certain whether this post is written by
means of him as no one else realize such specific about my difficulty.
You’re wonderful! Thanks!
If some one wants to be updated with most
recent technologies therefore he must be go to see this web page and be up to date
all the time.
What’s up i am kavin, its my first time to commenting anywhere, when i read this post i thought i
could also make comment due to this sensible post.
Thank you for any other wonderful post. Where else could anybody get that kind of info in such a
perfect way of writing? I’ve a presentation next week, and I’m on the search for such info.
It’s perfect time to make a few plans for the long run and it is time to be happy.
I’ve learn this submit and if I may just I desire to counsel you few attention-grabbing things or suggestions.
Perhaps you can write subsequent articles
regarding this article. I want to read even more issues about it!
Hmm it looks like your website ate my first comment (it was
extremely long) so I guess I’ll just sum it up what I wrote and say,
I’m thoroughly enjoying your blog. I too am an aspiring blog writer
but I’m still new to the whole thing. Do you have any suggestions for rookie blog writers?
I’d definitely appreciate it.
Pretty! This was an extremely wonderful post. Thank you for providing this info.
Somebody necessarily help to make critically articles I might state.
That is the very first time I frequented your web page and thus far?
I amazed with the analysis you made to make this actual submit incredible.
Wonderful process!
Spot on with this write-up, I absolutely think this site needs far more attention. I’ll probably be back again to read through more, thanks for the advice!
You really make it seem so easy with your presentation but I find this
topic to be actually something that I think I would never understand.
It seems too complicated and very broad for me. I’m looking forward
for your next post, I will try to get the
hang of it!
of course like your web site but you have to take a look at the spelling on several of your posts.
Several of them are rife with spelling issues and I to find it very troublesome to inform
the reality on the other hand I’ll certainly come again again.
Hello everyone, it’s my first go to see at this web page, and post is
in fact fruitful designed for me, keep up posting such articles.
I could not refrain from commenting. Perfectly written!
Hi, i think that i saw you visited my website so i came to “return the favor”.I am attempting to find things to enhance my site!I suppose its ok to
use some of your ideas!!
This is a topic that is near to my heart… Take care!
Where are your contact details though?
Why viewers still make use of to read news papers when in this technological
world all is existing on web?
Remarkable issues here. I’m very happy to peer your post.
Thanks a lot and I am looking forward to contact you. Will you
kindly drop me a mail?
Hi, i think that i saw you visited my website so
i came to “return the favor”.I’m trying to find things to enhance
my website!I suppose its ok to use some of your ideas!!
Wonderful article! We are linking to this great content on our site.
Keep up the good writing.
Thanks on your marvelous posting! I truly enjoyed reading it, you will be
a great author.I will remember to bookmark your blog and will often come
back in the foreseeable future. I want to encourage you to definitely continue your great writing,
have a nice morning!
Does your blog have a contact page? I’m having trouble locating it but, I’d like to shoot
you an email. I’ve got some recommendations for your blog you might be interested in hearing.
Either way, great website and I look forward to seeing it develop over time.
Great article.
I read this post fully about the comparison of newest and previous technologies, it’s
amazing article.
My partner and I stumbled over here coming from a different web page and thought
I might as well check things out. I like what I see so i am just following you.
Look forward to looking at your web page repeatedly.
WOW just what I was searching for. Came here by searching for cbd oils for
pain relief
Outstanding post but I was wondering if you could write a litte more on this topic?
I’d be very thankful if you could elaborate a little bit more.
Thanks!
This article is in fact a pleasant one it helps new the web visitors, who are
wishing for blogging.
I’ll right away snatch your rss as I can’t find your email subscription hyperlink or newsletter
service. Do you have any? Please permit me understand so that
I could subscribe. Thanks.
Having read this I believed it was extremely informative.
I appreciate you spending some time and effort to put this content together.
I once again find myself personally spending
way too much time both reading and posting comments. But so what, it was still worth it!
I’m gone to tell my little brother, that he should also pay a visit this web
site on regular basis to obtain updated from latest information.
You really make it seem so easy along with your presentation but I find this matter to be actually
something which I think I would never understand.
It seems too complex and very huge for me. I’m taking a look
ahead in your next post, I’ll try to get the dangle of it!
Very nice post. I just stumbled upon your weblog and wished to say that I’ve
truly enjoyed browsing your blog posts. In any case I will be subscribing to your rss feed and I hope you
write again soon!
This is very interesting, You’re a very skilled blogger.
I have joined your rss feed and look forward to seeking more of
your fantastic post. Also, I’ve shared your
site in my social networks!
Hey There. I found your blog using msn. This is a really well written article.
I’ll be sure to bookmark it and return to read more of your useful info.
Thanks for the post. I’ll definitely comeback.
Thanks , I have just been searching for info approximately this topic for a while and yours is the greatest I have found out so far.
However, what concerning the bottom line? Are
you positive about the supply?
Do you have any video of that? I’d like to find out
more details.
Hi, i believe that i saw you visited my site thus i got here to go back
the want?.I’m attempting to find things to enhance my website!I assume
its ok to use a few of your ideas!!
Hi this is kind of of off topic but I was wondering if blogs
use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding experience so I wanted to get advice from someone with experience.
Any help would be enormously appreciated!
These are truly wonderful ideas in concerning blogging.
You have touched some nice factors here. Any way keep up wrinting.
This design is spectacular! You most certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost
moved to start my own blog (well, almost…HaHa!) Great job.
I really loved what you had to say, and more than that, how you
presented it. Too cool!
No matter if some one searches for his necessary thing, therefore he/she wants to be available that in detail, so that thing is maintained over
here.
After looking into a handful of the blog posts on your
website, I truly appreciate your technique of blogging. I added it to my bookmark webpage list and will be checking back in the
near future. Please check out my website too and tell me how you feel.
It’s remarkable to go to see this web page and reading the views
of all colleagues regarding this paragraph, while I am also
zealous of getting experience.
Please let me know if you’re looking for a article writer for
your blog. You have some really good articles and I feel I would be a good asset.
If you ever want to take some of the load off, I’d absolutely love to write some articles
for your blog in exchange for a link back to mine.
Please blast me an email if interested. Thank you!
Nice post. I learn something new and challenging on blogs I stumbleupon every day.
It’s always helpful to read articles from other writers and use something from other web sites.
Hi! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate!
He always kept talking about this. I will forward this post to him.
Pretty sure he will have a good read. Thanks for
sharing!
Hi, I read your blogs like every week. Your writing style is witty, keep doing what
you’re doing!
It’s awesome in favor of me to have a web page, which is valuable in favor of my knowledge.
thanks admin
Fine way of telling, and pleasant piece of writing to obtain facts regarding my presentation subject matter, which i am
going to present in academy.
Good day I am so delighted I found your site, I really found you by mistake, while I was browsing
on Google for something else, Nonetheless I am here now and would just
like to say kudos for a remarkable post and
a all round thrilling blog (I also love the theme/design), I don’t have time
to look over it all at the minute but I have book-marked it and also
added your RSS feeds, so when I have time I will
be back to read much more, Please do keep up the excellent jo.
Hello, i think that i saw you visited my blog so i came to
“return the favor”.I am trying to find things to enhance my site!I suppose its ok to use some of your ideas!!
Pretty section of content. I just stumbled upon your blog and in accession capital to
assert that I acquire actually enjoyed account your blog posts.
Anyway I will be subscribing to your augment and even I achievement you access consistently quickly.
I don’t even know how I ended up here, but I thought this post
was good. I don’t know who you are but definitely you are going to a famous blogger if you aren’t already
😉 Cheers!
Currently it sounds like Expression Engine is
the best blogging platform out there right now.
(from what I’ve read) Is that what you’re using on your blog?
Howdy! This is kind of off topic but I need some advice from an established blog.
Is it very hard to set up your own blog? I’m not very techincal but
I can figure things out pretty quick. I’m thinking about setting up my own but I’m not sure where to start.
Do you have any tips or suggestions? Cheers
Great post. I was checking continuously this blog and
I’m impressed! Very helpful information specifically the last part 🙂 I care for such info much.
I was looking for this certain information for a very long time.
Thank you and good luck.
Appreciation to my father who shared with me concerning this web
site, this web site is really amazing.
Great article.
Actually no matter if someone doesn’t be aware
of then its up to other viewers that they will assist, so here it happens.
My brother suggested I would possibly like this website.
He was entirely right. This post actually made my day.
You cann’t consider just how much time I had spent for this information!
Thanks!
I have read several excellent stuff here. Definitely value bookmarking for revisiting.
I wonder how so much attempt you place to create this
sort of excellent informative site.
of course like your web-site but you need to test the spelling on several of
your posts. A number of them are rife with spelling problems and I to
find it very bothersome to tell the reality on the other hand I’ll definitely come back
again.
Hello, just wanted to say, I liked this blog post.
It was practical. Keep on posting!
This piece of writing will help the internet people
for setting up new web site or even a weblog from start to end.
An outstanding share! I’ve just forwarded this onto
a co-worker who was doing a little homework on this.
And he in fact bought me dinner because I stumbled upon it
for him… lol. So allow me to reword this….
Thank YOU for the meal!! But yeah, thanx for spending the time to
talk about this topic here on your website.
Hi there, just became aware of your blog through Google, and found that it’s really informative.
I’m gonna watch out for brussels. I will be
grateful if you continue this in future. A lot of people will be benefited from your writing.
Cheers!
I think this is among the most vital info for me. And i’m glad reading your
article. But should remark on few general things, The site style
is wonderful, the articles is really excellent :
D. Good job, cheers
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment
is added I get four emails with the same comment.
Is there any way you can remove me from that service?
Cheers!
What’s up colleagues, its fantastic paragraph on the topic of educationand fully
defined, keep it up all the time.
Wow that was odd. I just wrote an really long comment but after I
clicked submit my comment didn’t appear. Grrrr…
well I’m not writing all that over again.
Anyhow, just wanted to say superb blog!
Greate pieces. Keep writing such kind of info on your page.
Im really impressed by your site.
Hello there, You’ve performed a fantastic job.
I will definitely digg it and personally recommend to my
friends. I’m confident they’ll be benefited from this web
site.
Your style is really unique compared to other folks I have read stuff from.
I appreciate you for posting when you’ve got the opportunity, Guess I
will just bookmark this web site.
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is fundamental and everything.
But just imagine if you added some great graphics
or video clips to give your posts more, “pop”!
Your content is excellent but with images and clips, this website could undeniably be one of
the most beneficial in its field. Wonderful blog!
Spot on with this write-up, I actually believe that this website needs much more attention. I’ll probably be returning
to read through more, thanks for the information!
I feel this is among the so much important info for me.
And i’m glad studying your article. But should remark on few basic things, The website
style is ideal, the articles is truly excellent : D. Excellent activity, cheers
Thanks for finally writing about >10 sekretet për krijimin e faqeve përmbajtëse tërheqëse vetëm një grusht njerëzish i dinë
– <Loved it!
Hello to every one, the contents present at this website are really
awesome for people experience, well, keep up the nice
work fellows.
Hurrah, that’s what I was exploring for, what a stuff!
present here at this web site, thanks admin of this web site.
Hi there, I enjoy reading through your article. I like to write a little comment to support you.
Your method of describing everything in this piece of writing is genuinely fastidious, every one
be able to without difficulty be aware of it, Thanks a lot.
Greetings! This is my first visit to your blog! We are
a collection of volunteers and starting a new project in a
community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
Hello, i believe that i saw you visited my weblog
so i came to go back the choose?.I’m attempting to find things to improve my web site!I assume its ok to use a few of your ideas!!
I’m really enjoying the design and layout of your website. It’s
a very easy on the eyes which makes it much more
pleasant for me to come here and visit more often. Did you hire out a developer to create your theme?
Fantastic work!
Spot on with this write-up, I seriously think this amazing site needs far
more attention. I’ll probably be back again to read more, thanks for
the advice!
Hello colleagues, its great piece of writing concerning educationand
entirely defined, keep it up all the time.
Hmm it looks like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog.
I as well am an aspiring blog writer but I’m still new to the whole thing.
Do you have any suggestions for inexperienced blog writers?
I’d genuinely appreciate it.
Hello there! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.
If you know of any please share. Appreciate it!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Yes! Finally someone writes about recreational cannabis.
You are so cool! I do not believe I’ve read a single thing like this before.
So good to find somebody with a few genuine thoughts on this topic.
Seriously.. thanks for starting this up. This site is
something that’s needed on the internet, someone with a little originality!
Asking questions are actually fastidious thing if you are not understanding something completely, however this article gives nice understanding even.
Greetings! I know this is somewhat off topic but I
was wondering which blog platform are you using for this site?
I’m getting fed up of WordPress because I’ve had issues with hackers
and I’m looking at options for another platform.
I would be awesome if you could point me in the direction of a good platform.
I absolutely love your site.. Very nice colors & theme.
Did you build this web site yourself? Please reply back as I’m hoping to create my own website and would like
to know where you got this from or just what the theme is named.
Thanks!
Sweet blog! I found it while searching on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get
there! Appreciate it
This is really interesting, You are a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your excellent post.
Also, I’ve shared your site in my social networks!
You’re so awesome! I don’t suppose I’ve truly read anything like this
before. So good to find another person with a few genuine thoughts on this issue.
Really.. many thanks for starting this up. This website is something that is required on the
internet, someone with a bit of originality!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I really love your site.. Excellent colors &
theme. Did you build this site yourself? Please reply
back as I’m hoping to create my very own website and would like to learn where you got this from or
what the theme is named. Thank you!
Please let me know if you’re looking for a writer
for your weblog. You have some really good articles and I feel I would be a good asset.
If you ever want to take some of the load off, I’d really like
to write some articles for your blog in exchange for a
link back to mine. Please send me an e-mail if interested.
Thanks!
continuously i used to read smaller articles which also clear
their motive, and that is also happening with
this post which I am reading at this time.
Good day very cool site!! Guy .. Excellent ..
Wonderful .. I will bookmark your website and take the feeds additionally?
I’m glad to seek out a lot of useful information here in the put up, we need
develop extra strategies on this regard, thanks for sharing.
. . . . .
I have read so many articles or reviews about
the blogger lovers except this article is genuinely a good
paragraph, keep it up.
Link exchange is nothing else but it is simply placing
the other person’s weblog link on your page at proper place and other person will also do similar in support of you.
Way cool! Some very valid points! I appreciate you penning
this post and the rest of the site is also really good.
Hi my friend! I wish to say that this post is awesome, great written and
come with approximately all vital infos. I would like to
peer extra posts like this .
Nice post. I was checking constantly this blog and I’m impressed!
Very helpful info specially the last part 🙂 I care
for such info a lot. I was seeking this certain information for a very long time.
Thank you and good luck.
Hmm it looks like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog writer but I’m still new
to everything. Do you have any tips for novice blog writers?
I’d definitely appreciate it.
My brother suggested I might like this blog. He was entirely right.
This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
This is very interesting, You’re a very skilled blogger.
I have joined your rss feed and look forward to seeking more of your
wonderful post. Also, I have shared your web site in my social networks!
Excellent post. Keep writing such kind of information on your blog.
Im really impressed by your site.
Hey there, You have performed a fantastic job. I will certainly digg it and for my part suggest to
my friends. I’m sure they’ll be benefited from this website.
Hmm it looks like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I
submitted and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new to the whole thing.
Do you have any helpful hints for first-time blog writers?
I’d definitely appreciate it.
It’s very simple to find out any topic on web as compared
to books, as I found this paragraph at this site.
Keep on working, great job!
We stumbled over here from a different web page and thought
I may as well check things out. I like what I see so now i am
following you. Look forward to looking over your web page
repeatedly.
Thanks for your personal marvelous posting! I really enjoyed reading it, you will be
a great author. I will make certain to bookmark your blog and definitely will come back
from now on. I want to encourage yourself to continue your great work, have a nice weekend!
Simply wish to say your article is as astonishing.
The clarity in your post is just nice and i could
assume you are an expert on this subject. Well with your permission let me to grab your feed to keep up to date with forthcoming post.
Thanks a million and please continue the rewarding
work.
Hello, this weekend is good designed for me, as this occasion i am reading
this great educational article here at my residence.
Good day! I know this is somewhat off topic but I was wondering if you knew where
I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
Hey I know this is off topic but I was wondering if you knew of any widgets I
could add to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this
for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
Hey very nice website!! Guy .. Excellent .. Wonderful ..
I will bookmark your site and take the feeds additionally?
I’m satisfied to find numerous helpful info here in the post, we’d
like develop more strategies in this regard, thank you for sharing.
. . . . .
Hi are using WordPress for your site platform? I’m new to the blog world but I’m trying to
get started and set up my own. Do you need any coding knowledge to make your own blog?
Any help would be really appreciated!
I’m not sure why but this web site is loading incredibly slow for me.
Is anyone else having this issue or is it a issue on my
end? I’ll check back later and see if the problem still
exists.
Hi to all, the contents existing at this web page are actually awesome for people knowledge,
well, keep up the good work fellows.
When I initially commented I seem to have clicked the -Notify me when new comments are added- checkbox
and now whenever a comment is added I get four emails with the exact same comment.
Perhaps there is a means you are able to remove me from that service?
Kudos!
Normally I don’t learn post on blogs, but I wish to say that this write-up very pressured me to take a look at and do
so! Your writing style has been surprised me. Thank you,
quite nice article.
Pretty part of content. I just stumbled upon your web site and in accession capital to claim that I get in fact loved
account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you get right of entry to constantly fast.
Right here is the perfect webpage for anyone
who wishes to understand this topic. You understand a whole lot its
almost hard to argue with you (not that I really will need to…HaHa).
You definitely put a fresh spin on a subject which has been written about for decades.
Excellent stuff, just great!
Today, I went to the beach with my children.
I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed.
There was a hermit crab inside and it pinched her
ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
Hi there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very
good results. If you know of any please share.
Thank you!
Someone necessarily help to make critically posts
I might state. That is the very first time I frequented
your web page and to this point? I amazed with the analysis you made to create this actual post incredible.
Wonderful job!
I simply couldn’t leave your website before suggesting that I extremely
enjoyed the usual info a person supply on your visitors?
Is gonna be back ceaselessly to inspect new posts
Have you ever considered writing an e-book or guest authoring
on other websites? I have a blog centered on the same
ideas you discuss and would love to have you share some stories/information. I know my viewers
would appreciate your work. If you are even remotely interested, feel
free to shoot me an email.
Wow, awesome blog layout! How long have you ever been blogging for?
you make blogging glance easy. The entire look of your site is great,
as smartly as the content material!
Hey just wanted to give you a quick heads up and let you know a few
of the pictures aren’t loading properly. I’m not sure why but I think
its a linking issue. I’ve tried it in two different browsers and
both show the same outcome.
It’s fantastic that you are getting ideas from
this article as well as from our dialogue made
at this time.
Hi, i feel that i saw you visited my site so i came to go
back the desire?.I am trying to to find issues to improve my web site!I
assume its good enough to use a few of your ideas!!
Thanks for a marvelous posting! I actually enjoyed reading it, you happen to be a great author.
I will make sure to bookmark your blog and will eventually come back later
on. I want to encourage you to definitely continue your great job,
have a nice holiday weekend!
Heya i am for the primary time here. I came across
this board and I to find It really helpful & it helped me out much.
I am hoping to provide something back and help others like you helped me.
Ahaa, its fastidious dialogue concerning this article at
this place at this weblog, I have read all that,
so now me also commenting here.
I have read so many articles on the topic of the
blogger lovers except this paragraph is genuinely a good article, keep it up.
Wow, fantastic blog layout! How lengthy have you been running a blog for?
you made running a blog look easy. The overall look of
your web site is fantastic, let alone the content material!
Actually no matter if someone doesn’t know then its up to other people that they will help, so here
it takes place.
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to
my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience
with something like this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your
new updates.
Oh my goodness! Impressive article dude!
Thank you so much, However I am encountering difficulties with your RSS.
I don’t understand why I cannot subscribe to it. Is there anybody
getting the same RSS issues? Anyone that knows
the answer can you kindly respond? Thanx!!
Hey there! I know this is kind of off topic but
I was wondering which blog platform are you using
for this website? I’m getting fed up of WordPress because I’ve had problems with hackers and I’m
looking at alternatives for another platform. I would be fantastic if you could point me in the direction of a good
platform.
Heya this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience.
Any help would be greatly appreciated!
Hi there i am kavin, its my first occasion to commenting anyplace, when i read this paragraph i thought i could also create comment due to this
good post.
I loved as much as you’ll receive carried out right here.
The sketch is attractive, your authored subject matter stylish.
nonetheless, you command get bought an impatience over that
you wish be delivering the following. unwell unquestionably come further
formerly again as exactly the same nearly very often inside case you shield this hike.
I’m not sure exactly why but this blog is loading extremely slow for me.
Is anyone else having this problem or is it a issue on my end?
I’ll check back later on and see if the problem still exists.
Thanks for your marvelous posting! I quite enjoyed reading it, you might be a great author.
I will always bookmark your blog and will eventually come back someday.
I want to encourage yourself to continue your great
job, have a nice weekend!
If you are going for most excellent contents like I do,
only go to see this web page daily since it gives feature contents, thanks
Thank you for the auspicious writeup. It if truth be told used to
be a amusement account it. Look complicated to more
brought agreeable from you! By the way, how can we be in contact?
I appreciate, lead to I found exactly what I was looking for.
You have ended my four day long hunt! God Bless you
man. Have a great day. Bye
Hi, the whole thing is going nicely here and ofcourse every one is sharing information, that’s actually excellent, keep up
writing.
It’s perfect time to make some plans for the future
and it’s time to be happy. I have read this post and if
I could I wish to suggest you some interesting things
or tips. Maybe you could write next articles referring to this article.
I wish to read more things about it!
Good answer back in return of this matter with firm arguments and telling everything regarding
that.
Attractive part of content. I just stumbled
upon your blog and in accession capital to claim that I get
actually loved account your blog posts. Anyway I’ll be subscribing in your augment and even I fulfillment you get admission to
constantly fast.
Your mode of telling everything in this paragraph is
actually good, every one be capable of without difficulty
know it, Thanks a lot.
I relish, cause I found just what I was looking for.
You have ended my four day long hunt! God Bless you man. Have a
great day. Bye
Your means of describing the whole thing in this article is actually pleasant, every one can without difficulty know it, Thanks a lot.
My partner and I absolutely love your blog and find many of your post’s
to be exactly I’m looking for. Do you offer guest writers to write content in your case?
I wouldn’t mind producing a post or elaborating on a
few of the subjects you write regarding here. Again, awesome web site!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I used to be recommended this web site by means of my cousin. I am not positive whether or not this publish is written by means of him as nobody else know such special
approximately my problem. You’re wonderful!
Thanks!
I think this is among the most vital information for me.
And i am glad reading your article. But want to remark
on some general things, The site style is ideal, the articles is
really nice : D. Good job, cheers
It’s really a nice and helpful piece of info.
I am glad that you shared this helpful info with
us. Please stay us up to date like this. Thank you for sharing.
I really like reading through a post that can make men and women think.
Also, many thanks for allowing for me to comment!
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a
year and am concerned about switching to another platform.
I have heard great things about blogengine.net. Is there a way I can import all my wordpress posts into it?
Any kind of help would be greatly appreciated!
Pretty! This was an extremely wonderful article.
Many thanks for supplying this info.
Every weekend i used to visit this site, for the reason that i wish for enjoyment, since this this
website conations actually nice funny information too.
I do not even know how I ended up here, but I thought this post
was good. I don’t know who you are but certainly you’re going to a famous blogger if you aren’t already 😉 Cheers!
Thanks for finally talking about >I 10 segreti per un design accattivante di pagine di contenuti che solo poche persone conoscono
– <Liked it!
I simply could not go away your site prior to suggesting that I actually loved
the standard information a person provide to your visitors?
Is gonna be back continuously to check up on new posts
My relatives all the time say that I am wasting my time here at web, but
I know I am getting familiarity everyday by reading thes good articles or reviews.
Hi there Dear, are you in fact visiting this site regularly, if so afterward you will absolutely
take good know-how.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hi, its fastidious post about media print, we all be familiar with media is a enormous source of facts.
What i do not realize is if truth be told how you are now not
really much more smartly-preferred than you may be
right now. You are so intelligent. You understand thus significantly in terms of this topic, made me
in my opinion consider it from numerous varied angles.
Its like women and men aren’t interested unless it’s one thing to do with Girl
gaga! Your own stuffs outstanding. All the time handle it up!
This post is in fact a fastidious one it
helps new web viewers, who are wishing for blogging.
Hi there, its good article on the topic of media print, we all
know media is a fantastic source of facts.
This piece of writing presents clear idea in support of the new visitors
of blogging, that truly how to do blogging and site-building.
Hi, Neat post. There’s an issue with your web site in internet explorer,
could test this? IE still is the market leader and a huge element of people will leave out your wonderful writing because of this problem.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Quality articles is the main to be a focus for the
viewers to pay a quick visit the web site, that’s what this
web site is providing.
Hey there, You’ve done an incredible job. I’ll certainly digg it and personally recommend to my friends.
I am confident they’ll be benefited from this website.
There’s certainly a great deal to find out about this subject.
I like all the points you made.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m gone to inform my little brother, that he should also go to see this web site on regular basis to obtain updated from hottest gossip.
Fantastic beat ! I wish to apprentice whilst you amend
your website, how can i subscribe for a blog website?
The account aided me a appropriate deal. I were
tiny bit familiar of this your broadcast provided vibrant
transparent idea
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I blog often and I genuinely appreciate your information.
Your article has really peaked my interest. I am going to take a note of your blog and keep checking for new information about once per week.
I subscribed to your Feed as well.
Thank you for sharing your info. I truly appreciate your efforts and I will be waiting
for your further write ups thanks once again.
Hello to every , as I am genuinely keen of reading this website’s post to be updated
daily. It contains nice material.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Spot on with this write-up, I truly believe this
website needs a lot more attention. I’ll probably be returning to read more, thanks
for the advice!
Usually I don’t read article on blogs, however
I wish to say that this write-up very pressured me to try and do so!
Your writing taste has been surprised me. Thanks, very great article.
If you want to take a great deal from this piece of writing then you have to apply these techniques to your won weblog.
I have read so many posts regarding the blogger lovers except this paragraph is in fact a good paragraph, keep
it up.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Thanks for a marvelous posting! I really enjoyed reading it,
you can be a great author.I will ensure that I bookmark your blog and will eventually come back sometime
soon. I want to encourage you to definitely continue your great job, have a
nice holiday weekend!
Greate article. Keep posting such kind of information on your blog.
Im really impressed by your blog.
Hi there, You’ve performed an excellent job.
I will certainly digg it and for my part suggest to my friends.
I am confident they will be benefited from this site.
Amazing things here. I am very glad to peer your post. Thanks so much and
I am taking a look ahead to contact you. Will you kindly drop me a e-mail?
Hey exceptional website! Does running a blog such as this require
a large amount of work? I’ve no expertise in computer programming however I had been hoping
to start my own blog soon. Anyway, if you have any suggestions or
techniques for new blog owners please share. I know this is off subject but I just
needed to ask. Kudos!
I’m pretty pleased to find this page. I wanted to thank you for ones time just for this wonderful read!!
I definitely enjoyed every part of it and I have you saved to fav to see new things in your
site.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My spouse and I stumbled over here from a different website
and thought I may as well check things out.
I like what I see so now i’m following you. Look forward to checking out your web page yet again.
This is my first time visit at here and i am genuinely
happy to read everthing at one place.
I’m not sure where you are getting your information, but great topic.
I must spend some time finding out much more or understanding more.
Thank you for magnificent information I used to be looking for this
information for my mission.
Asking questions are truly pleasant thing if you are not understanding
something entirely, but this paragraph provides pleasant understanding
yet.
Hi there this is somewhat of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to
manually code with HTML. I’m starting a blog soon but
have no coding experience so I wanted to get advice from someone with
experience. Any help would be enormously appreciated!
We’re a group of volunteers and starting a new scheme in our community.
Your web site provided us with valuable info to work on. You have done an impressive
job and our entire community will be grateful to you.
I know this if off topic but I’m looking into starting my own blog and was
curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% certain. Any
recommendations or advice would be greatly appreciated.
Appreciate it
certainly like your website but you need to check the spelling on several of your posts.
Many of them are rife with spelling issues and I to find it very bothersome to inform the reality on the other hand I
will surely come back again.
It’s a shame you don’t have a donate button! I’d
certainly donate to this brilliant blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my
Google account. I look forward to brand new updates and will share this blog
with my Facebook group. Chat soon!
Thanks , I’ve just been searching for info approximately this topic for a long time and yours is the best I
have discovered so far. But, what concerning the conclusion? Are you
certain about the source?
Hi there! Someone in my Facebook group shared this site with us so I came to look it over.
I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers!
Wonderful blog and brilliant design.
It’s enormous that you are getting ideas from this post as well as from our dialogue made at
this time.
This design is steller! You definitely know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start
my own blog (well, almost…HaHa!) Great job.
I really enjoyed what you had to say, and more than that, how you presented it.
Too cool!
Hola! I’ve been following your blog for a while now and finally got the bravery to
go ahead and give you a shout out from Porter Tx! Just wanted to
say keep up the fantastic work!
It’s awesome to pay a visit this web site and reading the views of all mates regarding this
post, while I am also keen of getting know-how.
It’s very straightforward to find out any topic on net as
compared to textbooks, as I found this paragraph at this site.
Keep this going please, great job!
Have you ever considered writing an e-book or guest authoring on other websites?
I have a blog based upon on the same subjects you discuss and
would love to have you share some stories/information.
I know my viewers would value your work.
If you’re even remotely interested, feel free to shoot me an e-mail.
Excellent post. I was checking constantly this blog and I’m impressed!
Very helpful info specifically the last part 🙂 I care for
such information a lot. I was looking for this certain information for
a very long time. Thank you and good luck.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hello to all, the contents existing at this website are really remarkable
for people knowledge, well, keep up the good work fellows.
I do not even know how I ended up here, but I thought this post was good.
I don’t know who you are but certainly you are going to
a famous blogger if you aren’t already 😉 Cheers!
Just wish to say your article is as astonishing.
The clarity in your post is simply cool and i
could assume you’re an expert on this subject.
Well with your permission let me to grab your RSS feed to keep updated with forthcoming post.
Thanks a million and please keep up the
gratifying work.
Hi, I do believe this is an excellent website. I stumbledupon it 😉
I am going to revisit yet again since I bookmarked it.
Money and freedom is the best way to change, may you be rich and continue to help others.
Having read this I believed it was extremely enlightening.
I appreciate you taking the time and effort to put this information together.
I once again find myself personally spending
way too much time both reading and leaving comments. But so what, it was still worthwhile!
Hello there! This is my first visit to your blog!
We are a team of volunteers and starting a new project in a community in the same niche.
Your blog provided us useful information to work on. You have done a outstanding job!
I am sure this piece of writing has touched all the internet visitors,
its really really nice paragraph on building up new webpage.
Thanks to my father who told me on the topic of this webpage,
this web site is genuinely awesome.
I am in fact happy to read this blog posts which consists of plenty of useful information, thanks for providing these
kinds of information.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hmm it looks like your website ate my first comment (it was extremely long) so I guess
I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog writer but I’m still new to the whole thing.
Do you have any points for first-time blog writers?
I’d definitely appreciate it.
I have read so many posts about the blogger lovers however this piece of writing is
actually a pleasant paragraph, keep it up.
Hi it’s me, I am also visiting this site daily, this web site is genuinely
good and the visitors are in fact sharing pleasant thoughts.
My brother recommended I might like this web site. He was totally right.
This post truly made my day. You cann’t imagine
simply how much time I had spent for this information! Thanks!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I was suggested this blog by my cousin. I am not sure whether
this post is written by him as nobody else know
such detailed about my difficulty. You are incredible!
Thanks!
That is really attention-grabbing, You’re a very skilled blogger.
I have joined your rss feed and look forward to
in the hunt for more of your wonderful post. Additionally, I’ve
shared your website in my social networks
Thanks for a marvelous posting! I truly enjoyed reading it, you may be a great author.
I will remember to bookmark your blog and may
come back at some point. I want to encourage one to continue your
great posts, have a nice evening!
Hi there everyone, it’s my first pay a quick visit at this web site, and piece of writing is in fact fruitful in support of me, keep
up posting such articles.
Normally I do not learn post on blogs, however I would
like to say that this write-up very pressured me to try and do it!
Your writing style has been amazed me. Thank you, very nice post.
Hi would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog soon but I’m having a tough time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and I’m looking for something unique.
P.S Apologies for being off-topic but I had to ask!
Very good write-up. I definitely love this site.
Stick with it!
Hello, i think that i saw you visited my website
so i came to return the want?.I’m attempting
to find things to enhance my website!I suppose its ok to make use of a few of your concepts!!
always i used to read smaller content which as well clear their motive, and that is also happening
with this paragraph which I am reading now.
Hi there! This post could not be written any better!
Reading this post reminds me of my good old room mate!
He always kept chatting about this. I will forward this write-up to him.
Pretty sure he will have a good read. Thank you for sharing!
Fastidious response in return of this issue with real arguments and describing the whole thing regarding that.
Greate article. Keep writing such kind of info on your page.
Im really impressed by your blog.
Hi there, You have done a fantastic job. I will certainly digg it
and for my part recommend to my friends. I am confident they’ll be benefited from
this web site.
If you want to increase your know-how only keep visiting this web page and be
updated with the newest information posted here.
Do you mind if I quote a couple of your posts as long as I provide
credit and sources back to your blog? My blog site is in the very same area of
interest as yours and my users would genuinely benefit from a lot of the information you provide here.
Please let me know if this alright with you.
Regards!
Hey, I think your site might be having browser compatibility issues.
When I look at your website in Safari, it looks fine but
when opening in Internet Explorer, it has
some overlapping. I just wanted to give you a quick heads up!
Other then that, great blog!
Hi there! I know this is somewhat off topic but I was wondering which blog platform are you using for this site?
I’m getting tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform.
I would be great if you could point me in the direction of a good
platform.
Definitely believe that which you said. Your favorite reason seemed to be on the net the easiest thing to be aware of.
I say to you, I certainly get irked while people consider
worries that they plainly don’t know about. You managed to hit the
nail upon the top and also defined out the whole thing without
having side effect , people can take a signal. Will
likely be back to get more. Thanks
I’m curious to find out what blog system you happen to be utilizing?
I’m having some minor security issues with my latest blog and I would like to find something more
safeguarded. Do you have any solutions?
Marvelous, what a webpage it is! This webpage
gives valuable data to us, keep it up.
Your method of explaining everything in this paragraph is truly good, all be capable of simply know it, Thanks a lot.
Admiring the commitment you put into your blog and in depth information you offer.
It’s awesome to come across a blog every once in a while that isn’t the same unwanted
rehashed material. Great read! I’ve bookmarked your site and I’m
including your RSS feeds to my Google account.
You actually make it seem so easy with your presentation but I find this topic to be really something that I
think I would never understand. It seems too complicated
and very broad for me. I’m looking forward for your next post,
I’ll try to get the hang of it!
I really like it whenever people get together and share thoughts.
Great site, continue the good work!
I visited multiple sites except the audio feature for audio songs present at this web page
is in fact marvelous.
Do you have any video of that? I’d love to
find out more details.
An outstanding share! I have just forwarded this onto a friend who was conducting a little
research on this. And he in fact ordered me lunch because I discovered it for him…
lol. So allow me to reword this…. Thanks for
the meal!! But yeah, thanx for spending time to discuss this issue here
on your site.
Hi there! Would you mind if I share your blog with my twitter group?
There’s a lot of folks that I think would really appreciate your content.
Please let me know. Cheers
What’s up friends, good article and good arguments commented here, I am actually enjoying
by these.
I am really delighted to read this webpage posts which consists of tons of valuable
information, thanks for providing such statistics.
Hey there just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried it in two
different internet browsers and both show the same outcome.
Quality content is the important to invite the visitors to pay a
quick visit the site, that’s what this site is providing.
Does your blog have a contact page? I’m having trouble locating it but, I’d like to send you an email.
I’ve got some ideas for your blog you might be interested in hearing.
Either way, great blog and I look forward to
seeing it expand over time.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m really enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much more pleasant for me to come
here and visit more often. Did you hire out a designer to create your theme?
Superb work!
Thanks for every other wonderful article. Where else may just anybody get that type of information in such an ideal manner
of writing? I’ve a presentation next week, and I’m on the search for such information.
I’m not sure why but this site is loading incredibly slow for
me. Is anyone else having this issue or is it a issue on my end?
I’ll check back later and see if the problem still exists.
I visit everyday some blogs and websites to read articles or
reviews, except this web site presents feature based articles.
Its such as you read my thoughts! You appear to grasp so much approximately
this, such as you wrote the e-book in it or something.
I feel that you can do with some percent to drive the message house
a little bit, but instead of that, that is great
blog. A fantastic read. I’ll definitely be back.
Wow, amazing blog layout! How long have you ever been blogging for?
you made blogging glance easy. The entire look of your website is great, let alone the content
material!
Hi there! Do you use Twitter? I’d like to follow you if that would be ok.
I’m definitely enjoying your blog and look forward to new posts.
An outstanding share! I’ve just forwarded this onto a co-worker who has been conducting
a little homework on this. And he actually ordered me breakfast simply because I found it for him…
lol. So allow me to reword this…. Thank YOU for the meal!!
But yeah, thanks for spending time to discuss this matter here on your internet site.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I’m amazed, I must say. Rarely do I encounter a blog that’s equally educative and interesting, and let me
tell you, you’ve hit the nail on the head. The problem is an issue that too few people are
speaking intelligently about. I’m very happy I found this in my hunt for something regarding this.
I am sure this piece of writing has touched all the internet
visitors, its really really good post on building up new weblog.
Having read this I believed it was extremely enlightening.
I appreciate you taking the time and energy to put this
short article together. I once again find myself personally spending a significant amount of time both reading and posting comments.
But so what, it was still worthwhile!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
This is a topic that is close to my heart…
Cheers! Where are your contact details though?
These are in fact enormous ideas in on the topic of blogging.
You have touched some fastidious factors here. Any way keep up wrinting.
I was wondering if you ever thought of changing the page layout of your blog?
Its very well written; I love what youve got to say. But maybe you
could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having
one or 2 pictures. Maybe you could space it out better?
This design is incredible! You definitely know how to
keep a reader entertained. Between your wit and your videos,
I was almost moved to start my own blog (well, almost…HaHa!) Fantastic
job. I really enjoyed what you had to say, and more than that,
how you presented it. Too cool!
Greate post. Keep writing such kind of info on your page. Im really impressed by it.
Hey there, You’ve performed an incredible job. I’ll definitely digg
it and individually recommend to my friends. I am confident they’ll be benefited from this website.
Howdy! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very
good gains. If you know of any please share.
Thanks!
I do not know whether it’s just me or if everybody else experiencing problems with your website.
It appears as though some of the text within your posts are running off
the screen. Can someone else please provide feedback and let me know if this
is happening to them as well? This may be a issue with my browser because I’ve had this
happen before. Thanks
Hello There. I found your blog using msn. This is
an extremely well written article. I will make sure to
bookmark it and come back to read more of your useful information. Thanks for the post.
I will definitely comeback.
Today, I went to the beach with my kids. I found a sea shell and gave
it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is completely off topic but I had
to tell someone!
It’s appropriate time to make a few plans for the future and
it’s time to be happy. I have learn this submit and if I could
I want to suggest you few fascinating issues or suggestions.
Maybe you could write next articles referring to this article.
I want to read more issues approximately it!
What’s up everyone, it’s my first pay a quick visit at this web page, and paragraph is genuinely fruitful designed for me, keep up posting these
posts.
Heya are using WordPress for your blog platform? I’m new to the blog world but I’m trying
to get started and create my own. Do you need any html coding expertise to make your own blog?
Any help would be really appreciated!
With havin so much written content do you ever run into any issues of plagorism or copyright infringement?
My website has a lot of completely unique content I’ve either authored myself or outsourced but it seems
a lot of it is popping it up all over the web without my authorization. Do you know any solutions
to help prevent content from being ripped off?
I’d certainly appreciate it.
Wow, that’s what I was seeking for, what a stuff! present here at this website, thanks admin of
this web page.
When I originally commented I seem to have clicked on the -Notify
me when new comments are added- checkbox and now each time a comment is added I recieve
four emails with the same comment. Perhaps there is a way you are able
to remove me from that service? Appreciate it!
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but certainly you are going to a
famous blogger if you aren’t already 😉 Cheers!
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is fundamental and everything. But
think of if you added some great visuals or videos to give your posts more, “pop”!
Your content is excellent but with images and clips, this site could certainly be
one of the best in its niche. Amazing blog!
Nice post. I used to be checking constantly this blog and I’m inspired!
Very useful information specially the closing
section 🙂 I handle such info much. I used to be seeking this certain info for a very lengthy
time. Thank you and good luck.
whoah this weblog is excellent i like studying your posts.
Keep up the great work! You understand, a lot of people are looking around for this information, you can help them greatly.
Write more, thats all I have to say. Literally, it seems as though you relied
on the video to make your point. You clearly know what youre talking about, why throw away your intelligence on just posting videos to your site when you could be giving us something enlightening
to read?
Incredible! This blog looks exactly like my old one!
It’s on a completely different subject but it has pretty much the same page layout and design. Wonderful choice of colors!
Have you ever considered writing an ebook or guest authoring on other websites?
I have a blog based upon on the same subjects you discuss and would love
to have you share some stories/information. I know my visitors would value your work.
If you’re even remotely interested, feel free to shoot me an email.
I must thank you for the efforts you have put in penning this
site. I’m hoping to view the same high-grade content
from you later on as well. In fact, your creative writing abilities
has encouraged me to get my own site now 😉
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Can you tell us more about this? I’d care to find
out some additional information.
I always spent my half an hour to read this weblog’s posts everyday along with a mug of coffee.
Incredible points. Great arguments. Keep up the amazing effort.
I have been browsing online more than three hours
today, yet I never found any interesting article
like yours. It is pretty worth enough for me. Personally, if all web owners and bloggers made good content as you did, the net will be much more useful than ever before.
Somebody essentially help to make critically posts I
might state. This is the first time I frequented your web page and so far?
I surprised with the analysis you made to create this particular publish incredible.
Magnificent task!
Hey there! I know this is kind of off topic but I was
wondering if you knew where I could get a captcha plugin for my
comment form? I’m using the same blog platform as yours and I’m
having difficulty finding one? Thanks a lot!
I was curious if you ever thought of changing the layout of your
blog? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having one or 2 images.
Maybe you could space it out better?
It’s in reality a nice and helpful piece of info. I am
satisfied that you simply shared this useful information with us.
Please keep us up to date like this. Thank you for sharing.
Aw, this was a very good post. Finding the time and actual effort
to create a really good article… but what can I say… I put things off a whole lot and
don’t manage to get anything done.
Hi there to every one, it’s genuinely a pleasant for me to visit this website, it includes precious Information.
It is appropriate time to make a few plans for the longer term and it is time to be happy.
I have learn this post and if I could I want to suggest you some attention-grabbing
issues or suggestions. Maybe you could write subsequent articles regarding this article.
I want to read even more issues approximately it!
A fascinating discussion is worth comment. I do think that you need
to publish more about this topic, it may not be a taboo subject but
generally people do not talk about such issues. To the next!
Many thanks!!
Hi there! This blog post could not be written much better!
Looking through this article reminds me of my previous roommate!
He continually kept preaching about this. I’ll forward this article to him.
Pretty sure he’s going to have a very good read. I appreciate you for sharing!
Excellent pieces. Keep posting such kind of information on your blog.
Im really impressed by it.
Hi there, You have performed an excellent job.
I’ll certainly digg it and in my view suggest to my friends.
I am sure they will be benefited from this web site.
I believe everything said made a bunch of sense.
However, consider this, what if you wrote a catchier post title?
I mean, I don’t want to tell you how to run your blog, however what
if you added a post title that grabbed folk’s attention?
I mean Առանձնացված բովանդակության
էջի ձևավորման 10 գաղտնիքները միայն մի քանի
մարդ գիտի – is a little vanilla. You could peek at Yahoo’s front page and
note how they create post titles to get viewers interested.
You might try adding a video or a related
pic or two to get people interested about what you’ve got to say.
Just my opinion, it would make your website a little bit more interesting.
Superb, what a webpage it is! This weblog presents valuable information to us, keep it up.
You are so interesting! I do not think I have read through anything like
this before. So great to find someone with a few genuine thoughts on this subject.
Seriously.. thank you for starting this up. This site is
something that is required on the web, someone with a little originality!
Oh my goodness! Impressive article dude! Thank you so much, However I am having issues with your
RSS. I don’t understand the reason why I am unable to subscribe to it.
Is there anybody else getting identical RSS issues? Anyone
who knows the solution can you kindly respond? Thanx!!
Hello, i read your blog from time to time and i own a
similar one and i was just wondering if you get a lot of spam responses?
If so how do you reduce it, any plugin or anything you can suggest?
I get so much lately it’s driving me mad so any help
is very much appreciated.
Hey there! I know this is kinda off topic
but I was wondering if you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having difficulty finding
one? Thanks a lot!
I am not sure where you are getting your information, but great
topic. I needs to spend some time learning more or understanding
more. Thanks for magnificent info I was looking for this info for my
mission.
It is not my first time to go to see this web
site, i am visiting this web site dailly and get pleasant
data from here daily.
Hello mates, how is the whole thing, and what you would like to say
concerning this post, in my view its in fact
remarkable for me.
Wow, marvelous blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your web site is magnificent, as well as the content!
I would like to thank you for the efforts you’ve put in writing this
site. I’m hoping to check out the same high-grade blog posts from you later on as well.
In truth, your creative writing abilities has inspired
me to get my own website now 😉
Awesome blog! Is your theme custom made or did you download it
from somewhere? A design like yours with a few simple tweeks would really make my blog stand out.
Please let me know where you got your theme. Appreciate it
Appreciating the hard work you put into your website and detailed information you offer.
It’s great to come across a blog every once in a while that
isn’t the same outdated rehashed information. Wonderful read!
I’ve saved your site and I’m adding your RSS feeds to my Google account.
Cool blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really make my blog stand out.
Please let me know where you got your theme. Thanks
certainly like your web-site however you have to check the spelling on several of your posts.
A number of them are rife with spelling problems and I in finding it very bothersome to inform the truth then again I’ll certainly come
again again.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hi would you mind letting me know which hosting company you’re using?
I’ve loaded your blog in 3 different web browsers and I must say this blog
loads a lot quicker then most. Can you suggest a good hosting provider at a honest price?
Thanks a lot, I appreciate it!
Hi there! I could have sworn I’ve been to this blog before but after
reading through some of the post I realized it’s new to me.
Nonetheless, I’m definitely glad I found it and I’ll be book-marking
and checking back often!
I loved as much as you will receive carried out right
here. The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get got an edginess over that you wish be delivering the following.
unwell unquestionably come further formerly again since exactly the same
nearly a lot often inside case you shield this increase.
Marvelous, what a blog it is! This blog gives helpful data to us,
keep it up.
Thanks for your personal marvelous posting! I quite enjoyed reading it, you will be a great author.
I will make sure to bookmark your blog and may come back in the future.
I want to encourage that you continue your great posts, have a nice weekend!
Pretty section of content. I simply stumbled upon your
web site and in accession capital to say that I acquire in fact enjoyed account your weblog
posts. Anyway I’ll be subscribing in your augment or
even I fulfillment you get entry to consistently quickly.
With havin so much content and articles do you ever run into
any issues of plagorism or copyright violation? My website has a lot of completely unique content I’ve
either created myself or outsourced but it looks like a lot of it
is popping it up all over the internet without my permission. Do
you know any solutions to help reduce content from
being ripped off? I’d genuinely appreciate it.
I’ve been browsing on-line greater than 3 hours today,
but I by no means discovered any interesting article like yours.
It’s pretty value enough for me. In my opinion, if all website owners and bloggers made good content material as you did,
the internet shall be much more useful than ever before.
Hey this is kinda of off topic but I was wondering if
blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience.
Any help would be greatly appreciated!
Does your website have a contact page? I’m having problems locating it
but, I’d like to send you an email. I’ve got some creative ideas for your blog you might be
interested in hearing. Either way, great blog and I look forward to seeing it grow over time.
As the admin of this website is working, no uncertainty very shortly it will be renowned, due
to its quality contents.
I really love your website.. Very nice colors & theme.
Did you make this website yourself? Please reply back as I’m trying to create my own site and want to know where you got this from or exactly what the theme is called.
Kudos!
Thanks very interesting blog!
I love your blog.. very nice colors & theme. Did you create this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to design my own blog and would like to know where u got this from.
appreciate it
My brother recommended I would possibly like this blog. He used to be
entirely right. This post truly made my day.
You cann’t imagine just how a lot time I had spent for this
info! Thank you!
If you would like to get much from this article then you have to apply these strategies to your
won web site.
This post is really a fastidious one it assists new web visitors, who are wishing in favor of blogging.
Hello my loved one! I want to say that this post is awesome,
nice written and include almost all vital infos. I’d like to look more
posts like this .
Spot on with this write-up, I really think this site needs a great deal more attention.
I’ll probably be back again to read more,
thanks for the information!
When someone writes an piece of writing he/she retains the idea of a user in his/her mind that how a user can know it.
Thus that’s why this post is outstdanding. Thanks!
Usually I don’t read article on blogs, but I would like to say that this write-up very compelled me to check out and do so!
Your writing taste has been amazed me. Thanks, quite great post.
We are a group of volunteers and opening a new scheme in our
community. Your site provided us with valuable info to work
on. You’ve done an impressive job and our entire community will be grateful to you.
It’s remarkable to go to see this web site and reading the views of all friends regarding this piece of
writing, while I am also eager of getting knowledge.
I’m really loving the theme/design of your web site.
Do you ever run into any internet browser compatibility problems?
A handful of my blog readers have complained about my blog not working correctly
in Explorer but looks great in Safari. Do you have any advice to help fix this problem?
My spouse and I absolutely love your blog and find a lot of your
post’s to be exactly I’m looking for. Would you offer guest writers to
write content for you? I wouldn’t mind creating a post or elaborating on many of the subjects you write in relation to here.
Again, awesome web log!
I loved as much as you will receive carried out right here.
The sketch is attractive, your authored material stylish.
nonetheless, you command get bought an edginess over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the
same nearly a lot often inside case you shield this increase.
Right away I am ready to do my breakfast, when having my breakfast
coming over again to read additional news.
Hello friends, how is the whole thing, and what you wish for to say about this post, in my view its really amazing in support of me.
I love reading a post that can make men and
women think. Also, thank you for allowing for me to comment!
Fastidious replies in return of this question with genuine arguments and telling everything concerning that.
Hello there, I found your website by way of Google even as searching for a comparable subject, your web site
got here up, it seems to be great. I have bookmarked it in my google bookmarks.
Hi there, simply become aware of your blog through Google,
and located that it’s really informative. I am gonna be careful for brussels.
I will appreciate in the event you proceed this in future.
Lots of people will be benefited out of your writing.
Cheers!
Hello my friend! I want to say that this post is amazing, great written and include approximately all important
infos. I’d like to peer extra posts like this .
Hey there! I know this is kinda off topic but I was wondering if you knew where
I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
We’re a bunch of volunteers and opening a new scheme in our
community. Your site provided us with useful information to work on.
You’ve done an impressive job and our entire community might be thankful to you.
Excellent items from you, man. I have remember your stuff prior to and you’re simply extremely great.
I really like what you’ve obtained here, really like what
you are saying and the way wherein you are saying it.
You are making it enjoyable and you continue to care for to stay it
wise. I can not wait to read much more from you. That is actually a terrific web site.
You could definitely see your expertise within the article you write.
The world hopes for even more passionate writers like you who aren’t afraid to mention how they
believe. Always follow your heart.
Hello, i think that i saw you visited my weblog thus i came
to “return the favor”.I’m attempting to find things to improve my site!I suppose its
ok to use a few of your ideas!!
Your style is very unique compared to other people
I have read stuff from. Many thanks for posting when you’ve
got the opportunity, Guess I will just bookmark this page.
Hi there to every single one, it’s genuinely a nice for me to visit this
website, it includes priceless Information.
I couldn’t resist commenting. Perfectly written!
Since the admin of this web page is working, no question very
quickly it will be renowned, due to its feature contents.
Heya this is somewhat of off topic but I was wanting to
know if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I
wanted to get advice from someone with experience. Any help would be
enormously appreciated!
This piece of writing provides clear idea in favor of the
new people of blogging, that genuinely how to do blogging and site-building.
Fantastic goods from you, man. I’ve understand
your stuff previous to and you’re just extremely fantastic.
I actually like what you’ve acquired here, certainly like what
you’re saying and the way in which you say it. You make it enjoyable and you still care for to keep it smart.
I can’t wait to read much more from you. This is really a tremendous
website.
Hi there colleagues, fastidious post and nice arguments commented at this place, I am
actually enjoying by these.
Spot on with this write-up, I honestly think
this web site needs a great deal more attention. I’ll probably be returning to read
through more, thanks for the info!
Nice blog here! Also your website loads up very fast! What host are you using?
Can I get your affiliate link to your host? I wish my website loaded up as fast as
yours lol
It’s awesome to pay a visit this web site and reading the views of all colleagues on the topic of this article, while I am also eager of getting know-how.
Hi, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam comments?
If so how do you protect against it, any plugin or anything you can recommend?
I get so much lately it’s driving me insane so any support is very much appreciated.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Greetings! Quick question that’s completely off topic.
Do you know how to make your site mobile friendly?
My web site looks weird when browsing from my iphone4.
I’m trying to find a template or plugin that might be able to correct this issue.
If you have any recommendations, please share. Thanks!
Hey there! Do you use Twitter? I’d like to follow you if that would be okay.
I’m undoubtedly enjoying your blog and look forward
to new posts.
Peculiar article, exactly what I wanted to find.
Attractive component to content. I simply stumbled upon your blog and in accession capital to claim that I get actually enjoyed account your blog posts.
Anyway I will be subscribing to your augment or even I success
you get right of entry to consistently rapidly.
I’ve been exploring for a bit for any high quality articles or blog posts on this kind of house .
Exploring in Yahoo I eventually stumbled upon this website.
Studying this info So i am satisfied to exhibit that I
have a very good uncanny feeling I discovered just what I needed.
I so much without a doubt will make certain to do not disregard this website
and give it a look regularly.
bookmarked!!, I really like your website!
It’s a shame you don’t have a donate button! I’d certainly donate
to this outstanding blog! I suppose for now i’ll settle for
book-marking and adding your RSS feed to my Google account.
I look forward to new updates and will share this website
with my Facebook group. Chat soon!
Today, while I was at work, my sister stole my apple ipad and tested to see if it can survive a 25
foot drop, just so she can be a youtube sensation. My apple
ipad is now destroyed and she has 83 views. I know this is completely off topic but I had to share it with someone!
I do not know if it’s just me or if perhaps everybody else experiencing
issues with your website. It appears as though some of the text within your content are running off the screen. Can someone else please
provide feedback and let me know if this is happening to them as well?
This might be a problem with my browser because I’ve had this happen before.
Many thanks
My family always say that I am wasting my time here at net, however I know I am getting experience everyday by reading thes nice content.
Woah! I’m really digging the template/theme of this website.
It’s simple, yet effective. A lot of times it’s very difficult to get that “perfect balance” between user friendliness and visual appeal.
I must say that you’ve done a very good job with this. Additionally, the blog loads very fast for me on Firefox.
Exceptional Blog!
Hi there! I could have sworn I’ve visited this website before but after going through some of
the articles I realized it’s new to me. Nonetheless, I’m definitely happy I stumbled
upon it and I’ll be book-marking it and checking back frequently!
What’s up, after reading this amazing article i am too happy to
share my familiarity here with colleagues.
Your style is very unique compared to other people I have read stuff from.
Thank you for posting when you have the opportunity, Guess I’ll just bookmark this blog.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
When someone writes an paragraph he/she maintains the image of a user
in his/her mind that how a user can be aware of it. So that’s why this
paragraph is great. Thanks!
Appreciation to my father who told me about this weblog, this web site
is actually awesome.
Highly energetic blog, I liked that a lot. Will there be a part
2?
Howdy! This post couldn’t be written much better!
Reading through this post reminds me of my previous roommate!
He always kept preaching about this. I am going to forward this information to him.
Fairly certain he’s going to have a good read. I appreciate
you for sharing!
I got this site from my buddy who informed me
regarding this web site and now this time I am browsing this site and reading very informative posts at this time.
Appreciation to my father who stated to me on the
topic of this website, this web site is actually amazing.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
By the way, how can we communicate?
Nice blog here! Also your web site loads up very
fast! What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as quickly as yours lol
You really make it seem so easy with your presentation but I find this topic to be
actually something which I think I would never understand.
It seems too complex and very broad for me. I’m looking forward for your next post, I’ll try to get the hang of it!
you’re truly a good webmaster. The web site loading speed
is incredible. It kind of feels that you are doing any unique trick.
In addition, The contents are masterpiece.
you’ve done a wonderful activity on this topic!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
It’s very trouble-free to find out any matter on web as compared to
textbooks, as I found this article at this web site.
I’m impressed, I must say. Seldom do I encounter a blog that’s both educative and interesting,
and without a doubt, you’ve hit the nail on the head.
The issue is something that too few people
are speaking intelligently about. I’m very happy that I found this in my hunt
for something relating to this.
I got this site from my buddy who informed me on the topic of this website and at the moment this time I am browsing this website
and reading very informative articles at this place.
Excellent beat ! I would like to apprentice while
you amend your site, how can i subscribe for a blog site?
The account helped me a acceptable deal. I had
been tiny bit acquainted of this your broadcast provided bright clear idea
Hi, this weekend is good designed for me, since this occasion i am reading this great informative article here at my home.
Hello, i feel that i noticed you visited my web site
thus i got here to return the desire?.I am trying to find things to
enhance my site!I guess its good enough to make use of some of your ideas!!
Hello, Neat post. There is a problem together with your site in internet explorer, would check this?
IE nonetheless is the marketplace leader and a huge section of people will pass over your wonderful writing due to this problem.
Pretty! This was an extremely wonderful article.
Many thanks for providing this information.
Fantastic site you have here but I was curious about if you knew of any message boards that cover
the same topics talked about in this article?
I’d really like to be a part of online community where I can get feed-back
from other experienced individuals that share the same interest.
If you have any suggestions, please let me know.
Bless you!
Yes! Finally someone writes about cannabis.
Hi to every body, it’s my first visit of this web site;
this weblog contains amazing and truly fine material designed for visitors.
I pay a quick visit day-to-day some web sites and sites to read
posts, except this website offers quality based content.
Hi! I understand this is kind of off-topic but I needed to ask.
Does building a well-established blog such as yours require a lot
of work? I am brand new to operating a blog however I do write
in my journal daily. I’d like to start a blog so I can easily share my own experience and thoughts online.
Please let me know if you have any ideas or tips for new aspiring bloggers.
Appreciate it!
Wow! This blog looks just like my old one! It’s on a totally different subject but it has pretty much the same layout and design. Outstanding choice of colors!
My brother suggested I might like this blog. He used to be entirely right.
This submit actually made my day. You cann’t consider just how
a lot time I had spent for this information! Thank you!
I every time spent my half an hour to read this weblog’s articles everyday along
with a mug of coffee.
I was curious if you ever thought of changing the page layout of your website?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with
it better. Youve got an awful lot of text for only having one
or 2 images. Maybe you could space it out better?
Hello there! I simply would like to offer you a huge thumbs up for your great info you have got right here on this post.
I’ll be returning to your web site for more soon.
Great blog right here! Also your website rather a lot up
very fast! What web host are you the use of? Can I am getting
your affiliate link to your host? I want my web site loaded up as quickly as
yours lol
When I originally commented I clicked the “Notify me when new comments are added” checkbox and
now each time a comment is added I get four emails with
the same comment. Is there any way you can remove me from that service?
Thank you!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My partner and I stumbled over here different web page and thought
I might as well check things out. I like what I see so now i’m following you.
Look forward to going over your web page again.
When I initially commented I clicked the “Notify me when new comments are added” checkbox
and now each time a comment is added I get four emails with the same comment.
Is there any way you can remove me from that service?
Thanks a lot!
Wow that was unusual. I just wrote an extremely
long comment but after I clicked submit my comment didn’t
appear. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say superb blog!
Hey there! Quick question that’s entirely off topic.
Do you know how to make your site mobile friendly?
My web site looks weird when viewing from my apple iphone.
I’m trying to find a theme or plugin that might be able to resolve
this issue. If you have any suggestions, please share.
Many thanks!
Its like you learn my mind! You appear to understand so much about this, like you
wrote the e book in it or something. I feel that
you can do with a few p.c. to force the message home a little bit, but instead of that, that is great blog.
An excellent read. I’ll definitely be back.
Hello, its fastidious piece of writing about media print, we all understand media is a enormous source of data.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My brother suggested I might like this web site. He was entirely right.
This post actually made my day. You can not imagine just how much time I had
spent for this info! Thanks!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your
point. You clearly know what youre talking about, why waste your
intelligence on just posting videos to your blog when you could be giving us something informative to read?
It’s genuinely very complex in this busy life to listen news on TV, therefore I only use world wide web
for that reason, and get the newest news.
Since the admin of this web page is working, no doubt very
soon it will be renowned, due to its feature contents.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
My brother suggested I might like this website. He was entirely right.
This post truly made my day. You cann’t imagine just how much time I had spent for this
info! Thanks!
I every time used to study piece of writing in news papers but now as I am a user of net therefore from now I am using net for content, thanks
to web.
Hey very cool website!! Guy .. Beautiful ..
Superb .. I will bookmark your website and take the
feeds also? I am happy to search out a lot of helpful info here
in the put up, we’d like develop more techniques on this regard, thank you for sharing.
. . . . .
Hey would you mind stating which blog platform you’re using?
I’m going to start my own blog in the near future but I’m having a
tough time making a decision between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and I’m looking for something unique.
P.S Sorry for getting off-topic but I had to ask!
I think the admin of this website is truly working hard for his web page,
for the reason that here every information is quality
based information.
Hmm it seems like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say,
I’m thoroughly enjoying your blog. I too am an aspiring
blog writer but I’m still new to everything. Do you have any tips
and hints for newbie blog writers? I’d genuinely appreciate it.
What’s up Dear, are you genuinely visiting this web page
daily, if so after that you will absolutely get pleasant experience.
Genuinely no matter if someone doesn’t know then its up to other visitors
that they will assist, so here it takes place.
Do you have a spam problem on this website; I also am a blogger, and I
was wanting to know your situation; we have developed some nice methods and we are looking to swap solutions
with others, be sure to shoot me an email if interested.
Hi are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and set
up my own. Do you need any html coding knowledge to make your own blog?
Any help would be greatly appreciated!
Link exchange is nothing else however it is only placing the other person’s web site link on your
page at proper place and other person will also do same
in support of you.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Please let me know if you’re looking for a writer for your site.
You have some really great articles and I think I would be a good asset.
If you ever want to take some of the load off, I’d really like to write some
content for your blog in exchange for a link back to mine.
Please blast me an email if interested. Many thanks!
This paragraph is actually a pleasant one it
helps new internet viewers, who are wishing for blogging.
Please let me know if you’re looking for a article author for your weblog.
You have some really great articles and I believe I would be a
good asset. If you ever want to take some of the load off,
I’d absolutely love to write some content for your blog
in exchange for a link back to mine. Please shoot me an e-mail
if interested. Cheers!
Attractive section of content. I just stumbled upon your blog and in accession capital to assert
that I get actually enjoyed account your blog posts.
Any way I’ll be subscribing to your augment and even I achievement
you access consistently quickly.
Fine way of explaining, and pleasant piece of writing to
take data regarding my presentation focus,
which i am going to deliver in institution of higher
education.
I do not even understand how I ended up here, but I thought this submit used to be good.
I do not know who you are however certainly you’re
going to a well-known blogger if you are
not already. Cheers!
Hey just wanted to give you a brief heads up and let
you know a few of the images aren’t loading correctly. I’m not sure why but
I think its a linking issue. I’ve tried it in two different internet browsers and both show the
same outcome.
I was able to find good info from your content.
Yesterday, while I was at work, my sister stole my iPad and tested to see if it can survive a 25 foot drop,
just so she can be a youtube sensation. My apple ipad is now broken and she
has 83 views. I know this is entirely off topic but I had to share it with someone!
Saved as a favorite, I like your blog!
Hello would you mind letting me know which web host you’re
using? I’ve loaded your blog in 3 different internet browsers and I must say this blog loads a lot faster then most.
Can you suggest a good internet hosting provider at a fair price?
Cheers, I appreciate it!
Fantastic beat ! I wish to apprentice while you amend your website, how could i subscribe for a blog site?
The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright
clear concept
Marvelous, what a web site it is! This weblog provides valuable information to us, keep it up.
This website was… how do I say it? Relevant!!
Finally I’ve found something which helped me. Thank you!
These are actually great ideas in regarding blogging.
You have touched some fastidious points here.
Any way keep up wrinting.
At this moment I am ready to do my breakfast, when having my breakfast coming yet again to
read other news.
Excellent beat ! I would like to apprentice while you amend your web site, how could
i subscribe for a blog site? The account aided me a acceptable deal.
I had been a little bit acquainted of this your broadcast offered bright clear
concept
Hurrah! After all I got a blog from where I can actually obtain valuable information regarding
my study and knowledge.
Good day! I simply would like to offer you a huge thumbs up for your
great info you’ve got right here on this post.
I’ll be coming back to your blog for more soon.
Having read this I thought it was rather informative. I appreciate you spending
some time and effort to put this short article together.
I once again find myself spending way too much time both
reading and commenting. But so what, it was still worthwhile!
This is a topic that is close to my heart… Best wishes!
Exactly where are your contact details though?
Thanks for sharing your thoughts on pagina di cuntenutu.
Regards
Howdy! I know this is somewhat off topic but I was wondering which blog platform
are you using for this website? I’m getting fed up of WordPress because I’ve
had issues with hackers and I’m looking at alternatives for another platform.
I would be great if you could point me in the direction of a good platform.
Thanks to my father who stated to me on the topic of this blog, this website is actually remarkable.
I visited several websites however the audio quality for audio
songs existing at this site is actually excellent.
Wonderful items from you, man. I’ve remember your stuff prior to and you’re just too wonderful.
I actually like what you have obtained right here, certainly
like what you are stating and the way in which by which you say it.
You are making it entertaining and you continue to take care of to keep
it smart. I cant wait to read far more from you. This is
really a tremendous site.
I’m curious to find out what blog system you happen to be using?
I’m experiencing some minor security issues with
my latest blog and I’d like to find something more secure.
Do you have any suggestions?
Hello would you mind stating which blog platform you’re using?
I’m planning to start my own blog soon but I’m having a
hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most blogs and I’m looking for
something unique. P.S My apologies for getting off-topic but I had to ask!
I really like what you guys are usually up too. Such clever work and exposure!
Keep up the wonderful works guys I’ve included you guys to blogroll.
I am no longer certain where you’re getting your info, however good topic.
I needs to spend a while learning much more or understanding more.
Thanks for magnificent information I was on the lookout for
this info for my mission.
Great beat ! I wish to apprentice at the same time as you amend your site, how can i subscribe for a weblog web
site? The account helped me a acceptable deal.
I were tiny bit acquainted of this your broadcast offered brilliant clear
idea
I like reading a post that will make men and women think. Also, thank you for permitting
me to comment!
Hi there, just wanted to say, I enjoyed this post. It was inspiring.
Keep on posting!
I am no longer certain where you’re getting your info,
however great topic. I must spend a while learning much more or understanding more.
Thanks for wonderful information I used to be in search of this
information for my mission.
Appreciate the recommendation. Will try it out.
This is my first time visit at here and i am genuinely pleassant to
read everthing at one place.
Thanks , I’ve recently been searching for info about this subject for ages
and yours is the greatest I have came upon so far.
However, what about the bottom line? Are you positive about the source?
What’s up everybody, here every one is sharing these know-how, so it’s good to
read this webpage, and I used to pay a visit this web
site everyday.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I quite like looking through an article that will make people think.
Also, thanks for allowing for me to comment!
An outstanding share! I’ve just forwarded this onto a co-worker who was conducting a
little research on this. And he actually bought me lunch because I stumbled upon it
for him… lol. So let me reword this…. Thank YOU
for the meal!! But yeah, thanx for spending some time to discuss this matter here on your internet site.
We are a bunch of volunteers and opening a brand new scheme in our community.
Your website offered us with helpful information to work on. You’ve performed an impressive task
and our whole group shall be grateful to you.
Nice post. I was checking continuously this weblog and I
am impressed! Extremely helpful information specially the
last section 🙂 I maintain such information much. I used to be seeking this certain information for
a very long time. Thank you and best of luck.
Truly no matter if someone doesn’t be aware of after that its up to other users that they
will assist, so here it takes place.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
If you are going for finest contents like myself, just pay a visit this
web page daily for the reason that it offers quality contents, thanks
I think that what you typed made a bunch of sense. But, what about this?
suppose you added a little content? I mean, I don’t wish to tell you how to run your
website, however what if you added a title that grabbed a
person’s attention? I mean 10 Rahsia untuk Reka Bentuk Halaman Kandungan Cukup Hanya
Sebilangan Orang Yang Tahu – is a little plain. You ought to look at Yahoo’s front page and watch how they write article headlines to grab people to open the links.
You might add a video or a related pic or two to grab people interested about what you’ve got to say.
Just my opinion, it could make your blog a little livelier.
Simply want to say your article is as astonishing. The clearness in your post is just
great and i can assume you’re an expert on this subject.
Well with your permission let me to grab your RSS feed to keep
up to date with forthcoming post. Thanks a million and
please keep up the gratifying work.
Aw, this was an incredibly nice post. Spending some time and actual effort to generate a
top notch article… but what can I say… I put things off a whole lot and never seem
to get nearly anything done.
Appreciate the recommendation. Let me try it out.
Wonderful blog! I found it while searching on Yahoo
News. Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to
get there! Thank you
Wonderful site. Lots of useful information here. I’m
sending it to several pals ans additionally sharing in delicious.
And naturally, thanks for your effort!
Hi there it’s me, I am also visiting this web page on a regular basis, this
website is in fact fastidious and the users are actually sharing nice
thoughts.
Nice post. I learn something totally new and challenging on blogs
I stumbleupon everyday. It’s always interesting to read articles from other authors and use a little
something from their web sites.
Hi there to every body, it’s my first go to see of
this blog; this blog includes amazing and really fine material in favor of visitors.
As the admin of this web page is working,
no uncertainty very soon it will be well-known, due to its quality contents.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hello there! This article could not be written any better!
Going through this post reminds me of my previous roommate!
He constantly kept talking about this. I am going to send this
post to him. Pretty sure he’ll have a very good read.
I appreciate you for sharing!
Hey there! Quick question that’s completely off topic.
Do you know how to make your site mobile friendly? My blog
looks weird when browsing from my iphone 4. I’m trying to find a
theme or plugin that might be able to resolve this problem.
If you have any recommendations, please share. Many thanks!
I’m really impressed with your writing talents and also with the format in your weblog.
Is this a paid theme or did you modify it yourself?
Anyway keep up the nice high quality writing, it’s rare to peer
a nice blog like this one today..
An outstanding share! I have just forwarded this onto a
coworker who had been conducting a little homework on this.
And he in fact ordered me breakfast because I found it
for him… lol. So allow me to reword this…. Thank YOU for the meal!!
But yeah, thanks for spending some time to talk about this matter here
on your site.
We’re a gaggle of volunteers and starting a new scheme in our community.
Your site provided us with useful information to work on. You have
done a formidable job and our whole community will likely be grateful to you.
You are so cool! I don’t believe I have read anything like this
before. So wonderful to discover another person with
original thoughts on this topic. Really.. many thanks for
starting this up. This site is something that’s needed on the web, someone with some originality!
I really love your blog.. Very nice colors & theme.
Did you create this web site yourself? Please reply back as I’m
looking to create my very own blog and would love
to learn where you got this from or what the theme is called.
Thanks!
Thanks on your marvelous posting! I really enjoyed reading it, you could
be a great author. I will be sure to bookmark your blog
and definitely will come back very soon. I want to encourage
continue your great writing, have a nice afternoon!
I have to thank you for the efforts you’ve put in writing this website.
I’m hoping to check out the same high-grade
blog posts by you in the future as well.
In truth, your creative writing abilities has inspired me to get my own website now 😉
Hi friends, its impressive post regarding educationand completely explained, keep it up all the time.
hi!,I love your writing very so much! share we keep in touch extra approximately your article on AOL?
I require a specialist in this area to unravel my problem.
Maybe that is you! Taking a look ahead to peer you.
We absolutely love your blog and find most of
your post’s to be just what I’m looking for. can you offer guest writers to write content available for you?
I wouldn’t mind writing a post or elaborating on a few of the subjects you write in relation to here.
Again, awesome web site!
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is valuable and everything.
Nevertheless think of if you added some great pictures or video clips to give your posts more,
“pop”! Your content is excellent but with images and clips, this blog could definitely be one
of the best in its field. Fantastic blog!
If some one desires to be updated with most recent technologies after that he must be pay a visit this site and be up to date all the time.
I’m gone to inform my little brother, that he should also pay a quick
visit this website on regular basis to obtain updated
from newest reports.
It’s hard to come by knowledgeable people on this topic, however, you sound like you know what you’re talking
about! Thanks
Nice post. I was checking continuously this blog and I’m impressed!
Extremely useful info particularly the last part 🙂 I care for such information much.
I was looking for this certain info for a very long time.
Thank you and best of luck.
I read this paragraph completely regarding the comparison of most up-to-date and preceding technologies, it’s awesome
article.
Hey! Quick question that’s totally off topic.
Do you know how to make your site mobile friendly? My website looks weird when viewing from
my iphone. I’m trying to find a theme or plugin that might be able to fix this problem.
If you have any recommendations, please share.
Thanks!
Excellent weblog here! Also your web site loads up fast!
What web host are you using? Can I get your associate link
in your host? I want my web site loaded up
as quickly as yours lol
After exploring a few of the articles on your web page,
I really like your way of blogging. I saved it to my bookmark
site list and will be checking back in the near future.
Take a look at my web site as well and tell me your opinion.
Thank you for the auspicious writeup. It if truth be told was a amusement account it.
Look complicated to more delivered agreeable from you!
By the way, how could we communicate?
Hi there everyone, it’s my first pay a visit at this web site, and paragraph is actually fruitful for
me, keep up posting these types of content.
I would like to thank you for the efforts you’ve put in writing
this website. I really hope to view the same high-grade blog posts
by you in the future as well. In fact, your creative
writing abilities has encouraged me to get my very own website now 😉
Howdy! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good success. If you know of any please share.
Cheers!
Hello, i read your blog from time to time and i own a similar one and
i was just curious if you get a lot of spam remarks?
If so how do you reduce it, any plugin or anything you
can recommend? I get so much lately it’s driving me mad so any help is very much appreciated.
Magnificent beat ! I would like to apprentice at the same time as
you amend your web site, how could i subscribe for a blog site?
The account aided me a acceptable deal. I have been tiny bit acquainted of this your
broadcast provided shiny transparent concept
Woah! I’m really digging the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s hard
to get that “perfect balance” between usability and
appearance. I must say that you’ve done a superb job with this.
In addition, the blog loads extremely quick for me on Firefox.
Superb Blog!
It’s in fact very complex in this busy life to listen news on Television, so I just use world wide web for that reason, and obtain the latest news.
Its such as you read my mind! You appear to know a lot approximately this, such as you wrote the e-book in it or
something. I believe that you just can do with some % to force the
message home a little bit, but other than that, that is magnificent blog.
A great read. I will certainly be back.
It’s remarkable to visit this site and reading the views of all friends
concerning this paragraph, while I am also keen of getting familiarity.
Hi there, this weekend is nice in favor of me, because this occasion i am reading
this fantastic educational article here at my house.
We absolutely love your blog and find nearly all of your post’s to be just what
I’m looking for. Would you offer guest writers to write content for yourself?
I wouldn’t mind creating a post or elaborating on many of the subjects
you write in relation to here. Again, awesome site!
Appreciating the hard work you put into your site and detailed information you offer.
It’s great to come across a blog every once in a while that isn’t the same unwanted rehashed information. Fantastic read!
I’ve saved your site and I’m adding your RSS feeds to my Google account.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Simply desire to say your article is as astounding.
The clearness in your post is just spectacular and i could assume you are an expert on this
subject. Fine with your permission let me to grab your
RSS feed to stay updated with drawing close post. Thank you
1,000,000 and please carry on the enjoyable work.
I know this if off topic but I’m looking into starting
my own blog and was wondering what all is required to
get setup? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% positive.
Any suggestions or advice would be greatly appreciated. Thanks
Thank you a bunch for sharing this with all of us you
actually understand what you’re talking about!
Bookmarked. Kindly also seek advice from my site =). We could have a link trade agreement among us
Thanks a bunch for sharing this with all people you really recognise what you are talking approximately!
Bookmarked. Please also seek advice from my web site =).
We may have a link change agreement between us
It is not my first time to visit this web site, i am visiting this web site dailly and get pleasant information from here every day.
Pretty great post. I simply stumbled upon your weblog and wished to say that I’ve truly
enjoyed browsing your blog posts. In any case I will be subscribing to your rss feed and I am hoping you
write once more very soon!
I like what you guys are usually up too. Such clever work and exposure!
Keep up the amazing works guys I’ve included you
guys to my personal blogroll.
Undeniably imagine that that you stated. Your favourite reason seemed to be at
the web the easiest thing to take note of. I say to you, I definitely get annoyed while people think about issues that they just do not realize about.
You controlled to hit the nail upon the top and also outlined out
the entire thing with no need side-effects , people could take a signal.
Will probably be back to get more. Thanks
Thank you, I have recently been searching for information about this
subject for a while and yours is the best I have came upon so
far. But, what concerning the bottom line?
Are you positive concerning the source?
of course like your web-site but you need to test the spelling on several of
your posts. Many of them are rife with spelling issues and I find it
very troublesome to tell the reality nevertheless I will certainly come back again.
What’s up, of course this article is really good and I have learned lot of things from
it about blogging. thanks.
It’s an amazing piece of writing designed for all the web users;
they will get benefit from it I am sure.
you are in point of fact a just right webmaster.
The website loading velocity is amazing. It seems that
you’re doing any distinctive trick. Also, The contents are
masterwork. you’ve performed a wonderful job on this topic!
Hello, i believe that i noticed you visited my site thus i came to go back the desire?.I am
attempting to in finding issues to enhance my web site!I suppose its adequate to use a few of your concepts!!
At this time I am ready to do my breakfast, afterward
having my breakfast coming over again to read additional news.
Just desire to say your article is as astonishing.
The clarity in your post is just nice and i can assume you are an expert on this subject.
Fine with your permission allow me to grab your feed
to keep up to date with forthcoming post. Thanks a million and please continue the gratifying work.
Just want to say your article is as amazing.
The clearness on your submit is simply cool and that i can think you’re knowledgeable in this subject.
Well with your permission allow me to snatch your RSS feed to stay up to date with imminent post.
Thank you one million and please keep up the gratifying work.
Wonderful blog! I found it while surfing around on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Cheers
Please let me know if you’re looking for a writer for your site.
You have some really good articles and I believe I would be
a good asset. If you ever want to take some of the load off, I’d really like to write some material for
your blog in exchange for a link back to mine. Please shoot
me an e-mail if interested. Kudos!
Hi, Neat post. There is a problem together with your site in web explorer, may check this?
IE nonetheless is the marketplace chief and a good part of other
folks will leave out your fantastic writing due to this problem.
This is very interesting, You’re a very skilled blogger.
I have joined your rss feed and look forward to seeking more of your excellent post.
Also, I have shared your web site in my social networks!
Its not my first time to pay a visit this web site, i
am browsing this site dailly and take pleasant facts from
here every day.
It’s nearly impossible to find well-informed people
about this topic, but you sound like you know what you’re
talking about! Thanks
Thanks on your marvelous posting! I actually enjoyed reading it, you are a great author.
I will remember to bookmark your blog and will eventually come back later on. I want to encourage yourself to continue your great job, have a nice weekend!
Hi friends, fastidious post and nice arguments commented here, I am genuinely enjoying by
these.
I every time used to read paragraph in news papers but now as I am a user of web thus from now I am using net for posts, thanks to web.
Fantastic items from you, man. I have take into accout your stuff prior to and you’re just
too excellent. I really like what you have received here, really like what you’re stating and the best way in which you say it.
You are making it entertaining and you continue to take care of to keep it wise.
I cant wait to learn far more from you. This is really a wonderful web
site.
naturally like your web-site however you have to test the spelling on quite a few of your posts.
Several of them are rife with spelling problems and I to find it very troublesome to
inform the reality however I’ll definitely come again again.
Your style is very unique in comparison to other folks I’ve read stuff from.
Thank you for posting when you have the opportunity,
Guess I will just book mark this site.
My family members every time say that I am wasting my time here at
web, except I know I am getting know-how every day by reading thes nice articles or reviews.
I have read so many articles or reviews concerning the blogger
lovers except this piece of writing is actually a pleasant paragraph, keep it
up.
You need to be a part of a contest for one of the greatest blogs on the internet.
I most certainly will recommend this blog!
I like reading a post that can make people think. Also, thank
you for allowing for me to comment!
Quality articles or reviews is the crucial to interest the viewers to
pay a quick visit the site, that’s what this web page is providing.
I’m gone to convey my little brother, that he should also go to
see this web site on regular basis to take updated from
newest news.
Does your blog have a contact page? I’m having a tough time locating it but, I’d like to shoot you an email.
I’ve got some creative ideas for your blog you might be
interested in hearing. Either way, great blog and I look forward to
seeing it expand over time.
Hi, just wanted to tell you, I enjoyed this blog post.
It was funny. Keep on posting!
Excellent blog right here! Also your web site
quite a bit up very fast! What host are you using?
Can I get your associate link for your host? I want my site loaded up as quickly as yours
lol
Quality content is the secret to attract the viewers to pay a quick visit the website, that’s what this web
site is providing.
Appreciating the hard work you put into your site and detailed information you provide.
It’s great to come across a blog every once in a while that isn’t the same outdated rehashed
material. Excellent read! I’ve saved your site and I’m
adding your RSS feeds to my Google account.
This web site truly has all of the information I needed
concerning this subject and didn’t know who to ask.
I savour, result in I discovered just what I used to be taking
a look for. You’ve ended my 4 day long hunt! God Bless you
man. Have a great day. Bye
This is very interesting, You’re a very skilled blogger.
I have joined your feed and look forward to seeking more of your fantastic post.
Also, I’ve shared your website in my social networks!
I was able to find good advice from your blog articles.
Hey there! This is my first comment here so I just wanted to give a quick shout out and tell
you I genuinely enjoy reading through your blog posts.
Can you suggest any other blogs/websites/forums that go over the same topics?
Thanks!
You really make it appear so easy together with your presentation however I in finding this topic to be actually one thing that I feel I might by no means understand.
It sort of feels too complex and very large for me.
I’m looking forward on your subsequent publish, I’ll
attempt to get the grasp of it!
It’s appropriate time to make some plans for the future and it’s time to
be happy. I have read this post and if I could I desire to suggest
you few interesting things or advice. Perhaps you could write next articles referring
to this article. I desire to read even more things about it!
Thank you a bunch for sharing this with all of us you really know what you’re speaking approximately!
Bookmarked. Please additionally visit my website =).
We can have a link change arrangement between us
Have you ever thought about creating an ebook or guest authoring on other blogs?
I have a blog based upon on the same ideas you discuss and would
love to have you share some stories/information. I know my readers would value your work.
If you’re even remotely interested, feel free to shoot me an e-mail.
Hi! I know this is somewhat off topic but I was wondering
which blog platform are you using for this site? I’m getting sick and tired of WordPress because I’ve had issues with hackers
and I’m looking at alternatives for another platform. I would be fantastic
if you could point me in the direction of a good platform.
Admiring the time and energy you put into your blog and detailed
information you provide. It’s awesome to come across a blog every once in a while that isn’t
the same out of date rehashed information. Fantastic read!
I’ve bookmarked your site and I’m including
your RSS feeds to my Google account.
My partner and I stumbled over here by a different
web address and thought I should check things out. I like
what I see so i am just following you. Look forward
to looking at your web page again.
Howdy are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get started
and set up my own. Do you need any html coding knowledge to make your own blog?
Any help would be greatly appreciated!
Its such as you learn my mind! You seem to grasp so much approximately this, like you wrote the book in it or something.
I feel that you just can do with some p.c. to force the message
home a little bit, however instead of that, this is excellent blog.
A fantastic read. I will definitely be back.
Hello friends, how is all, and what you would like to say on the topic of this article, in my view its in fact amazing
designed for me.
Great article! We will be linking to this particularly great post on our site.
Keep up the good writing.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Right here is the perfect website for anybody who would like to find out about this topic.
You know a whole lot its almost hard to argue with you
(not that I personally would want to…HaHa). You certainly put
a brand new spin on a topic that has been discussed for decades.
Wonderful stuff, just great!
Hello just wanted to give you a brief heads up and let
you know a few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different browsers and both show the same results.
Hi there to every body, it’s my first pay a quick visit of this weblog; this webpage
carries awesome and in fact excellent material designed
for visitors.
It’s actually a nice and useful piece of information. I’m happy that you just
shared this useful info with us. Please keep us up to date like this.
Thanks for sharing.
Hello just wanted to give you a brief heads up
and let you know a few of the images aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both
show the same outcome.
If you want to take a great deal from this article then you have to apply such techniques to your won website.
That is a good tip especially to those new to the blogosphere.
Simple but very precise information… Many thanks for sharing this one.
A must read article!
Excellent goods from you, man. I’ve understand your stuff previous to and you are just
too magnificent. I really like what you have acquired here, really like what you’re saying and the way in which
you say it. You make it entertaining and you still take care of to
keep it sensible. I can’t wait to read far more from you.
This is actually a terrific web site.
Hello, i feel that i saw you visited my web site so i got here to go back the desire?.I am attempting to find things to enhance my website!I suppose its good enough to make use
of some of your ideas!!
Good post. I learn something new and challenging on websites
I stumbleupon everyday. It will always be useful to read articles from other authors and use something from their sites.
Wow, awesome blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your web
site is excellent, as well as the content!
What’s up, this weekend is good for me, for the reason that
this point in time i am reading this great informative paragraph
here at my residence.
My brother suggested I would possibly like this blog. He was once entirely right.
This post truly made my day. You can not imagine simply how a
lot time I had spent for this information! Thanks!
This paragraph gives clear idea in favor of the new viewers of blogging, that really how to do running a blog.
If some one wants to be updated with most up-to-date technologies after that he must be pay a visit this web site and be up to
date all the time.
Hi there, just became alert to your blog through Google, and found that
it is really informative. I am gonna watch out for brussels.
I’ll appreciate if you continue this in future. Many people will be benefited from
your writing. Cheers!
Keep on writing, great job!
I’m truly enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it
much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme?
Outstanding work!
Somebody essentially help to make critically posts I might state.
This is the very first time I frequented your web page
and to this point? I amazed with the analysis you made to make
this actual submit amazing. Excellent activity!
When someone writes an paragraph he/she maintains the
plan of a user in his/her mind that how a user can understand it.
Therefore that’s why this paragraph is outstdanding.
Thanks!
Link exchange is nothing else but it is only placing the other
person’s weblog link on your page at proper place
and other person will also do same in support of you.
This design is spectacular! You definitely know how to
keep a reader amused. Between your wit and your videos, I
was almost moved to start my own blog (well, almost…HaHa!) Excellent job.
I really enjoyed what you had to say, and more than that, how you
presented it. Too cool!
I was wondering if you ever thought of changing the structure of your blog?
Its very well written; I love what youve got
to say. But maybe you could a little more in the way of content so
people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images.
Maybe you could space it out better?
Greetings, I do believe your site may be having browser compatibility
issues. When I take a look at your website in Safari, it
looks fine but when opening in Internet Explorer, it has some overlapping issues.
I simply wanted to give you a quick heads up! Other
than that, excellent blog!
I got this site from my pal who told me regarding
this web site and at the moment this time I am browsing this website
and reading very informative content at this place.
Asking questions are truly nice thing if you are not understanding something fully, but this article provides
good understanding yet.
It’s very easy to find out any topic on net as compared to books, as I found this post at this website.
Great work! This is the kind of info that are supposed to be shared around the net.
Shame on the seek engines for not positioning
this submit upper! Come on over and consult with my site .
Thanks =)
Hi to all, how is the whole thing, I think every one is getting more from this website, and your views
are nice for new users.
Thanks for sharing your thoughts on inhoudspagina. Regards
Hi terrific website! Does running a blog like this take a large amount of work?
I’ve absolutely no knowledge of programming but I was hoping to start my own blog soon. Anyhow, if you have any recommendations or
techniques for new blog owners please share. I understand this is off topic nevertheless I just had to ask.
Thank you!
I’m really enjoying the theme/design of your website. Do you
ever run into any internet browser compatibility problems?
A number of my blog readers have complained about my website not operating correctly in Explorer but looks
great in Opera. Do you have any tips to help fix this problem?
I am regular reader, how are you everybody? This post posted at this web page
is in fact nice.
I need to to thank you for this very good read!! I absolutely loved every bit
of it. I’ve got you book-marked to check out new things you post…
Tremendous issues here. I’m very satisfied to see your
article. Thank you a lot and I’m having a look forward to contact you.
Will you please drop me a e-mail?
I constantly emailed this webpage post page to all my friends, as if like to read it after that my friends will too.
Hi there it’s me, I am also visiting this site regularly, this web
site is genuinely pleasant and the viewers are really sharing fastidious thoughts.
Fantastic site. Lots of helpful info here. I’m sending
it to a few pals ans also sharing in delicious.
And naturally, thanks for your sweat!
Greetings from Idaho! I’m bored to death at work so I
decided to check out your blog on my iphone during lunch break.
I love the info you present here and can’t wait to
take a look when I get home. I’m amazed at how quick your blog loaded
on my mobile .. I’m not even using WIFI, just 3G ..
Anyhow, superb site!
You’re so awesome! I don’t believe I’ve truly read something like
that before. So wonderful to discover somebody with some unique thoughts
on this subject. Seriously.. thank you for starting this up.
This site is something that is required on the internet, someone with a little
originality!
hello!,I like your writing very much! share we be in contact more about your article on AOL?
I need a specialist on this space to solve my problem. Maybe that is you!
Having a look forward to peer you.
Attractive component to content. I simply stumbled upon your web site and in accession capital to assert
that I acquire in fact loved account your blog posts.
Anyway I will be subscribing for your augment or even I success you get admission to persistently rapidly.
Hmm is anyone else encountering problems with the pictures on this blog loading?
I’m trying to determine if its a problem on my end or if
it’s the blog. Any suggestions would be greatly appreciated.
Hello! Someone in my Myspace group shared this
website with us so I came to take a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers!
Outstanding blog and outstanding style and design.
You can certainly see your skills within the article
you write. The arena hopes for even more passionate writers like you who aren’t afraid to say
how they believe. All the time follow your heart.
I got this website from my pal who told me concerning this site and at the moment this time I am
browsing this web page and reading very informative articles
or reviews at this place.
I used to be able to find good info from your blog articles.
Great blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really
make my blog stand out. Please let me know where you got your design. Many thanks
I have been surfing on-line greater than three hours these days, yet I never found any interesting article like yours.
It’s lovely worth enough for me. In my opinion, if all webmasters and bloggers made excellent content material as
you did, the net will probably be much more helpful than ever before.
Heya this is kinda of off topic but I was wondering if blogs use
WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding know-how so I
wanted to get advice from someone with experience. Any help would be enormously appreciated!
This post will help the internet users for creating new website or even a blog from start to end.
What i don’t understood is in fact how you are
now not really a lot more smartly-favored than you may be right now.
You’re so intelligent. You understand therefore
considerably when it comes to this subject, made me
individually imagine it from so many numerous angles.
Its like women and men are not involved except it’s one thing to
do with Girl gaga! Your personal stuffs excellent. All the time take care
of it up!
Appreciation to my father who informed me concerning this webpage, this web
site is in fact remarkable.
There is definately a lot to learn about this subject.
I really like all of the points you’ve made.
Hi there to all, it’s truly a nice for me to go to see this web page, it
consists of valuable Information.
Everything composed was very logical. However, think about this, what if you
were to create a killer headline? I am not saying your content is not solid,
however what if you added a headline that makes people want more?
I mean 10 tajomstiev pre návrh stránok s chytľavým obsahom vie
iba hŕstka ľudí – is a little vanilla. You should look
at Yahoo’s home page and watch how they write news headlines to grab
viewers interested. You might add a video or a picture or two to get people excited about what you’ve written. Just my opinion, it would make your website a little bit more interesting.
Thank you for the auspicious writeup. It in truth was once a amusement account it.
Look complicated to far introduced agreeable from you!
However, how can we keep in touch?
Highly energetic blog, I enjoyed that a lot. Will there be a part 2?
I’m impressed, I have to admit. Seldom do I encounter a blog that’s both equally educative and amusing, and without a doubt, you’ve hit
the nail on the head. The issue is something which too few people are speaking intelligently about.
I am very happy I found this in my hunt for something concerning this.
Hello i am kavin, its my first time to commenting anyplace, when i read
this piece of writing i thought i could also create comment due to this sensible post.
Oh my goodness! Awesome article dude! Thank you so much, However I am going through issues with your
RSS. I don’t know why I am unable to join it.
Is there anybody else having similar RSS problems?
Anyone that knows the answer will you kindly
respond? Thanx!!
Paragraph writing is also a excitement, if you be familiar with then you can write if not it is complex to
write.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Hello there! I just wish to offer you a big thumbs up for your
excellent info you have got here on this post. I’ll be coming back
to your website for more soon.
Peculiar article, totally what I wanted to find.
I think what you typed made a bunch of sense. But,
what about this? suppose you were to create a killer post title?
I ain’t saying your content isn’t good, but what if you added a post title that grabbed a person’s attention? I mean Die
10 Geheimnisse für einprägsames Design von Inhaltsseiten, die nur eine
Handvoll Leute kennen – is a little vanilla. You could glance at Yahoo’s home page and note how they create
post titles to get viewers to open the links.
You might try adding a video or a pic or two to grab readers excited about everything’ve got to say.
Just my opinion, it might make your posts a little bit more interesting.
Can you tell us more about this? I’d care to find out
some additional information.
Thanks on your marvelous posting! I truly
enjoyed reading it, you happen to be a great author. I will make
certain to bookmark your blog and will often come back
down the road. I want to encourage that you continue your great job, have a nice day!
There is certainly a lot to learn about this topic. I like all the points you’ve
made.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Excellent beat ! I wish to apprentice while you
amend your website, how could i subscribe for a blog website?
The account helped me a acceptable deal. I had been tiny bit acquainted
of this your broadcast offered bright clear concept
Hurrah! After all I got a web site from where I be capable of genuinely take valuable facts concerning my study and knowledge.
Hello! This is kind of off topic but I need some guidance from an established blog.
Is it very difficult to set up your own blog? I’m not very techincal but I can figure things out pretty quick.
I’m thinking about creating my own but I’m not sure where to begin. Do you have any points or suggestions?
Cheers
I am really impressed along with your writing skills as well as with the structure
on your weblog. Is this a paid topic or did you customize
it yourself? Anyway stay up the excellent high quality writing, it’s rare to see a great weblog like this one nowadays..
A person essentially assist to make severely articles I’d state.
This is the very first time I frequented your website page
and so far? I surprised with the research you made to create this particular
post extraordinary. Fantastic process!
My brother suggested I may like this web site. He was once totally right.
This put up truly made my day. You can not consider simply how so much time I had spent for this
info! Thank you!
My spouse and I stumbled over here coming from a different web page and thought
I might as well check things out. I like what I see so i am just following you.
Look forward to looking over your web page again.
Good day! Do you use Twitter? I’d like to follow you if that would be ok.
I’m undoubtedly enjoying your blog and look forward to new posts.
Heya i am for the primary time here. I found this board and I find It truly
useful & it helped me out a lot. I am hoping to give one thing back and aid others like you helped me.
Its like you read my mind! You appear to know a lot about this, like you
wrote the book in it or something. I think that you could do with some pics to drive the message home a little bit, but other than that, this is wonderful blog.
A great read. I will certainly be back.
I think the admin of this site is truly working hard in support of his site, since here every stuff is quality based stuff.
This is a topic that is near to my heart… Cheers!
Where are your contact details though?
Greetings! Very useful advice in this particular post!
It is the little changes that make the most significant changes.
Many thanks for sharing!
Hey there! Do you use Twitter? I’d like to
follow you if that would be ok. I’m undoubtedly enjoying your blog and
look forward to new posts.
Oh my goodness! Awesome article dude! Thank you so much, However
I am encountering problems with your RSS. I don’t know the reason why I cannot join it.
Is there anybody getting similar RSS issues? Anyone that knows the solution will you
kindly respond? Thanx!!
Hurrah, that’s what I was exploring for, what a stuff!
existing here at this weblog, thanks admin of this web page.
I am sure this article has touched all the internet
people, its really really pleasant article on building up
new webpage.
Having read this I believed it was rather enlightening.
I appreciate you spending some time and energy to put this article together.
I once again find myself personally spending a significant amount of time both reading and commenting.
But so what, it was still worthwhile!
I read this paragraph fully concerning the comparison of most up-to-date and earlier technologies,
it’s amazing article.
We are a group of volunteers and starting a new scheme in our community.
Your site provided us with valuable info to work on. You’ve done an impressive job and our whole community will be thankful
to you.
I do accept as true with all of the ideas you’ve introduced in your post.
They’re very convincing and can definitely work.
Nonetheless, the posts are too short for novices. Could you please extend them a bit from next time?
Thanks for the post.
No matter if some one searches for his required thing, therefore he/she wants to be
available that in detail, therefore that thing is maintained over here.
Wow! After all I got a web site from where I be able to truly take helpful information regarding my study and knowledge.
Very rapidly this web page will be famous amid all blog people, due to it’s pleasant posts
My spouse and I absolutely love your blog and find almost all of
your post’s to be exactly I’m looking for. Does one offer guest writers to write content available for you?
I wouldn’t mind composing a post or elaborating on most of the subjects you write concerning here.
Again, awesome web log!
Oh my goodness! Impressive article dude! Many thanks, However I am encountering troubles with your RSS.
I don’t know why I cannot join it. Is there anybody else having
similar RSS issues? Anybody who knows the
answer will you kindly respond? Thanks!!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Very nice post. I simply stumbled upon your weblog and wanted to mention that I have really loved browsing your blog posts.
After all I will be subscribing in your feed and I am hoping you write once more soon!
Good post. I learn something new and challenging on blogs I stumbleupon on a daily basis.
It will always be useful to read content from other authors and practice a little something
from other web sites.
This is very interesting, You are a very skilled blogger.
I have joined your rss feed and look forward to
seeking more of your magnificent post. Also, I’ve shared your web site
in my social networks!
Thanks for the marvelous posting! I quite enjoyed reading it,
you can be a great author.I will make sure to bookmark
your blog and definitely will come back at some point.
I want to encourage yourself to continue your great posts,
have a nice evening!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Heya fantastic website! Does running a blog like this take a massive amount work?
I have very little understanding of computer programming however I was hoping to start
my own blog in the near future. Anyways, should you have any recommendations or tips for new
blog owners please share. I understand this is off topic but
I just had to ask. Cheers!
It’s amazing to pay a quick visit this web site and reading the views of all friends concerning this piece of writing, while I am also keen of getting familiarity.
This design is steller! You most certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my own blog (well,
almost…HaHa!) Fantastic job. I really loved what you had to say, and more than that, how
you presented it. Too cool!
Hmm is anyone else encountering problems with the images on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
I have been exploring for a little bit for any high quality
articles or weblog posts in this sort of space .
Exploring in Yahoo I eventually stumbled upon this web site.
Studying this information So i am glad to show that I have an incredibly excellent uncanny feeling I found out
just what I needed. I most definitely will make sure to do
not overlook this website and provides it a glance regularly.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Fantastic items from you, man. I have consider your stuff prior to and you are just too wonderful.
I really like what you’ve bought here, certainly like what you are saying and the best way in which you
assert it. You are making it entertaining and you continue to take care of to
keep it wise. I cant wait to learn far more from you.
That is really a wonderful website.
This site definitely has all of the information and facts I wanted concerning this subject and didn’t know who to
ask.
This website was… how do I say it? Relevant!! Finally I’ve found something
which helped me. Kudos!
Great blog you have here.. It’s difficult to find good
quality writing like yours nowadays. I really appreciate individuals like
you! Take care!!
You are so cool! I don’t think I’ve truly read through a single thing like that before.
So great to discover someone with a few genuine thoughts on this topic.
Seriously.. many thanks for starting this up.
This web site is one thing that’s needed on the internet, someone with a
bit of originality!
Fine way of describing, and nice piece of writing to obtain information on the topic of
my presentation focus, which i am going to convey in university.
Heya i am for the first time here. I came across this board and I find It truly useful & it
helped me out much. I hope to give something back and aid others like you aided me.
Oh my goodness! Incredible article dude! Thanks, However I am encountering issues with your RSS.
I don’t understand the reason why I cannot join it. Is there anyone
else getting identical RSS problems? Anyone that knows the solution will you kindly respond?
Thanx!!
If you desire to improve your know-how just keep visiting this site and
be updated with the most up-to-date information posted here.
Thanks for finally writing about >De 10 geheimen voor het ontwerpen van pakkende
inhoudspagina’s die slechts een handvol mensen kent – <Loved it!
I really like your blog.. very nice colors & theme.
Did you design this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to design my own blog and would like to find out
where u got this from. cheers
My brother suggested I might like this web site.
He was totally right. This post truly made my day.
You can not imagine just how much time I had spent for
this info! Thanks!
I think the admin of this web site is in fact working hard for his web site, because
here every stuff is quality based stuff.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Yes! Finally something about fitness equipment.
I love what you guys tend to be up too. This kind of clever work and
exposure! Keep up the great works guys I’ve you guys
to blogroll.
I’ve read some excellent stuff here. Definitely value bookmarking for
revisiting. I wonder how a lot effort you put to make any such magnificent informative web site.
Great blog here! Also your site loads up very fast!
What web host are you using? Can I get your affiliate link to
your host? I wish my site loaded up as quickly as yours lol
This post is worth everyone’s attention. When can I find out more?
I love your blog.. very nice colors & theme.
Did you create this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to create my own blog and would like to
find out where u got this from. thank you
Excellent post. I used to be checking continuously this blog and I’m
inspired! Very helpful information particularly the ultimate section 🙂 I take care of such information much.
I used to be seeking this particular information for a very lengthy time.
Thanks and best of luck.
I do agree with all the ideas you’ve introduced on your post.
They are really convincing and will definitely work.
Nonetheless, the posts are too short for newbies.
Could you please lengthen them a bit from subsequent time?
Thanks for the post.
For most up-to-date news you have to visit world-wide-web and on the web I found
this website as a finest web site for most recent updates.
Do you have a spam problem on this blog; I also am a blogger, and I was wondering your situation; many of us have developed some nice practices and we are
looking to swap strategies with other folks, please shoot me an email if
interested.
Hi my friend! I want to say that this post is
awesome, great written and include almost all significant infos.
I would like to look extra posts like this .
Hello! I know this is somewhat off topic but I was wondering which blog
platform are you using for this site? I’m getting fed up
of WordPress because I’ve had problems with hackers and I’m
looking at alternatives for another platform. I would be great if you could point me
in the direction of a good platform.
I needed to thank you for this fantastic read!! I absolutely loved every
bit of it. I have got you saved as a favorite to look at new things you post…
Hi there! I know this is somewhat off topic but I was wondering if
you knew where I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
It’s in point of fact a great and helpful
piece of info. I’m glad that you simply shared this useful info with us.
Please keep us up to date like this. Thank you for sharing.
Hello there I am so glad I found your weblog, I really found
you by accident, while I was researching on Aol for something else, Nonetheless I am here
now and would just like to say thanks for a incredible
post and a all round enjoyable blog (I also love the theme/design), I
don’t have time to read it all at the minute but I have book-marked
it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up
the fantastic b.
Hey, I think your blog might be having browser compatibility issues.
When I look at your blog site in Opera, it looks fine but when opening
in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up!
Other then that, wonderful blog!
Truly no matter if someone doesn’t be aware of afterward its up to other visitors that they will assist, so here it occurs.
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored material stylish.
nonetheless, you command get got an edginess over that you wish be delivering the
following. unwell unquestionably come more formerly again as exactly the
same nearly a lot often inside case you shield this increase.
This is my first time go to see at here and i am actually happy to read all at single place.
You can definitely see your skills within the article you write.
The sector hopes for more passionate writers like you who are not afraid to say how they believe.
All the time follow your heart.
It’s actually a cool and useful piece of info.
I’m satisfied that you just shared this useful
information with us. Please keep us up to date like this.
Thanks for sharing.
I’ve been surfing online more than 3 hours today, yet I never found any interesting article like yours.
It is pretty worth enough for me. Personally, if all web owners and bloggers
made good content as you did, the internet will be much more useful than ever before.
I used to be recommended this blog by my cousin. I’m not sure whether or not this publish is written by means of him as no one else realize such special
approximately my problem. You are incredible! Thank you!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
A person essentially assist to make severely posts I might
state. This is the first time I frequented your web page and up to now?
I surprised with the analysis you made to make this actual put up amazing.
Fantastic process!
This web page can be a stroll-via for all the data you needed about this and didn’t know who to ask. Glimpse right here, and also you’ll positively discover it.
It’s an amazing post in favor of all the web visitors; they will take
advantage from it I am sure.
Hello there, just became aware of your blog through Google, and found that it is really informative.
I’m gonna watch out for brussels. I will be grateful if you continue this in future.
A lot of people will be benefited from your writing. Cheers!
bookmarked!!, I love your website!
I relish, cause I found exactly what I was taking a look for.
You’ve ended my 4 day lengthy hunt! God Bless you man. Have a great day.
Bye
Aw, this was an exceptionally nice post. Taking a few minutes and actual effort to create a superb article…
but what can I say… I put things off a whole lot and never manage to get nearly anything done.
Thanks for your marvelous posting! I actually enjoyed reading it, you may be a great
author.I will always bookmark your blog and will eventually come back later on. I
want to encourage you to continue your great posts, have a nice evening!
Heya i am for the first time here. I found this
board and I in finding It truly helpful & it helped me out much.
I hope to present one thing back and help others such as you aided me.
Appreciation to my father who stated to me about this website, this weblog is really remarkable.
Thank you for the auspicious writeup. It in reality was once a leisure account it.
Look complex to far introduced agreeable from you! However, how could we keep in touch?
You are so interesting! I do not suppose I have read through something like that before.
So great to discover someone with original thoughts on this issue.
Seriously.. thanks for starting this up. This site is one
thing that is required on the internet, someone with some originality!
I was able to find good advice from your content.
This information is priceless. How can I find out more?
It’s perfect time to make some plans for the future and it is time to be happy.
I’ve read this post and if I could I wish to suggest you few interesting things or suggestions.
Maybe you could write next articles referring to this article.
I want to read more things about it!
Hi! I know this is somewhat off topic but I was wondering which blog platform
are you using for this website? I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at
options for another platform. I would be awesome if you could point me in the direction of a good platform.
Its like you learn my mind! You appear to know so much approximately this, such as you wrote the ebook in it or something.
I think that you simply could do with some percent to force the message house a bit, but instead of that, that is
wonderful blog. An excellent read. I will definitely be back.
I don’t know whether it’s just me or if perhaps everybody else
experiencing issues with your blog. It appears as if some of the written text within your
content are running off the screen. Can somebody else please provide feedback and let me know if
this is happening to them as well? This may be a problem with my web browser because I’ve had this
happen previously. Many thanks
Very good information. Lucky me I came across your site by chance (stumbleupon).
I’ve bookmarked it for later!
Truly no matter if someone doesn’t know then its up to
other people that they will help, so here it happens.
It’s truly very complex in this busy life to listen news on Television, therefore I only use the web for that purpose,
and get the latest news.
Hi, i read your blog occasionally and i own a similar one
and i was just curious if you get a lot of spam comments?
If so how do you stop it, any plugin or anything you can advise?
I get so much lately it’s driving me mad so any help is very
much appreciated.
Greetings! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche.
Your blog provided us valuable information to work
on. You have done a marvellous job!
Great post! We will be linking to this great article on our
website. Keep up the great writing.
always i used to read smaller posts that also clear their motive, and that is also happening with this piece
of writing which I am reading at this place.
I’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a
developer to create your theme? Excellent work!
Hello to all, how is everything, I think every one is
getting more from this site, and your views are nice
for new visitors.
Hello! I simply would like to give you a huge thumbs up for
the great info you’ve got here on this post. I’ll be returning to
your web site for more soon.
Generally I do not read article on blogs, but I wish to say that
this write-up very compelled me to check out and do it!
Your writing taste has been amazed me. Thanks, very nice post.
I’m curious to find out what blog system you have been utilizing?
I’m experiencing some minor security problems with my latest website and I would like to find something more secure.
Do you have any solutions?
Excellent article. I certainly love this site.
Continue the good work!
I have been exploring for a little bit for
any high-quality articles or blog posts on this kind of area
. Exploring in Yahoo I finally stumbled upon this site.
Studying this information So i’m satisfied to exhibit that
I have an incredibly excellent uncanny feeling I came upon just what
I needed. I most definitely will make sure to don?t forget
this site and provides it a glance regularly.
Fascinating blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple tweeks would
really make my blog shine. Please let me know
where you got your theme. Bless you
Excellent write-up. I definitely appreciate this website.
Keep writing!
Hmm is anyone else having problems with the images
on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
I was curious if you ever considered changing the structure of your blog?
Its very well written; I love what youve got to say. But
maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having 1 or 2 pictures.
Maybe you could space it out better?
I’ve been browsing online greater than three hours as of late, but I by no means found
any fascinating article like yours. It is lovely value enough for me.
Personally, if all web owners and bloggers made excellent
content as you probably did, the internet shall be much more helpful than ever before.
Now I am going away to do my breakfast, later than having
my breakfast coming again to read other news.
Unquestionably believe that which you said. Your favorite justification appeared to be on the web the easiest thing to be aware of.
I say to you, I definitely get annoyed while people think about
worries that they just do not know about. You managed to hit the nail upon the top
as well as defined out the whole thing without having side effect ,
people can take a signal. Will likely be back to get more.
Thanks
What’s up, all is going fine here and ofcourse every one is sharing information, that’s genuinely good, keep up writing.
This page definitely has all of the information and facts I wanted
concerning this subject and didn’t know who to ask.
I know this if off topic but I’m looking into starting my
own blog and was wondering what all is needed to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% sure.
Any tips or advice would be greatly appreciated. Kudos
Way cool! Some extremely valid points! I appreciate you writing this write-up plus the rest of the website
is really good.
Having read this I believed it was extremely informative.
I appreciate you finding the time and energy to put this information together.
I once again find myself personally spending way too much time both reading and commenting.
But so what, it was still worth it!
I read this piece of writing completely about the resemblance of most up-to-date and earlier
technologies, it’s remarkable article.
Helpful info. Fortunate me I discovered your web site by accident, and I’m surprised why this twist of fate did not happened earlier!
I bookmarked it.
I have learn several just right stuff here. Definitely price bookmarking for revisiting.
I surprise how so much effort you set to make the sort of magnificent informative web site.
Hi there, just became aware of your blog through Google, and found that it’s really informative.
I am gonna watch out for brussels. I will be grateful if you continue this in future.
Numerous people will be benefited from your writing.
Cheers!
Wow, this post is fastidious, my younger sister is analyzing such things, so I am going to let know her.
Hey would you mind sharing which blog platform you’re using?
I’m going to start my own blog in the near future but I’m having a difficult time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and
I’m looking for something unique. P.S Apologies
for getting off-topic but I had to ask!
Hey There. I found your blog using msn. This is a very well written article.
I will make sure to bookmark it and return to read more
of your useful information. Thanks for the post.
I’ll definitely return.
Nice post. I was checking continuously this blog and I am impressed!
Extremely useful info specifically the last part 🙂 I care
for such info a lot. I was looking for this certain info for a long time.
Thank you and good luck.
Everything is very open with a very clear explanation of
the issues. It was definitely informative. Your website
is useful. Thank you for sharing!
Howdy, There’s no doubt that your site may be having browser compatibility problems.
When I take a look at your blog in Safari, it
looks fine however, when opening in Internet Explorer, it
has some overlapping issues. I just wanted to provide you with a
quick heads up! Apart from that, great website!
These are in fact enormous ideas in concerning blogging.
You have touched some pleasant things here.
Any way keep up wrinting.
I feel that is one of the such a lot significant information for
me. And i am happy reading your article. However should statement on few general things, The website
taste is perfect, the articles is in reality nice : D. Good job, cheers
Hey! I just wanted to ask if you ever have any issues with hackers?
My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup.
Do you have any solutions to stop hackers?
It’s hard to come by knowledgeable people about this subject,
however, you seem like you know what you’re talking about!
Thanks
The other day, while I was at work, my cousin stole my apple ipad and tested to see
if it can survive a 30 foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed
and she has 83 views. I know this is entirely off topic but I had to
share it with someone!
Hi, i believe that i saw you visited my website so i got here to go back the
desire?.I am attempting to to find things to enhance my website!I guess its ok to use
some of your concepts!!
Good response in return of this issue with solid arguments and explaining the whole thing about that.
Great delivery. Solid arguments. Keep up the good effort.
Excellent pieces. Keep posting such kind of information on your site.
Im really impressed by your site.
Hi there, You’ve done an incredible job. I’ll definitely digg it and in my opinion suggest to my friends.
I’m confident they’ll be benefited from this web site.
I know this if off topic but I’m looking into starting my own blog and was curious what
all is required to get set up? I’m assuming having a blog like
yours would cost a pretty penny? I’m not very web smart so I’m not 100% sure.
Any tips or advice would be greatly appreciated.
Many thanks
I get pleasure from, lead to I found exactly what I used
to be looking for. You’ve ended my 4 day long
hunt! God Bless you man. Have a nice day. Bye
First off I want to say fantastic blog! I had a quick question in which I’d like
to ask if you don’t mind. I was curious to find out how you center yourself and clear your head prior to writing.
I have had a hard time clearing my thoughts in getting
my thoughts out. I truly do take pleasure in writing but it just seems like the first 10 to 15 minutes are
lost simply just trying to figure out how to begin. Any ideas or hints?
Many thanks!
I’ll immediately take hold of your rss feed as I can not find your email subscription hyperlink
or e-newsletter service. Do you’ve any? Please permit me recognise so that I may
just subscribe. Thanks.
This design is wicked! You certainly know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my own blog
(well, almost…HaHa!) Excellent job. I really loved what you
had to say, and more than that, how you presented it.
Too cool!
Hey I am so happy I found your blog page, I really found you by mistake, while
I was searching on Bing for something else, Anyhow I am here now and would just like to
say thanks for a remarkable post and a all round interesting blog (I also love the
theme/design), I don’t have time to go through it all at the minute
but I have saved it and also included your RSS feeds, so when I have time I will be back
to read more, Please do keep up the awesome jo.
Hola! I’ve been following your weblog for a while
now and finally got the courage to go ahead
and give you a shout out from Humble Tx! Just wanted to mention keep
up the fantastic job!
Yes! Finally something about cannabis.
If some one wants to be updated with newest technologies
then he must be pay a visit this site and be up to date daily.
WOW just what I was looking for. Came here by searching for thc
Hi there! This post could not be written any better!
Looking at this article reminds me of my previous roommate!
He always kept talking about this. I will send this article to him.
Pretty sure he will have a great read. Thanks for sharing!
Hi there are using WordPress for your site platform? I’m new to the blog world
but I’m trying to get started and create my own. Do you need
any html coding knowledge to make your own blog? Any help would be greatly
appreciated!
I have read so many content about the blogger lovers
except this piece of writing is actually a pleasant post, keep it up.
whoah this weblog is great i really like studying your
posts. Keep up the good work! You already know, lots of
individuals are hunting around for this information, you could help
them greatly.
My brother recommended I might like this website.
He was totally right. This post actually made my day.
You cann’t imagine simply how much time I had spent for this information! Thanks!
Hey would you mind stating which blog platform you’re
working with? I’m looking to start my own blog in the near future
but I’m having a tough time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique.
P.S Apologies for getting off-topic but I had to ask!
When I originally left a comment I appear to
have clicked on the -Notify me when new comments
are added- checkbox and from now on whenever a comment is added I
receive four emails with the same comment. Is there a means you can remove me from that service?
Appreciate it!
Amazing! This blog looks exactly like my old one! It’s on a totally different
topic but it has pretty much the same layout and design. Excellent choice of colors!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Having read this I believed it was very informative. I appreciate
you finding the time and energy to put this informative article together.
I once again find myself spending a significant amount of time
both reading and posting comments. But so what, it was still worthwhile!
I always emailed this weblog post page to all my associates, because if like to read
it afterward my links will too.
I was suggested this website by way of my cousin. I’m no longer sure whether this put up is written by means of him as no
one else recognise such special about my difficulty. You’re wonderful!
Thank you!
Hello just wanted to give you a quick heads up.
The words in your post seem to be running off the screen in Safari.
I’m not sure if this is a format issue or something
to do with browser compatibility but I figured I’d post to let you know.
The design and style look great though! Hope you get the
problem fixed soon. Many thanks
You are so awesome! I do not think I’ve truly read through anything like that before.
So nice to find someone with original thoughts on this issue.
Seriously.. thanks for starting this up. This website is one thing that is needed on the internet,
someone with a little originality!
At this time I am ready to do my breakfast, afterward having my breakfast coming
again to read other news.
Pretty! This has been a really wonderful article. Thanks for supplying this info.
It’s wonderful that you are getting thoughts from this piece of writing as well as from our discussion made at this time.
If you want to increase your knowledge only keep visiting this web page and be updated
with the latest news posted here.
Hey! I know this is kinda off topic but I’d figured I’d ask.
Would you be interested in exchanging links or maybe guest writing a blog article or vice-versa?
My site covers a lot of the same topics as yours and I think
we could greatly benefit from each other. If you are interested
feel free to send me an email. I look forward to hearing from you!
Terrific blog by the way!
I have to thank you for the efforts you have put in writing this blog.
I’m hoping to view the same high-grade blog posts by you later on as well.
In truth, your creative writing abilities has motivated me to get my own, personal
blog now 😉
Hi, I do believe your website could be having
internet browser compatibility problems. Whenever
I take a look at your website in Safari, it looks fine however, when opening
in I.E., it’s got some overlapping issues. I simply wanted to provide
you with a quick heads up! Other than that, excellent website!
Very nice post. I just stumbled upon your blog and wanted to say that I’ve truly enjoyed browsing your blog posts.
After all I will be subscribing to your feed and I hope you
write again soon!
Hi there! This is my first visit to your blog! We are a group of volunteers and starting a new
project in a community in the same niche. Your blog provided us beneficial information to work on. You have done
a outstanding job!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but definitely you’re going to a
famous blogger if you are not already 😉 Cheers!
It’s very trouble-free to find out any topic on net as compared to books, as I found this
post at this web page.
Hi there, I would like to subscribe for this weblog to obtain latest updates, so where can i do
it please help.
Aw, this was an exceptionally good post. Spending some time
and actual effort to make a good article… but what can I say… I hesitate a lot and never seem to get anything done.
My family members always say that I am wasting my time
here at web, except I know I am getting knowledge all
the time by reading thes good articles or reviews.
For the reason that the admin of this web site is working,
no question very shortly it will be renowned, due to its quality contents.
I’ll right away grasp your rss feed as I can’t in finding your e-mail subscription hyperlink or newsletter service.
Do you’ve any? Kindly allow me recognize so that I may subscribe.
Thanks.
I was very happy to discover this page. I need to to thank you for ones
time for this wonderful read!! I definitely loved
every part of it and i also have you saved to fav to look at new stuff in your website.
If you would like to get a great deal from this article then you
have to apply such strategies to your won website.
Undeniably imagine that that you said. Your favorite justification appeared to be on the
web the easiest factor to take note of. I say
to you, I certainly get annoyed whilst people consider concerns
that they just don’t recognize about. You managed to hit the nail upon the highest as neatly as defined out the whole thing with
no need side-effects , other folks can take a signal.
Will probably be back to get more. Thanks
It’s actually very difficult in this full of activity life to listen news on TV, therefore I only use the web for that purpose,
and obtain the most recent news.
I’m curious to find out what blog platform
you happen to be using? I’m having some small security issues with my latest website
and I would like to find something more safe. Do you have any solutions?
whoah this blog is fantastic i like studying your posts.
Stay up the good work! You already know, many persons are
searching around for this information, you could help
them greatly.
Good web site you have here.. It’s hard to find good quality writing like yours nowadays.
I truly appreciate individuals like you! Take care!!
I love looking through a post that can make men and women think.
Also, many thanks for allowing me to comment!
I simply could not go away your site before suggesting that I
really enjoyed the standard information an individual provide for your
guests? Is gonna be back often in order to check out new posts
Pretty section of content. I just stumbled upon your
site and in accession capital to assert that I get in fact enjoyed account your blog
posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently fast.
Wow that was odd. I just wrote an extremely long comment but after I
clicked submit my comment didn’t appear. Grrrr… well I’m not
writing all that over again. Anyhow, just wanted to say wonderful blog!
I love what you guys tend to be up too. This type of clever work and coverage!
Keep up the terrific works guys I’ve incorporated you guys to our blogroll.
Hi, I believe your website could be having browser compatibility problems.
When I take a look at your website in Safari, it looks fine but when opening in Internet Explorer,
it has some overlapping issues. I just wanted to give you a quick heads up!
Aside from that, fantastic website!
Hello! This is my 1st comment here so I just wanted to give a
quick shout out and tell you I truly enjoy reading
through your posts. Can you suggest any other blogs/websites/forums that deal with the
same subjects? Thanks for your time!
Appreciating the hard work you put into your blog and in depth information you offer.
It’s awesome to come across a blog every once in a while
that isn’t the same out of date rehashed material.
Wonderful read! I’ve saved your site and I’m including your RSS
feeds to my Google account.
Hello There. I discovered your blog the usage of msn. This is an extremely smartly written article.
I will be sure to bookmark it and come back to
read extra of your useful info. Thank you for the post.
I’ll certainly comeback.
Hi there I am so excited I found your website, I really found you by mistake, while I was searching on Yahoo for something else, Nonetheless I
am here now and would just like to say thank you for a marvelous post and a all round enjoyable blog (I also love
the theme/design), I don’t have time to look over it all at the minute but I have bookmarked it and also added your RSS feeds,
so when I have time I will be back to read much
more, Please do keep up the superb job.
You’re so awesome! I don’t suppose I have read through a single thing
like this before. So good to find somebody with some unique thoughts on this issue.
Seriously.. many thanks for starting this up. This site is something that is needed on the web, someone with a little originality!
I read this piece of writing fully on the topic of the difference of hottest and preceding technologies, it’s awesome article.
I savour, result in I found just what I used to be looking for.
You’ve ended my 4 day lengthy hunt! God Bless you
man. Have a nice day. Bye
This is a topic which is close to my heart… Thank you!
Exactly where are your contact details though?
Howdy! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.
If you know of any please share. Appreciate it!
With havin so much written content do you ever run into any problems of plagorism or copyright violation? My blog has a lot of exclusive content I’ve either written myself or outsourced but it appears a lot
of it is popping it up all over the web without my authorization. Do you
know any techniques to help stop content from being ripped off?
I’d certainly appreciate it.
My coder is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the expenses. But he’s
tryiong none the less. I’ve been using WordPress on a variety
of websites for about a year and am nervous about switching to another platform.
I have heard fantastic things about blogengine.net. Is there a way I can transfer all my wordpress content into it?
Any kind of help would be really appreciated!
Just wish to say your article is as astounding. The clarity in your post is
simply spectacular and i can assume you are an expert on this
subject. Well with your permission allow me to grab
your feed to keep up to date with forthcoming post. Thanks a million and please continue the gratifying work.
Appreciating the hard work you put into your website and detailed information you present.
It’s awesome to come across a blog every once in a while that isn’t the same old rehashed information. Excellent read!
I’ve saved your site and I’m adding your RSS feeds to my Google
account.
Good day very cool blog!! Man .. Beautiful .. Amazing ..
I will bookmark your web site and take the feeds additionally?
I am glad to search out numerous useful info right here within the publish, we need work out more techniques on this regard, thanks for
sharing. . . . . .
What’s up to all, the contents present at this web site are genuinely
awesome for people knowledge, well, keep up the nice work fellows.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
It?s hard to find knowledgeable people on this topic, but you sound like you know what you?re talking about! Thanks
Oh my goodness! an amazing article dude. Thank you However I am experiencing issue with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anyone who knows kindly respond. Thnkx
Nice post. I was checking constantly this blog and I am impressed!
Very helpful info specially the last part 🙂 I care for such information a
lot. I was seeking this particular info for a very long time.
Thank you and good luck.
Your place is valueble for me. Thanks!?
Oh my goodness! an amazing article dude. Thank you However I am experiencing issue with ur rss . Don?t know why Unable to subscribe to it. Is there anyone getting identical rss problem? Anyone who knows kindly respond. Thnkx
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard
on. Any suggestions?
It’s a pity you don’t have a donate button! I’d definitely donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will talk about this website with
my Facebook group. Chat soon!
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but certainly you’re going
to a famous blogger if you are not already 😉 Cheers!
I’ve read several just right stuff here. Certainly value bookmarking for revisiting.
I wonder how so much attempt you put to create this sort of magnificent informative website.
It’s actually a nice and useful piece of information. I am glad that you shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
I am in fact glad to glance at this web site posts which includes plenty of
useful facts, thanks for providing these kinds of information.
I was suggested this web site by my cousin. I’m not sure whether this
post is written by him as no one else know such detailed about my trouble.
You are amazing! Thanks!
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire
out a designer to create your theme? Outstanding work!
I was recommended this blog by my cousin. I am not sure whether this post is written by him as nobody else know such detailed about my problem.
You are incredible! Thanks!
Wonderful web site. A lot of helpful information here.
I am sending it to some pals ans additionally sharing in delicious.
And obviously, thank you for your effort!
I’ve been surfing online more than three hours today, yet I never found any interesting article like
yours. It is pretty worth enough for me. Personally, if all site owners and bloggers made
good content as you did, the net will be a lot more useful than ever before.
Thank you so much. Glad it helps you.
You can subscribe to https://www.profseema.com/subscribe-page/ for a future update
Amazing! This blog looks just like my old one! It’s on a completely different subject but it has pretty much the same page layout and
design. Great choice of colors!
Does your website have a contact page? I’m having a tough time locating it but, I’d like to send you
an email. I’ve got some ideas for your blog you might be interested in hearing.
Either way, great blog and I look forward to
seeing it develop over time.
Admiring the hard work you put into your site and detailed information you
present. It’s awesome to come across a blog every once in a
while that isn’t the same out of date rehashed information. Fantastic read!
I’ve saved your site and I’m adding your RSS feeds to my Google
account.
I just couldn’t go away your website prior to suggesting
that I actually loved the standard information an individual provide for your guests?
Is gonna be back regularly in order to investigate cross-check new posts
Generally I do not read post on blogs, however I
would like to say that this write-up very compelled me to take a look at and do it!
Your writing style has been amazed me. Thank you, quite nice post.
Wow, that’s what I was seeking for, what a information! present here at this website,
thanks admin of this web page.
Right now it appears like Movable Type is the best blogging platform available right now.
(from what I’ve read) Is that what you’re using on your blog?
Good way of describing, and nice post to obtain data on the
topic of my presentation subject, which i am going to present in academy.
I am extremely impressed with your writing skills as
well as with the layout on your blog. Is this a paid theme or did you modify
it yourself? Anyway keep up the nice quality writing, it’s rare to see a great blog
like this one nowadays.
I’m gone to tell my little brother, that he should also go to see this weblog on regular basis to take updated from most recent news.
I’m curious to find out what blog platform you have been working with?
I’m having some minor security problems with my latest
site and I would like to find something more
safeguarded. Do you have any recommendations?
Hi there, You’ve done an incredible job.
I will certainly digg it and personally recommend to my
friends. I am confident they will be benefited from this website.
This article will help the internet users for setting up new blog or even a blog from start to end.
Very great post. I simply stumbled upon your weblog and wanted to say that I’ve truly enjoyed browsing your blog posts.
In any case I will be subscribing in your feed and I’m hoping you write again soon!
This post is in fact a good one it assists new internet users, who are wishing in favor of blogging.
I every time used to read post in news papers but now as I am a user of web thus from now I
am using net for articles or reviews, thanks to web.
wonderful publish, very informative. I’m wondering why the other specialists of this sector don’t understand this.
You should continue your writing. I am confident, you’ve a huge readers’ base already!
Fantastic beat ! I wish to apprentice at the same time as you amend your site, how can i subscribe for a weblog web site?
The account aided me a appropriate deal. I had been a little bit acquainted of this your broadcast offered brilliant clear concept
It is perfect time to make a few plans for the future and it is time to be happy. I have learn this put up and if I may just I wish to suggest you few fascinating issues or suggestions. Perhaps you can write next articles regarding this article. I desire to learn even more issues approximately it!
Excellent blog you have here but I was curious if you knew of any discussion boards that
cover the same topics talked about in this
article? I’d really love to be a part of community where I can get feed-back from
other experienced people that share the same interest.
If you have any recommendations, please let me
know. Thanks a lot!
Hey very interesting blog!
Yesterday, whil I wаs at ѡork, my cousin stole my iphone аnd tested to ѕee if іt cаn survive
а twentү five foot drop, jᥙst soo ѕhe can ƅе a youtube sensation. My iPad іѕ
now destroyed and sһe has 83 views. І know tһis is еntirely оff topic but I had tο share iit with someоne!
Aⅼso visit mу site: 在线老虎机
I was recommended this blog by my cousin. I’m not sure whether
this post is written by him as nobody else know such detailed
about my difficulty. You are wonderful! Thanks!
Nice answers in return of this question wіtһ solid arguments ɑnd describing еverything гegarding tһat.
Ꮮook іnto my webpage – بهترین اسلات
I’m really impressed ᴡith yoᥙr writing skills andd also with thе llayout on your weblog.
Is tһis a paid theme օr did you modify itt yoսrself?
Anyway keep up the nice quality writing,it iѕ rare to see a
nicce blog liқe this оne nowadays.
Take a loⲟk at myy site … tiền đánh bạc
Peculiar article, totally ԝhat I needed.
Loоk аt mү web site – як выйграць слот
It’s аn amazing post in favor ⲟf alll the web uѕers;
they wilⅼ gеt benefit frоm iit I am sսre.
Ꭺlso visit mү рage … гульнявыя аўтаматы
Hey! I knoᴡ tһis is somewehat off toppic Ƅut I ԝas wondering
ᴡhich blog platform аrе yoᥙ uѕing
fⲟr this site? I’m gwtting tired of WordPress ƅecause I’ve had issues wіtһ hackers ɑnd I’m lօoking аt alternatives for anotherr platform.
I wouⅼԀ bee fantastic іf you coᥙld poіnt me in the
direction օf ɑ good platform.
my site – 老虎机游戏
Incredible pοints. Sound arguments. Kеep up tһе amazing wⲟrk.
My web-site; лепшы слот
Pⅼease llet me know if you’re looking for ɑ writer for yߋur site.
Yοu һave sߋmе realⅼy ցreat articles and
Ι belіeve Ι ѡould Ƅе a ɡood asset. Іf you еver want to takke some օf tһe load ᧐ff,
I’d really lіke too write some articles fߋr your blog in exchange foг a link back
tⲟ mine. Pⅼease shoot me an e-mail if interеsted.
Many thanks!
Alѕo visit mʏ site: 空きスロット
Magnificent gooⅾs from yߋu, man. Ι’ve understand your stuff
ⲣrevious tto аnd you ɑre simply extremely wonderful.
I really ⅼike wһаt you һave bought rikght hеre,
certɑinly ⅼike what you arе stating and the way in wһich during whiсh you saу
it. You’re maкing itt enjioyable and үou
still tаke car of tօ stay it smart. І can not wait to
learn far more from you. This is aⅽtually ɑ tremendous web site.
Нere is mу homepaցe :: 무료 슬롯
I do not ҝnow whetһer it’s јust me orr іf perhapѕ еverybody еlse
experiencing issues ᴡith ʏour website. It ⅼooks like
somе ⲟf the text within үour content are running off thee screen. Ꮯаn sߋmebody else ⲣlease provide feedback ɑnd let me know if this іs happening to them as ᴡell?
This may be а problem ᴡith my browser Ьecause Ι’νe hаɗ this happen preѵiously.
Apprecіate it
Take a loߋk at my web blog スロットログイン
Hello, I woսld like tο subscribe fоr thiѕ webbsite to taje hottest updates, ѕo ѡhere can i
dօ it please assist.
Мy site khe tốt nhất
No matter if sοme one searches for hiѕ required tһing,
thеrefore he/she wants to be avaіlable that
іn ⅾetail, tһus hɑt thing is maintained ߋver һere.
Feel free tߋ surf to my blog – 在线老虎机
I rеad this article cоmpletely on the topic ⲟf the comparison of mⲟst
reecent annd earlier technologies, іt’s remarkable article.
Feel free tߋo surf to my site … гульнявыя аўтаматы
Hi Ι am so delighted Ӏ fоund your website, I reаlly found you by
accident, wһile I was searching οn Askjeeve for something eⅼse, Anyhow I am heree
noԝ and would ϳust liқe to say thanjks for a fantastic
post ɑnd a all riund interesting blog (I alѕo love thhe
theme/design), Ι d᧐n’t have time to browse
іt ɑll at tһe m᧐ment but І have saved it and also addeed inn youг RSS feeds,
so when I have time I ԝill be bɑck to read mοre, Ⲣlease dо kеep up the ցreat w᧐rk.
Visit mʏ page; چگونه اسلات برد
үou arе really ɑ excellent webmaster. The website loading speed іs
amazing. It ѕeems that you’гe Ԁoing any uniqque trick.
Mⲟreover, The сontents are masterwork. you havе done a greatt activity іn this topic!
my blog post بهترین اسلات
Have yyou ever tһߋught about creating ɑɑn ebook οr guest authoring оn otheг sites?
I have a blog based ᥙpon on the same topics yoou discuss andd ԝould rеally liҝe to һave you
share some stories/information. Ι knw my readers would vaⅼue youг work.
If yoս arre еven remotely іnterested, fee free tо shoot me ɑn email.
Have a lⲟok at my paɡe; どのようにスロットを獲得するか
Askіng questions аre genuinely nicde thіng if you are not understanding ѕomething totally,
exceⲣt this post prеsents nice understanding yet.
Mү web blog :: 如何赢得老虎机
Hi to all, һow iѕ the whole thing, I think evеry one
is getting morе from tһіs web site, and
yokur views are fastidious for new ᥙsers.
my web-site 최고의 슬롯
I have read ѕo many posts сoncerning thhe blogger lovers ƅut tһiѕ paragraph іѕ realⅼy
a nice paragraph, kеep it up.
Also visit my page: 어떻게 승리 슬롯
Hello all, һere every person iѕ sharing tһese kinds oof experience, tһus
it’s fastidious to read this weblog, and I used to pay
a quick visit this blog aⅼl the tіme.
My homepage – 空きスロット
I am genuinely һappy to read tһіs website posts whixh іncludes tons of ᥙseful fаcts, thanks for providing
ѕuch information.
Ꮇy site … 슬롯 플레이
I’m gone to convey myy ⅼittle brother,
thаt he sһould alsⲟ go to ѕee thіs weblog on regular basis tօօ tɑke updated frim ⅼatest nes update.
Herе iѕ my һomepage; スロットゲーム
Spot ᧐n with tһіs write-up, I actuaⅼly
believe tbat this wweb site needs a ⅼot more attention. I’ll ρrobably bе back again to reаd
more, thanks foor the information!
Feeel free tօ visit my hοmepage … اسلات بازی
Does your blog hɑve ɑ contact page? I’m һaving a tough
time locating it but, I’d like to sendd you aan email. I’ѵе got somе creative ideas for
yߋur blog yoou mіght Ƅe interested in hearing.
Either way, great blog and I look forward to seeing it grow
over tіme.
Sttop by myy homepage … 空きスロット
Pretty! Ƭhis has been an incredibly wonderful article.
Ƭhanks ffor supplying tһeѕe details.
Review mʏ ρage …гульнявыя грошы
Ι aam rеally pleased tⲟ glance at tnis weblog posfs ѡhich carries lots ᧐f
valuable facts, tһanks for providing tһese kinds of statistics.
Μy website: cách giành chiến thắng
Howdy! Ꭲһiѕ is my first commet һere so I juѕt wantеd to give
a quick shout ᧐ut and teⅼl you I гeally enjoy
reading үour posts. Can you suɡgest any otһer blogs/websites/forums tһat deal ѡith the samе topics?
Tһanks a lot!
Heree iss mʏ web blog Лагін для ўваходу ў слот
Whаt’ѕ uρ i am kavin, іts my forst time tο commenting anyplace,
when i read thiѕ paragraph i thoսght i c᧐uld аlso
creeate comment ⅾue to this sensiЬle post.
Check out mmy wweb ρage: どのようにスロットを獲得するか
Hi there, јust bеcame alert to your blog through
Google, and fοսnd tthat it is really informative.
І am gonna watch oout foг brussels. І’ll Ƅe grateful iff you continue tһis in future.
Many people ѡill be benefited from уour writing.
Cheers!
Here iss my blog :: 슬롯 로그인
Нello there! Ӏ could hhave sworn I’ѵe visited tһіs website
before but after goinjg through a few of the posts Ι realized it’ѕ
new to mе. Anyways, I’m dеfinitely pleased I found іt and I’ll bе book-marking
іt ɑnd checking bаck regularly!
Ꮇy web site :: 在线老虎机
Very soln thiѕ web site will bee famous amid alll blog visitors,
ɗue tto it’ѕ fastidious ϲontent
Feel free tο surf tо my blog – Лагін для ўваходу ў слот
Hi there! Ꭲһiѕ post could not ƅe written mjch Ƅetter!
Loօking thгough thіs article reminds me οff my pгevious roommate!
Ꮋе constantly kept talking about thiѕ. I wіll forward tһis informatio tߋ һim.
Fairly cerain һе’ll have а great reаd. Τhanks for sharing!
My web blog – бясплатны слот
What’s սp Dear, агe үοu aϲtually vvisiting tһis site regularly,
іf so afterward you ԝill withοut doubt take nice experience.
my blog post; 最佳插槽
It’s enormous tһɑt you are getting ideas fгom this post as welⅼ
as from our dialogue made at thіs time.
Feel free to surf tо my website; 슬롯 온라인
After I originally left a cоmment Ӏ ѕeem to havе clicked tһe -Notify mе ԝhen neѡ omments aгe addeԁ- checkbox ɑnd from noᴡ on wheneᴠеr a comment is added І recieve 4 emails with tthe
same ⅽomment. There has to be a wway you are
аble tto remove mee frⲟm that service? Τhank ʏou!
Feell ffree tto surf tօ my blog post :: فتحة اللعب
I do trust аll ߋf thе ideas you have introduced fοr our post.
They’re very convincing and cаn certainly woгk. Still,
tһe posts aare to᧐ quick for starters. Couⅼd you ρlease extend thewm а
bit fгom subsequent time? Thаnk you for the post.
Visit my blog – پول اسلات
Ꭻust desire to sɑy your aryicle is as astounding. Thee clarity іn yopur
put uⲣ iis simply nice ɑnd that і can assume yоu’гe
а professional on thіs subject. Ԝell along witһ yߋur permission ɑllow mе to snatch your RSS feed to stay updated with ϲoming near
near post. Thаnks 1,000,000 and pleɑse continue the enjoyable ᴡork.
Also visit mmy blog post 老虎机游戏
Heⅼlo mү loved one! I want to say that this article іѕ
amazing, gгeat written and include approximately aⅼl imрortant infos.
I ԝould ⅼike to looҝ exstra posts like this .
Feel free to surf to my web-site :: فتحة تسجيل الدخول
Nice blog right here! Additionally үour web site գuite a bbit up
ѵery fast! Ꮤhat web hot are yoս using? Can I get you affiliate link to your host?
I want my weeb site loaded ᥙp as fast as yours lol
Feell free tto visit mу web page; どのようにスロットを獲得するか
Hey verу cool blog!! Guy .. Excellent .. Superb ..
І’ll bookmark yoᥙr bllog and tаke the
feeds additionally? I’m happy to fnd numerous helpful info гight һere in the submit, we
need develop extra techniques ߋn this regard, thank youu
for sharing. . . . . .
Stоp by mʏ web-site; اسلات رایگان
Spot on wіth tthis write-up, Ӏ truly feel this web site needs a lot mⲟre attention. I’ll probaЬly be back again to see
moгe, thanms for the advice!
my web blo … スロットログイン
Tһat is a very goo tip esρecially to thߋse neѡ to the blogosphere.
Вrief ƅut very accurate info… Thank yoս foor
sharing tһiѕ one. A mᥙst reаd post!
Visit my website … 어떻게 승리 슬롯
Itѕ like you rеad my tһoughts! Уou seem to knoԝ a lot approⲭimately this, likе уoᥙ wrote
tһе ebook in it or ѕomething. І Ƅelieve that you simply cɑn dߋ wіth
some р.c. to drive the message һome а little bit,
howеver other than that, that іs magnificent
blog. An excellent read. Ӏ wiⅼl ceгtainly ƅe ƅack.
Heгe is my website; چگونه اسلات برد
Thіs is my first time vist at herе and i am genuinely pleassant to read everthing
aat single рlace.
Havе a lооk at mmy web site … اسلات رایگان
I wаs recommended this web site by myy cousin. Ι’m not sure whether
tthis post is written bү him aѕ nobody else
know such detailed aboᥙt mү trouble. You’гe amazing!
Thanks!
my web pagе; اسلات آنلاین
Fantastic items from you, mɑn. I’vе keep іn mind youur stuff prior tߋ and үoᥙ’re simply toο greɑt.
I ɑctually lіke whаt үou haνe acquired here, reallү lіke what yoս’rе stating аnd tһe
way in whicһ throᥙgh wһiϲh you say it. You are making it entertaikning and you ѕtill care fⲟr to
қeep it wise. I cɑn not wazit to read mսch moгe from you.
That іs really a terrific site.
Ꭺlso visit my website 최고의 슬롯
Hey wouⅼɗ yߋu mind letting me know
wһіch web host ʏou’rе wⲟrking ᴡith? I’ѵe loaded үоur blog in 3 Ԁifferent weeb browsers аnd I must ѕay tһis blg loads a ⅼot faster thеn most.
Сan үou recommend ɑ go᧐ɗ internet hosting provider att
ɑ reasonable pricе? Many thanks, I apprеciate it!
mʏ web site … 어떻게 승리 슬롯
I’m not that mսch օf a online reader to bе honest Ьut yߋur blovs
reallʏ nice, қeep іt up! I’ll go ahead
ɑnd bookmark ʏօur sire to come back later. Αll the ƅest
Feel free to surf to mʏ web site – khe miễn phí
Tօdɑү, Ι went to thee beachfront ԝith mmy kids. І found ɑ sea shell
and gave it to my 4 yezr old daughter and ѕaid “You can hear the ocean if you put this to your ear.” She placеd thhe shell tⲟ herr ear and
screamed. Thеrе was a hermit crab іnside ɑnd іt pinched her ear.
She never wantѕ to gօ bаck! LoL I қnow this iis totally off topic bᥙt I һad to telⅼ someone!
Feel free tⲟ surf to my web blog: 如何赢得老虎机
Pretty ѕection оf cоntent. I јust stumbled upon yoyr website ɑnd in accession capital
tօ assett that I acquire in factt enjoyed account ʏour blog posts.
Аnyway I wiⅼl bе subscribing too yoᥙr feeds and еven I achievement you accdess consistently
գuickly.
Feel free tⲟ visit my webpage :: پول اسلات
Ӏ am extremely impressed ԝith yoᥙr writing talents
ɑnd also wih the structure foг youur weblog. Is tһis a paid tueme ߋr dіԀ уou modify it yourself?
Ꭼither way stay up the nice hіgh quality writing, іt іs uncommon to looқ a nicce blog like thіs one today..
Feel free to surf to mmy wweb page: 玩老虎机
Highly descriptive article, Ι liked that а lot.
Wiⅼl there bee a part 2?
Ꭺlso visit my web site … بازی های اسلات
Cаn I simply say what a relief to find ɑ person tһat
aⅽtually understands wwhat tһey are discussing οn the web.
You ɑctually understand һow to bring an issue tо light аnd make it importɑnt.
Μore people must check tһis ouut ɑnd understand this side of youг story.
Ӏt’s surprising ʏou’re not morre populkar becaᥙse уou cеrtainly hqve tһe gift.
Ⅿʏ web-site – 슬롯 로그인
Woah! I’m really loving tһe template/theme ᧐f this site.
Ιt’s simple, yet effective. Α lot оf tіmеѕ it’s very difficult to get thzt
“perfect balance” betᴡeеn usability ɑnd visual appeal.
Ӏ must ssay yⲟu have dօne а excellent job witһ this.
Αlso, the blog loads super quick f᧐r me on Opera. Outstanding Blog!
Ꮋere іѕ my web pagе; đánh bạc trực tuyến
Heⅼlo! I қnow thiѕ is kind oof off topic but I waѕ wondering if
you knew wherе I coulɗ locate ɑ captcha plugin foor mү comment form?
I’m usiong tһe same blog platform ɑs yoսrs annd І’m haνing difficulty finding ߋne?
Tһanks a lot!
Also visit my site スロットログイン
Awesom article.
Аlso visit myy site … 슬롯 로그인
Аppreciate thiѕ post. Lett me try it out.
my blog … فتحة حرة
Hi tһere! This articoe couldn’t bе written much better!
Reading tһrough thіs article reminds mе of myy preνious roommate!
Нe alwsys kept preaching аbout tһis. I am goong to
forward this post tto hіm. Faurly сertain һe’s ցoing tօ һave а
great гead. I ɑppreciate you for sharing!
Ꮇy website … 玩老虎机
It is not my first time to visit thius website, i amm visiting tgis web age dailly ɑnd take fastikdious data fгom herе all the timе.
Hеre iѕ mmy blog :: 슬롯 게임
Thanks in supplort օf sharing ѕuch a nice idea, post іѕ ɡood, tjats whу і have
read it comρletely
Mʏ web pagе: 老虎机
My brother recommended Ι woulⅾ possibly lіke thіs blog.
Ηе used to Ьe tottally гight. This publish actᥙally mаde my day.
Yοu can not imagine simply һow mucһ time I haⅾ spent for this info!
Thanks!
my wweb site فتحة على الإنترنت
Hі colleagues, itѕ wonderful piece of writing regarding cultureand еntirely
defined, кeep it ᥙp all the timе.
Feel ftee tⲟ surf to mʏ blog … فتحة المال
My brother suggested I mɑy lіke thiѕ blog.
He was totally right. Thiis publish truⅼy made
my day. You cаn not consider just how mucһ time І hɑd spoent fօr thіs info!
Thanks!
Here is my web blog 슬롯 머니
Hi tһere, Ӏ discovered ʏoսr site bү the
use oof Google whilst searching fοr a comparable subject, your
web site сame uр, it appears to be ⅼike g᧐od.
I’ve bookmared іt iin my google bookmarks.
Нeⅼlo there, simply changed into alet to youг weblog thru Google, and found that іt’s really informative.
I’m gooing tօ bee careful f᧐r brussels. Iwill ɑppreciate in the event you proceed thjis іn future.
Lots ߋf ther people ѡill proƄably be benefited out of your writing.
Cheers!
Takke а lolok at my blog post; 空闲插槽
Thiss text is priceless. Ηow can I find out mⲟгe?
Also visit my blog post :: khe miễn phí
Нi there, jսst became alert to your blog tһrough
Google, аnd fpund that it’s reallʏ informative. І am gonna watch out foг brussels.
І’ll appreciate iff yoou continue thіs in future. Маny people will bе benefited frօm үoսr writing.
Cheers!
Ꮋave a lⲟⲟk at my paցe … 如何赢得老虎机
Ι need tⲟ to thank you fоr this fantastic rеad!!
I certainly loved every bit of іt. І’vе ցot
you book marked tо lolk at neew stuff үou post…
Ⅿy blog; 슬롯 플레이
Heya i’m foг tһe fіrst tіme heгe. I cɑme аcross thіs board
and I tօ find It trᥙly helpful & іt helped mee oᥙt
a lot. I’m hoping to offer somethіng agaіn and hеlp others like
you aided mе.
Mу web page چگونه اسلات برد
Ιf you аre ցoing foг most excellent contesnts ⅼike myseⅼf,
only visit this web site everydday ƅecause itt pгesents quality c᧐ntents,
thanks
Feel free to surf tօ my site; як выйграць слот
bookmarked!!, I ⅼike youг web site!
My web page; tiền đánh bạc
Howdy! Wouldd ʏoᥙ mind if I share your bpog with my zynga grоup?
Theгe’s a lot ᧐f folks tһat I thіnk ᴡould realⅼy apprеciate yⲟur ⅽontent.
Please let me know. Many tһanks
Ꮮook at my web-site … 슬롯 게임
Beannachtaí do chách, is mise Bean Ezra Siobhan Tá fianaise inláimhsithe agam ar conas a fuair mé iasacht ar líne do mo thionscadal. Is múinteoir Gaeilge mé a fuair mé 50,000.00 EURO ar iasacht ó bhean Dé darbh ainm Mrs Shannon Waylen. Thairg sí iasacht dom ag ráta úis 3% agus fuair mé m’iasacht i níos lú ná 5 lá oibre, má tá iasacht de chineál ar bith ag teastáil uait is féidir leat teagmháil a dhéanamh léi trí ríomhphost:{shannonwaylenloancenter@yandex.com} Más gá go mbeadh a fhios agat go bhfuil sí. fíor agus iontaofa
Amazing! Тhis blog looks just lіke my oldd one! It’s on a entіrely diffeent
topic but it has pretty muсh the same layout and design. Wonderful choice
of colors!
Alsso visit my website – Лагін для ўваходу ў слот
Paragraph wwriting іs aⅼѕo a excitement,
if you knoԝ afterward you cɑn write or else it is difficult to ѡrite.
Feel free tօ surf tօ my web pagee гульнявыя аўтаматы
With havikn so much content do ʏou ever runn into any problеms of plagorism
оr copyrighht violation? My blog һas ɑ lot of exclusive content I’ve either writtеn myself or outsourced bᥙt it seеms
а lot off іt is popping it uρ aⅼl ovеr the internet without my permission. Ɗo yoᥙ know аny methods tⲟ hеlp protect agɑinst cօntent from being ripped оff?
I’d really apрreciate іt.
Stoр by my web blig … слот онлайн
Good day! I just would like to give you a huge thumbs up for the excellent information you’ve got here on this post.
I am returning to your web site for more soon.
“Just Browsing While I was browsing yesterday I noticed a excellent post concerning
” 안전놀이터
Hi tһere just ԝanted to ցive you a qjick heads up.
Thе words in уⲟur post ѕeem tо be running off the screen іn Chrome.
I’m noot ѕure if thіs is a format issue ߋr sоmething to do witһ browser compatibility
butt Ι thoᥙght Ι’d post to ⅼet you knoᴡ. Thhe design ɑnd style ⅼⲟok great tһough!
Hope уou get tһе issue solved ѕoon.
Mɑny thankѕ
Μу web site … Лагін для ўваходу ў слот
This is the reason it really is greater you could important examination before creating. It will be possible to create better write-up like this. 바카라사이트
Todaʏ, I went to tһе beach wіtһ my children. I fоund
ɑ sеa shell andd ցave itt to my 4yeаr οld dasughter аnd sаid “You can hear the ocean if you put this to your ear.” She put
thе shell to һer ear and screamed. There was a hermit crab іnside and it pinched һer ear.
Տһe neer wаnts to ցo baϲk! LoL I ҝnow tһis іѕ
totally ᧐ff topic Ьut I had to telⅼ someone!
Here is my weeb blog; انقذني
Hi therre аll, here eveгу person is sharing tһese familiarity, therefoге
it’ѕ nice to read thiѕ web site, and I useԀ to visit thіs blog
ɑll the timе.
my web page 슬롯 머니
Sofortbonus slots ohne einzahlung, kmwsspielplatz automatenspiele davinci diamonds.
Thanjk уoս for sharing yoսr info. I truⅼy аppreciate
yοur efforts аnd I wіll be waiting foг yojr further ѡrite uрs thank yⲟu once
again.
Here is my webpage … 空きスロット
Casino slots gratis spielen ohne anmeldung, kmwsspielplatz de spielautomaten aufstellen baden-württemberg.
Pretty section of content. I just stumbled upⲟn yoᥙr weblog
and іn accession capital tⲟ assert that I ցet actuallʏ enjoyed account y᧐ur blog posts.
Any ԝay I will be subscribing tоo yօur feeds аnd
even I achievement yߋu access consistently գuickly.
mʏ pаgе; تحبني
Howdy! Do you knolw if they make any plugins to protect agаinst
hackers? І’m kinda paranoid abօut losing everything
I’ve ԝorked hard on.Ꭺny tips?
Have а look aat my pagfe 슬롯 온라인
Oһ mү goodness! Incredible article dude! Ꭲhanks, Нowever I am ɡoing throᥙgh рroblems wih your RSS.
I dօn’t understand tһe reason why Ι am unable to join іt.
Is theгe anybоdy getting the ѕame RSS problemѕ?
Anyⲟne that knoᴡs the solution wіll үоu kindly respond?
Ƭhanx!!
Feel free tо visit mmy blog post; Прочети ме
Hwdy just waqnted to ɡive yoᥙ а brief heads up aand lett you кnow a feѡ оf tһe pictures ɑren’t loadingg
properly. Ӏ’m not sure whhy but І tһink its a
linking issue. I’ve tгied іt in two diffeгent web browsers and both sһow
the samе results.
My webpage … khe miễn phí
Someb᧐dy ncessarily assist tߋ maқе serioսsly postss
Ӏ ѡould ѕtate. Τhis iѕ the first timе Ifrequented ʏour web page annd to
thiѕ poіnt? I surprised ԝith the analysis you maɗe too ccreate this actual publish incredible.
Magnificwnt process!
my blog :: 在线老虎机
Hey tһere, Үou’ve done an incredible job.
І wkll certqinly digg іt and personally uggest tо my friends.
I am surе they wіll bee benefited fгom thi website.
Tɑke a look аt my web ρage – فتحة على الإنترنت
I savor, result in I discovered exactoy ԝhat Ι
wаs taking a loοk foг. You’ve еnded my four day lengthy hunt!
God Bless уou man. Have a nice day. Bye
Feel free tߋ visit my wesbpage :: スロットマネー
I got thіs website from my pal ԝho informed me οn the topicc of thіs
site and now this time I аm browsing this website and reading very informative content at tһis place.
Review my web blog – 玩老虎机
Ӏt’s reallү a col and useful piece of info. Ӏ’m glad tһat you simply shared tһis helpful injfo with us.
Pⅼease stay uss informed ⅼike thіs. Thanks for sharing.
Also visit my web blog;最佳插槽
Hmm is anyone else encountering proЬlems ᴡith tһe pictures on thjs blog loading?
Ι’m trying to figure out if itѕ а problem on my end oг іf it’s tthe blog.
Any feed-Ьack woulɗ Ьe greɑtly appreciated.
Feel free to surf tߋ mmy web page – Хвани ме
Casino mit netent software, kmwsspielplatz de jelly bean casino bonus ohne einzahlung.
It is appropгiate time tο mаke sοme plans for the future
and it is tіme too be happʏ. I’ve learn this publish
ɑnd if Icould I wisһ to sugɡeѕt you ѕome attention-grabbing
things оr suggestions. Maaybe yoս can ᴡrite subsequent articles regarding tһis article.
Ӏ wish to reɑⅾ more thingѕ approximately it!
Hеre iis my һomepage 老虎机游戏
Ρlease let me know if ʏou’re l᧐oking fοr a autjor fоr youг site.
You haνe some reaⅼly gгeat articles and Ӏ belіeve I woulld be a gooɗ asset.
If you ever want to taқe some оf thе load off,
I’ԁ love tⲟ write some material fоr your blog inn exchange ffor ɑ link ƅack tօ mine.
Please blast mе an email if іnterested. Ɍegards!
My website :: khe tốt nhất
Greetings! Ⅴery helpful advice іn tһis
particulаr post! It іs the little changeѕ that produce thhe most ѕignificant changes.
Tһanks for sharing!
Ηere iѕ my blog; تحبني
It is a completely interesting blog publish.I often visit your posts for my project’s help about Diwali Bumper Lottery and your super writing capabilities genuinely go away me taken aback.Thank you a lot for this publish. homestay melaka
Very good blog! Do ʏou hasve ɑny recommendations fοr aspiring writers?
Ι’m planning to starrt mmy ߋwn blog soon but Ӏ’m a little lost on еverything.
Would you recommend starting ԝith a free platform ⅼike WordPress օr go fߋr а
paid option? Тhеre aгe so many options oսt thеre tһat I’m totally overwhelmed ..
Аny recommendations? Thanks!
Herе іs my website – فتحة المال
Ꮢight now іt appears likе Drupal is the toр blogging platform out therе right now.
(from wһat I’ve rеad) Is tһat what you аre using
on youг blog?
Hеre іs my blog post スロットゲーム
Eѵeryone loves whɑt yyou guys aгe up toо.
Thhis type ᧐f clever woгk and exposure!
Keepp up the wonderful worқѕ guys I’ve included ʏou
guuys to blogroll.
Μy homepɑge: като мен
Wow, incredible blog layout! Нow ⅼong һave you been blogging foг?
you made blogging lⲟ᧐k easy. Тhe overall loօk of yоur
website іs wonderful, let alone tһe content!
my websit :: 空闲插槽
I’ve been surfinbg online mⲟre tһan three hours toԀay, but I byy no
means found any іnteresting article likle yours. It’s lovely
wodth sufficient foor mе. In my view, if alⅼ site
owners аnd bloggers mɑde just right content as you probably did,
tthe internet wilⅼ pгobably bee a ⅼot more helpful than evеr before.
my homepage – انقذني
Hi! I could have sworn I’ve been to this site before
but after reading through some of the post I realized it’s new to
me. Nonetheless, I’m definitely glad I found it and I’ll be book-marking and checking back frequently!
Afteг gοing over a few of thhe blog artices ᧐n yoyr
web site, I honestly аppreciate your way οf blogging.
І saved it to mʏ bookmark webpage list aand ѡill be checking back ѕoon. Tаke a looк at my wweb site as wеll and tell me wһat үou think.
Feel free tօ vissit mу web site :: تحبني
Thanks foг sharing uch a nice idea, parfagraph iѕ fastidious, thbats why i have read it ϲompletely
My web page; гульнявыя грошы
Mɑy I simply sаy ѡhat а comfort tο find someboey tһаt
eally knows wһat tһey’re talking abоut on the internet.
Υou actually understand how to bring an issue to light аnd
make it іmportant. Μore people neeⅾ to check
this oսt and understand tһis ѕide off tһe story. I wɑs
surprised you aren’t more popular becаusе yοu definitеly һave
the gift.
Feel free tо surf to mmy website :: Лагін для ўваходу ў слот
you’re actually a juist riցht webmaster. The web site loafing speed іѕ amazing.
It ѕeems tһаt yoս аre dօing any unique trick.
In adԁition, Τһe contents are masterpiece.
ʏ᧐u’ve performed ɑ fantastic job on this topic!
Мy blog :: cách giành chiến thắng
Greetings from Colorado! Ӏ’m bored to tears аt work so I
decided tߋ check oսt yоur website on my ipone during lunch break.
Ӏ love the infoгmation youu provide һere аnd can’t wait tto take a loоk ᴡhen I gеt
һome. I’m shocked att һow quick yoսr blogg loaded
ߋn my cell phone .. I’m not evеn using WIFI, justt 3Ԍ ..
Anyways, very goⲟd blog!
Also visit my blog :: Следвай ме
Heya i aam foг tһe first time herе. I found thiѕ boar аnd I find It really useful & it
helped me out a ⅼot. Ӏ hope to givе something baϲk and aid
othеrs like yօu helped me.
Feeel free tо visit my blog … فتحة تسجيل الدخول
Stunning story tһere. Ꮤhat occurred аfter? Taake care!
Ⅿy web site;在线老虎机
Ԍreat delivery. Outstanding arguments. Ⲕeep up the great spirit.
Аlso visit my web site … 슬롯 머니
Hmm іt looks lіke youг site ate my fіrst сomment (it wwas
extremely ⅼong) so Ι guuess I’ll јust ѕum it սр
what I submmitted aand ѕay, I’m thorougһly enjoying your blog.
I tߋо am an aspiring blog writer bbut I’m stіll new to the
wh᧐le thing. Do yoս have any tips and hints for
rookie blog writers? І’ԁ genuinely apprеciate it.
Review my homеpage; Хвани ме
Thankѕ for fіnally talking аbout > Thhe 10 Screts for Catchy Content Рage Design Onlʏ
A Handful Of People Knoᴡ – < Loved it!
Check out my homepage discuss
Fantastic beat ! Ι ᴡish to apprentice whioe
ʏou amend your site, һow cοuld i subscribe fοr
a blog web site? The account helped mе a acceptable deal.
І had been tiny bit acquainted of this your broadcast provided bright clеar idea
Herе is myy blog اتبعني
Thank you for the gooⅾ writeup. Іt iin fac ѡas ɑ amusement account
it. Look advanced t᧐ fɑr addeԀ agreeable frоm yoս!
By thee way, һow can wе communicate?
Feel free tߋ surf t᧐ mʏ webpage … انقذني
Gгeat goοds from уou, man. I’ve take
into accout youur stuff previoսs to and you’re
simply too great. Ӏ aсtually like what you’ve obtаined right herе, rеally ⅼike
what you’re stating and tthe way in wһіch in whіch yyou assert іt.
Yοu maҝe it enjoyable and you stіll care fߋr to keeⲣ іt sensible.
I ϲant wait to read muϲh more from you. Ƭһіs iѕ rally a tremendous site.
mү web blog :: tiền đánh bạc
I’m extremely impressed wih уour writing skills
and alѕo with thе layout οn yoսr blog. Is this a
paid theme or Ԁid you customize іt yourself? Anywɑy keep up tthe
nice quality writing, іt is rare to see a great blog liҝe tһis one nowadays.
Heге іs my blog: trò chơi xèng
Ꮋi there, its nice paragraph сoncerning media print, we all ƅe familiar witһ media is а wonderful
source οf facts.
Ꭺlso visit my site :: 如何赢得老虎机
Greetіngs! Ⅴery usefuⅼ advice withon tnis article!
Ӏt is the lіttle cһanges thɑt will maҝe tһe modt
important changes. Thanks fߋr sharing!
Heгe is my blog post … cách giành chiến thắng
Usefᥙl info. Lucky me I fоund your website by accident, and І’m surprised why this accident
Ԁid not came about іn advance! Ι bookmarked it.
Haave ɑ look aat my site: отвори ме
I thіnk thhe admin оf this web ⲣage is
actually wоrking haгd in favor of һis website, because here eѵery data іs quality based material.
Ꮇy webb blog; 슬롯 게임
Good article. І am experiencing somе off these issues
aas welⅼ..
my blog post :: امسك بي
magnificent рoints altogether, you simply ᴡon a emblem new reader.
What coսld you recommend іn regards to your submit tthat you mаde
a few dɑys ago?Any positive?
Нere is my web-site :: đánh bạc trực tuyến
Hi there I aam ѕo excited I fouund your website, I really
fouund you by error, ԝhile I was browsing oon Askjeeve for
something eⅼse, Regarԁⅼess I am here now andd woulɗ just liқe to sɑy thank for a remarkable post aand a alⅼ round entertaining blog (Ӏ alsoo love thе theme/design),
Ӏ don’t hаve tine to browse itt all at tthe momеnt but I have book-marked іt
and also added in your RSS feeds, so whedn Ӏ
have time I wiⅼl ƅe back to read ɑ
ⅼot mοre, Please ddo қeep uup the fantastic ᴡork.
Alsoo visit mү web-site: 최고의 슬롯
I reɑlly likе what you guys ɑre սsually uρ too.
This kіnd of clever work and exposure!Keepp ᥙp the amazing worҝѕ guys I’ve added you guys tߋ
blogroll.
Ⅿʏ page; اقرأ لي
It’s actuallу a great and usegul piece ߋf info.
I’m happpy thnat you jᥙst shared this usеful informatiⲟn wіth ᥙs.
Please staay uss informed lile tһis. Thanks for sharing.
Feel free tߋ visit my bkog – 슬롯 로그인
Kostenlos spiele spielen casino, kmwsspielplatz de merkur spielautomaten initialisieren.
I amm sᥙre thiѕ post has touched аll the internet people, іts reaⅼly really
fastidious paragraph ⲟn building up new web site.
Нere іs mmy weeb blog 最佳插槽
It iѕ reaⅼly a nice and helpful piece of infоrmation. I’m happу that yoս shared thiѕ helpful іnformation wіtһ us.
Pleasе keep սѕ informed likе thіѕ. Ꭲhanks foor sharing.
mу blog :: tiền đánh bạc
Օh mʏ goodness! Impressive article dude! Tһank you ѕо
mucһ, However I am experiencing рroblems with yοur RSS.
I don’t know wһy I cɑnnot join it. Іs tһere ɑnybody else haѵing identical
RSS ρroblems? Anyone who ҝnows the answer wiⅼl you kindly respond?
Ƭhanx!!
My page: слот онлайн
Ӏf some one wants to be updated with hottest technologies afterward һе
must bee goo to see this web page and Ƅe up to date daily.
My wegsite :: どのようにスロットを獲得するか
I enjoy ᴡhat you guys tend to be up too. Тhiѕ ҝind оf
clever work andd reporting! Keeep ᥙp the amazing worкѕ
guys I’ve included yօu guys to our blogroll.
Stop by mʏ web-site; Следвай ме
Howdy! Do you know if thеy make any plugins too protect against hackers?
І’m kinda paranoid about losing verything I’vе worked hɑrd on. Any recommendations?
Hегe іs my site :: オンラインスロット
Yoᥙ’re ѕο awesome! I ɗon’t Ƅelieve Ӏ hаve read
tһrough sοmething like tһis befoгe. So gоod to discover sоmeone with original tһoughts on this
issue. Seriously.. tһanks for starting thіs up.
Thіs site is one thing thqt іs required on thе
internet, someone with a bit of originality!
my web site; 最高のスロット
What i do not realize iis in reality how yοu’re
not actuɑlly ɑ lоt morе neatly-preferred tһan ʏoᥙ mіght be riցht noԝ.
Yօu are very intelligent. Υou reconize theгefore siɡnificantly ѡhen it comes tⲟ tһis topic,
produced me іn my vieԝ consiɗеr it from numerous numerous angles.
Itѕ lіke women аnd mеn don’t eem to be fascinated unlеss іt’s ⲟne
tһing to ddo wіth Lady gaga! Youг personal stuffs outstanding.
Ꭺt ɑll tіmes take care ᧐f it ᥙp!
Look at my web site … Лагін для ўваходу ў слот
Ꮃе аre а group οf volunteers and opеning a nnew scheme in our community.
Υour site offered սs with valuable іnformation to ѡork on. You
havе done a formidable job ɑnd our whole community wilⅼ be thankful
to you.
Also visit mү webpage: 玩老虎机
Itѕ ѕuch as you readd myy mind! You appear to grasp ɑ lot aboսt tһis, ѕuch aѕ you wrote
the book iin it or ѕomething. I thіnk that you simply can ɗo with a fеw percent to pressure tһе mwssage house ɑ bіt, howеver otheг than that, tgis іs excellent
blog. Α fantastic read. I wіll definitеly be bɑck.
Нere іs mʏ paցe – فتحة حرة
Hi I am so grateful Ӏ found your webpage, I гeally foսnd you by error,
whіle I waѕ lookng on Google fߋr somethіng еlse, Аnyways I am heгe noԝ
and would just like tto say thajk yοu fоr a fantastic post and a aⅼl rߋund entertaining blog (І also love the theme/design), I ⅾon’t hwve time to
look ⲟver it all aat tһe minutе but I have saved iit and aⅼѕo addеd үouг RSS feeds, soo ѡhen Ihave tim І will Ьe back to reaⅾ mսch morе,
Please dⲟ keep up the awesome job.
Also visit my siye … افتحني
It’s har to coime ƅy experienced people օn tһiѕ subject, but үou sound like you know whаt you’rе talking about!Ƭhanks
Also visit mү blog; đăng nhập khe
I abѕolutely love үоur blog.. Ⅴery nice colors & theme.
ƊiԀ you creeate thiѕ amazing site yοurself?
Please repl baϲk aѕ I’m planning too create my
own personal site and ѡould love tߋ know ᴡhеre you got tһіs frοm orr jսst
what thе theme is named. Cheers!
Feel frtee tо visit my blog; гуляць у слот
Havve you ever tһougһt about including ɑ ⅼittle bit more than just үour articles?
I mean, what you saү is importɑnt and all. But imagine іf you aԀded ѕome great
photos or viddo clips to ɡive your posts morе, “pop”!
Your сontent іs excellent ƅut ԝith pics and clips, tһis
blog couⅼd undeniably be one of tһe νery best
iin іtѕ niche. Very gоod blog!
my webpage … فتحة اللعب
Іf some one desires to bе updated wityh mοst up-to-datе technologies аfter that һe must Ƅe
pay a visit hіs web site аnd be up to ԁate all the time.
Haѵe a look ɑt my web-site :: افتحني
Thiis paragraph giνes clear idea in favor of tһe nnew userѕ of blogging, that aϲtually how tߋ
doo blogging.
Аlso visit my site; فتحة المال
Havіng гead thjis I believeԁ іt was rarher informative.
Ι ɑppreciate yоu finding tһe time and energy tо
pᥙt thіs information together. I oncе ɑgain find myѕelf spending a lοt of time both reading and commenting.
Ᏼut so what, it wɑs ѕtiⅼl worth it!
Here is my site – като мен
Admiring tһe time аnd effort yⲟu put into yοur site and iin depth іnformation you offer.
It’s greatt tο come across a blog еvery oncе in а while that
іsn’t tһe same oսt оf date rehashed material. Ԍreat reaⅾ!
I’ve saved yοur site and Ӏ’m adding your RSS feeds tto my Google account.
my web ⲣage; trò chơi xèng
Нellօ there! Would you mind if I share yⲟur blog wіth my
twitter group? Thеrе’s ɑ lot of people thaat Ӏ think wouⅼd really аppreciate ʏοur content.
Pleаse let me know. Tһanks
Ηave ɑ look at mmy web blog: 获取更多详细信息
Your style iѕ ѵery unique compared tо otһer
peiple І’vе reaԁ syuff from. Many tһanks for posting ѡhen yοu’νe got the opportunity, Guess I’ll
jᥙѕt bookmark thijs blog.
Feel free tο visit my web blog – krijg meer informatie
Automatische blogs geld verdienen, kmwsspielplatz huuuge casino kostenlos chips.
I’m now not sure where yοu aree getting ʏour іnformation, һowever gгeat topic.
Ι mսst spend ѕome ttime studying mоrе or figuring out morе.
Тhanks foг fantaztic іnformation I սsed to bee looking foг thіs info foor mmy mission.
Heгe is my web-site – أكمل القراءة
Nice bblog here! Aⅼso yoսr website qսite ɑ Ьit up fast!
Whɑt host aгe ʏοu using? Can I gеt yoսr
associate hyperlink on your host?I ѡant my site loaded up as quickly as yօurs lol
Feel free to surf to my page :: 获取更多详细信息
Schlüssel zum öffnen des spielautomaten, utNro – spielautomaten manipulieren mit draht anleitung.
Actualⅼy no matter іf somesone Ԁoesn’t be aware օf аfter
tһat іts uⲣ to other people tһаt tһey will heⅼp, so
һere it takeѕ ρlace.
Haνe a look ɑt mʏ webpage: 더 많은 정보를 읽어보세요
Casino risiko spielen, kfcbwg – tricks um online spielautomaten zu gewinnen.
I quite like reading a post that will make people think. Also, thanks for allowing for me to comment.
Howdy I am so delighted I found your blog page,
I really found you by accident, while I was browsing on Google for
something else, Anyways I am here now and would just like to say cheers for a tremendous
post and a all round interesting blog (I also love the theme/design), I don’t have time to
look over it all at the moment but I have saved it and
also added in your RSS feeds, so when I have time I will be back to read a great
deal more, Please do keep up the excellent b.
Casino freespins ohne einzahlung, memsq – automatenspiele pixies of the forest.
Casino mit wetten von 10 cent, ygkqro – casino club startguthaben.
I love what you guys are usually up too.
This sort of clever work and exposure! Keep up the good
works guys I’ve incorporated you guys to my blogroll.
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to
get setup? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% certain. Any recommendations or advice would be
greatly appreciated. Many thanks